
WebGL の存在感が完全にウェブサイトに溶け込み混ざって生まれる一体感! THE ONE INC. のウェブサイト
しずかに流れるように
今回ご紹介するのは THE ONE INC. のウェブサイトです。
WebGL を実際にはかなりガッツリ使っている事例だと思うのですが、その WebGL 実装の存在感が……
めちゃくちゃいい意味で、透明です。
なんというか、存在を感じないけど、常にいるみたいな、なんか不思議な実装になっています。
リンク:
どうなってるのかよくわからない(褒めてる)
今回のサイトはコーポレートサイトとして、必要な情報をしっかりと整理して提示しつつ、控えめなエフェクトでビジュアルをうまく構成しています。
エフェクトは主に WebGL を使ったものとなっており、サイト全体に、統一感のある表現として盛り込まれています。
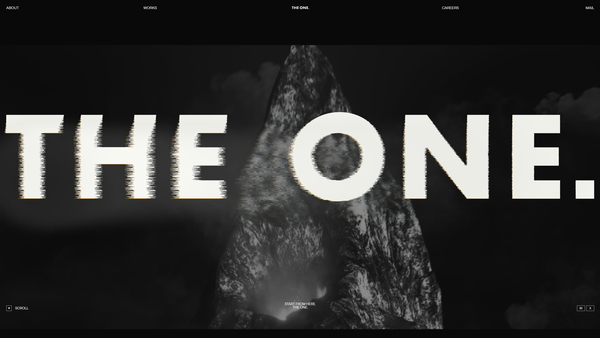
カーソルを動かしたときに現れるそのエフェクトは、あまり見たことのない不思議な質感を持っています。なんかこう、サイン波などを高周波にしたときのモアレが見える模様のような、そんな質感です。

この上のスクリーンショットを見ると、画面の中央あたりに水平に、像が歪んでいる部分があるのがわかると思います。
この歪んだ部分はカーソルが勢いよく動いた軌跡なのですが、流体っぽいふわっとしたエフェクトで明度が変化することに加え、前述した細かい高周波な模様が重なったようなディストーションが発生します。
どういうコンテキストがあってこのようなグリッチになっているのか、わたしにはちょっと想像が難しかったのですが、すごく個性的でしかも派手すぎない美しいエフェクトだなと感じました。

そして、このディストーションエフェクト、サイト内のあらゆる箇所で発生します。
そこに動画や画像がある場合はそれらの像が歪みますし、白い背景の部分にもうっすらとグレーのもやもやとしてエフェクト自体は発生するようになっています。
言うなれば、サイト全体を常に覆っている巨大な Canvas 要素があるかのように、どこへ行ってもエフェクトが発生し続けます。
DOM の構造というレイヤーと、WebGL 用の Canvas 要素のレイヤーとが、まるで完全に溶け合ってしまったかのようで本当に不思議です。

開発者ツールを開いて DOM や Canvas の構造を細かく分析したりはしていませんし、このようにシームレスに DOM と WebGL が溶け合っているように感じる秘密は、パッと見ただけではわたしには正直わかりませんでした。
今回のサイトもそうですが、最近はこういう次元で WebGL を組み込んでいるサイトがどんどん増えてきて、1つ世代が進んだ感じがするというか、少し前と比べると明らかに WebGL 実装の持つ役割や機能が変わってきてるように感じます。
WebGL の API 自体はそんなに変わっていないはずなのに、こうやって目に見える世界が変わっていくのは、本当に不思議です。
WebGL 実装としてももちろんですが、サイト全体のデザイン・実装も素晴らしい完成度だと思います。
ぜひチェックしてみてください。



