
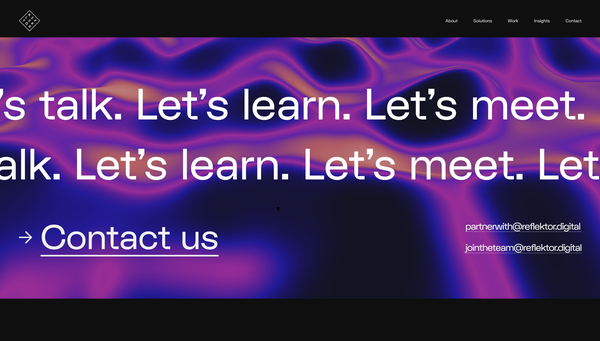
プリレンダリングのリール映像と同じ質感を WebGL で見事に再現した Reflektor Digital のウェブサイト
研ぎ澄まされたデザイン
今回ご紹介するのは Reflektor Digital というスタジオのウェブサイトです。
いわゆるデジタル領域で様々な制作や開発を行っている企業のようで、すごく洗練されたかっこいいウェブサイトとなっています。
プリレンダリングされたリールの映像に出てくるのと、ほとんど同じ質感を持つ WebGL の表現が随所に散りばめられています。
リンク:
様々な表現のバリエーション
今回のサイトでは、WebGL はいろいろな使われ方をしています。
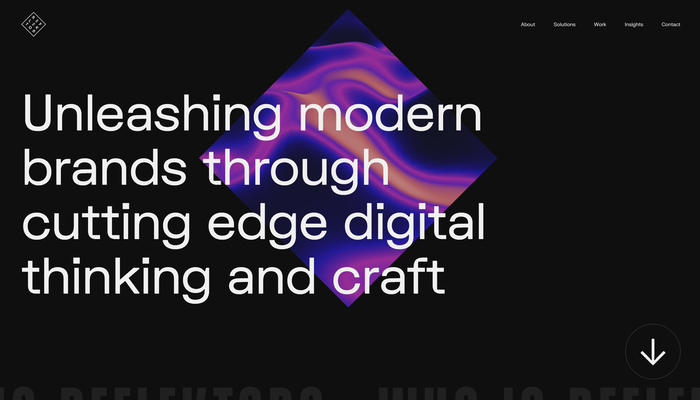
最も目立つ、ショーリールにも登場する独特のグラデーション模様はトップページの他、各種フッター領域などでも見ることができます。
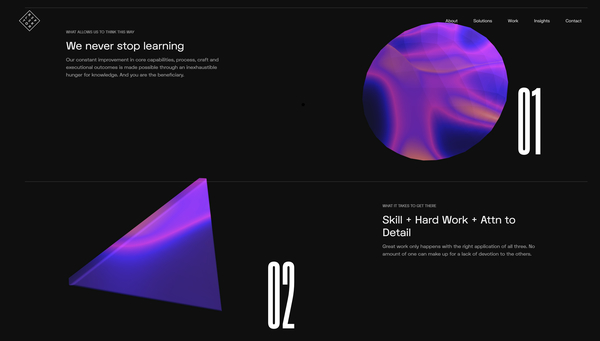
個人的には、About ページに見られるジオメトリに重ねて表示する見せ方は個性的で面白いなと感じました。

紫色っぽい感じのベースカラーに、グラデーションした模様が投影されたような見た目になり、なんとも個性的な雰囲気を醸し出しています。
背景が黒一色なので、余計にこのテーマカラーの存在感が際立っています。デザインも洗練された感じでモダンですし、なんともおしゃれなウェブサイトだなと思います。
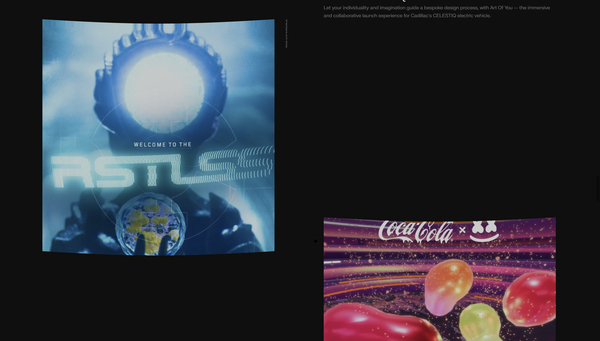
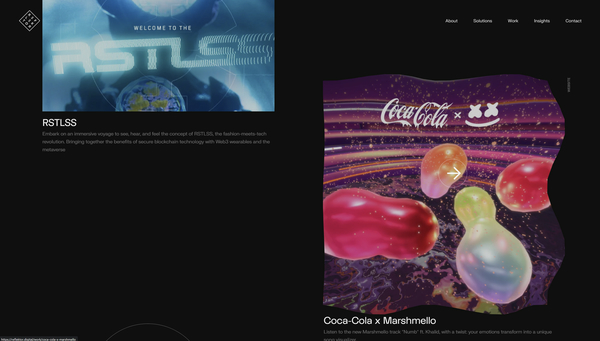
WebGL を使っている場所は実は他にもあって、事例を紹介するセクションでは、スクロールに応じて矩形が歪むように表示されたり、マウスカーソルをホバーした際に歪むように変形したりする場面があります。


今回のサイトにおける、色のテーマが紫色のグラデーション模様だとすると、形のテーマはノイズによる歪みが挙げられるように感じます。
この上の画像にあるようにホバーした際の歪みもノイズ由来のものだと思いますし、サイト内には他にもホバーすると変形する要素がいくつかあり、そこでもノイズが上手に使われています。
色としてのテーマの他に、形状としてのテーマが垣間見えて、なかなか興味深いなと思いました。

私はデザインに関しては素人なので、テーマカラーや、あるいはテーマ性のある形状変化などが、デザインという文脈でどのように機能するのかはよくわかっていません。
ただ、素人目に見ても、その一貫した姿勢がすごく好印象に目に映りますし、すごく洗練しているように感じさせられます。
ノイズを利用した模様、あるいは形状の変化って、ある意味 WebGL では王道中の王道という感じの表現だと思うのですが、今回のサイトはそのあたりの既視感もあまり感じませんし非常にうまく演出されているなと思いました。
ぜひチェックしてみてください。



