
パーティクルをピクセルのように活用した多彩な表現が面白い 株式会社メイクリーの事業部サイト
絵としてのコントラスト
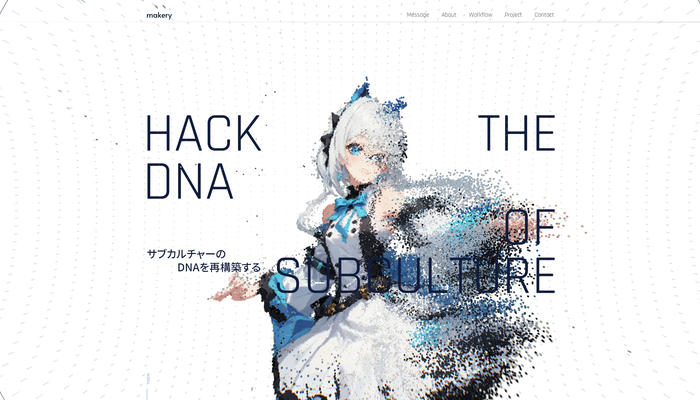
今回ご紹介するのは、株式会社メイクリーのサブカルチャー事業部のウェブサイトです。
事業部単体でこのようにスペシャルサイトが用意されているというのはなんとも珍しい感じがしますが、すごく個性的な仕上がりになっており、これはこれでありだなという感じもします。
パーティクルを上手に利用した多彩な表現を見ることができます。
リンク:
いろいろな見せ方のバリエーション
今回のサイトでは、パーティクルが表現の中心的な役割を担っています。
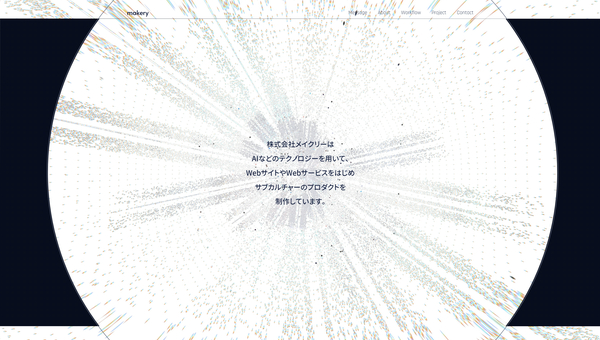
ウェブサイトのロードが完了したあとのイントロ演出でも、かなりダイナミックにパーティクルが動きます。
躍動感のある動きで画面上を動き回るパーティクルはすごく迫力があり、その他の DOM との連携もあって、すごく凝った絵作りになっています。


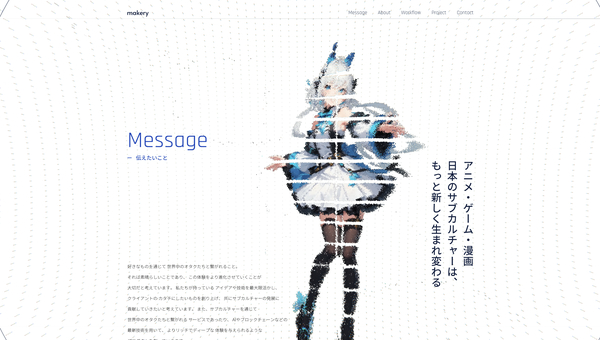
この上の画像にあるように、パーティクルは時にはバラバラに、あるいは収束しつつ、シーンを彩ります。
スクロールに連動して変化するようになっていて、その動きは非常に滑らかです。
スマートフォンなどのモバイル端末でも破綻しないようにレイアウトが調整されていて、そういうところはすごく丁寧に実装されている感じがします。

また、スクリーンショットではちょっとわかりにくいかもしれませんが、画面の四隅に近いところや画面の端のほうでは、ディストーションが掛かるようになっていますね。
RGB がずれるような効果とともに、UV が引き伸ばされるような感じで描画されるので、レンズ越しにシーンを見ているかのような独特な風合いを演出しています。
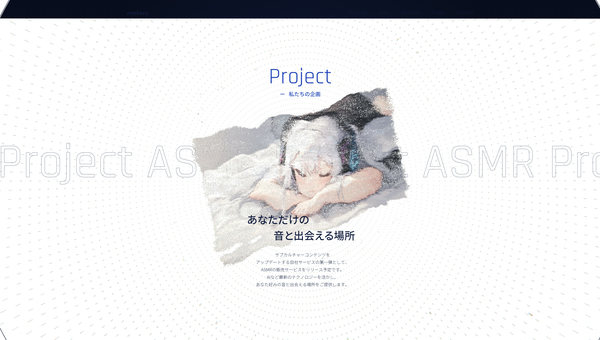
いろいろなパーティクルの使われ方が盛り込まれていて、見ていてとても楽しいです。

WebGL の表現においてパーティクルはある意味では王道ですが、今回のサイトの場合は「いわゆる加算合成のぴかぴかパーティクル」ではなく、色を持ったドットという感じで使われています。
ピクセルがバラバラになって飛び回ったりする様子はなにか複雑なコンテキストを感じさせてくれますし、背景の色が白系でも違和感なく、とてもクリーンなイメージでビジュアルが構築されているなと感じました。
ぜひチェックしてみてください。



