
メニューからも 3D シーンからもコンテンツにアクセスできる面白い構造を持った Evan Provan さんのウェブサイト
3D 以外の部分にもこだわりを
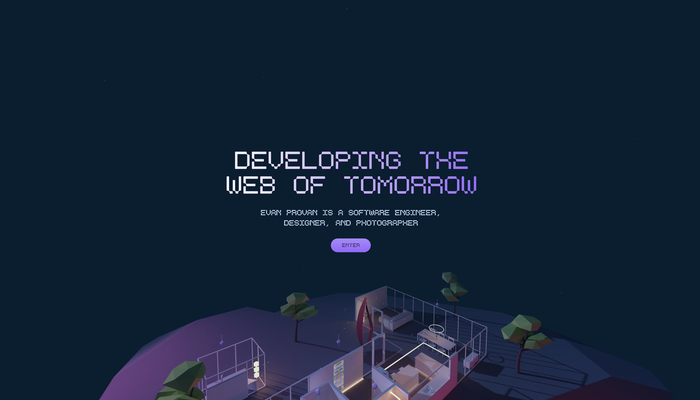
今回ご紹介するのは Evan Provan さんのポートフォリオサイトです。
3D シーンがガッツリと使われているのでいかにも WebGL 製のウェブサイト然としていますが、DOM などを駆使した作りも見事で、すごくバランスよく実装されているように感じます。
少し暗い、夜をテーマにしている感じがなんともいいですね。
リンク:
Evan Provan - Software Engineer and Designer
三次元空間でコンテンツにいかにアクセスするか
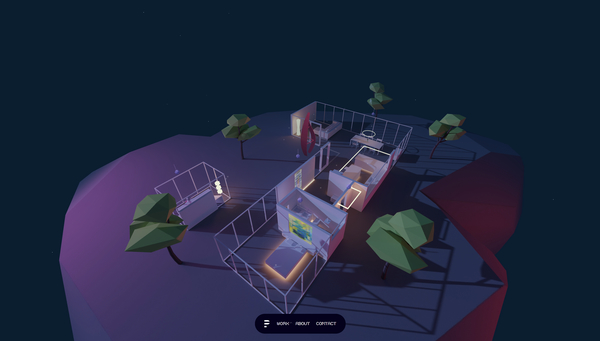
今回のサイトは、画面の下のほうにメニューのようなインターフェースがあり、そこから各種コンテンツにアクセスすることができるようになっています。
しかし、実際にはこのメニュー風のインターフェースを使わなくても、3D シーン側から直接コンテンツにアクセスすることができるように作られています。
こういった 3D 空間を踏まえたインターフェースって見た目よりもかなり考えることが多くて実装が大変なのですが、すごく丁寧に実装されている感じがします。

3D シーンからコンテンツにアクセスするというのがどういうことか、この上のスクリーンショットを見ただけだと伝わりにくいかもしれません。
この表示されている 3D シーンはマウスを用いて視点を動かしたりズームしたりできます。
実際にカメラを部屋に近づけて見てみると、そこにはかなり凝った造形物が置かれていることがわかるのですが、それらのオブジェクトはなんらかのコンテンツと紐づくようになっているんですよね。
オブジェクトをクリックすると、メニューを使わなくてもコンテンツにアクセスすることができます。


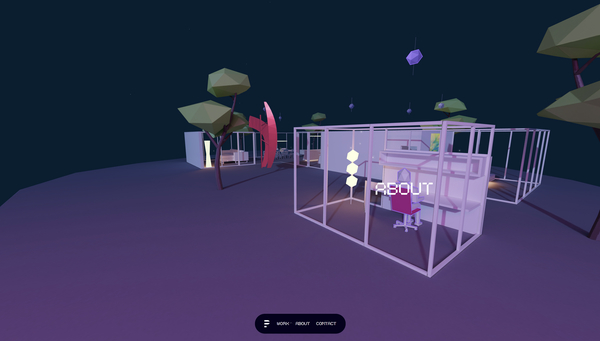
クリック可能なオブジェクトは、各種事例(works)の内容だけでなく、About などのコンテンツと紐づいたものも用意されています。
About ページを開くための 3D オブジェクトは、いかにも作業部屋っぽいところに配置された人型のオブジェクトになっていて、3D 的な表現としてもコンテンツの内容が示唆された形になっています。
すごく工夫が凝らされており、遊び心にも溢れており、素晴らしいポートフォリオサイトだなと思いました。

WebGL ではあまりハイポリゴンな 3D モデルは使えませんし、質感を向上しつつかっこよく見せようと考えると、ある程度手段が限定されてきます。
今回のサイトではベイクを活用して質感を向上しつつ、パーティクルを飛ばすなどして夜の世界を上手に表現していますね。
3D オブジェクトとマウスとのインタラクションにも気配りがされており、操作感も申し分ありません。
ぜひチェックしてみてください。



