
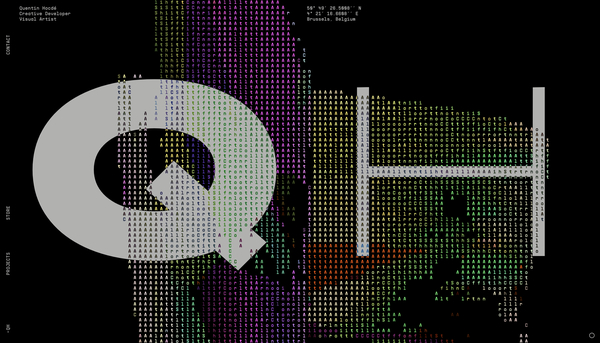
アスキー文字列が織りなす不思議な質感が独特な世界観を構築する Quentin Hocdé さんのポートフォリオサイト
とにかくかっこよく魅力的なウェブサイト
今回ご紹介するのは、クリエイティブ・デベロッパーとして活動している Quentin Hocdé さんのポートフォリオサイトです。
開発者であると同時にアーティストでもある Quentin Hocdé さんは、そのウェブサイトも技術とセンスが上手にミックスされた独特な雰囲気を持っています。
アスキーアートとも違うのですが、文字を使うことで上手に CG を表現していてとにかく個性的でかっこいいウェブサイトとなっています。
リンク:
1つのメッシュを上手に活用
今回のサイトでは、WebGL を使った立体的なジオメトリの描画が行われているのですが、その描画に使われるピクセルの形がだいぶ変わっています。
1つ1つのピクセルは文字で表されており、その文字に色がつくことで、全体として意味のある CG になるよう調整されています。
これは要するに、明度を文字の種類によって表現している形ですね。


ここからは半分想像ですが、たぶん、オフスクリーンでフレームバッファにそのまま素直にジオメトリをレンダリングした絵を作り、それを参照しながら輝度を求め、輝度に応じた文字種を出しているんだと思います。(文字はフラグメントシェーダ内で動的に作ることもできそうですが、たぶんテクスチャかな)
文字に対して同時に色も付与することで、俯瞰して見たときに、意味のある CG になるというわけですね。
トップページの初期状態で描かれるグラフィックスを見ていると、なんかよくわからない抽象的な形状が描かれているように見えるかもしれませんが、スクロールしていくとそれが少しずつ収束して、意味のある形状に戻っていきます。

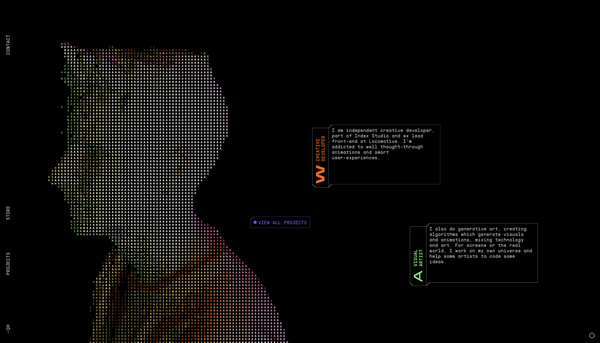
トップページでグルグルと回転するように伸び縮みしていたのは、実は、胸像のような人間の上半身であることがわかります。
もしかすると、これは Quentin Hocdé さんご自身のスキャンデータかなにかなのかもしれません。
サイト内は WebGL を使っている部分以外もかなりしっかりとデザインされており、ストレートな表現というよりは一風変わった味付けがされているところが多い気がします。

一見すると、CG としてものすごく技巧的なことをやっているように見えて、実はテクスチャとフレームバッファを上手に使った比較的簡単な手法によって個性的な外見を実現しているおもしろい事例だと思います。
過去にも、こういうテイストの絵作りが無かったかと言えば、けしてそんなことはありません。
しかしサイト全体の雰囲気も相まって、実に見事に機能していますよね。
素晴らしいデザインと実装のバランスだと思います。
ぜひチェックしてみてください。



