
インタラクティブ性にこだわった演出をたっぷり詰め込んだ Chris Kalafatis さんのポートフォリオサイト
動く要素が多く見ごたえ十分
今回ご紹介するのは、デザイナーとして活躍されている Chris Kalafatis さんのポートフォリオサイトです。
WebGL を利用したものも含め、かなり多くの要素がいろいろな形で動いたり、ユーザーの操作に反応したりするようになっておりとても賑やかな印象のウェブサイトとなっています。
アニメーションする要素は多いのですが、そのモーションの味付けは結構スピード感もあってサクサクと閲覧することができます。
リンク:
Chris Kalafatis - Multi-Disciplinary Designer
軽快で爽快なアニメーション
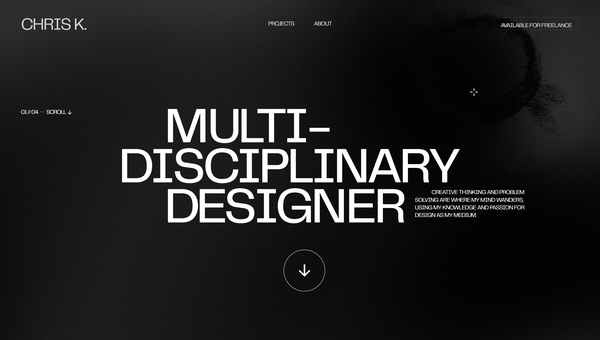
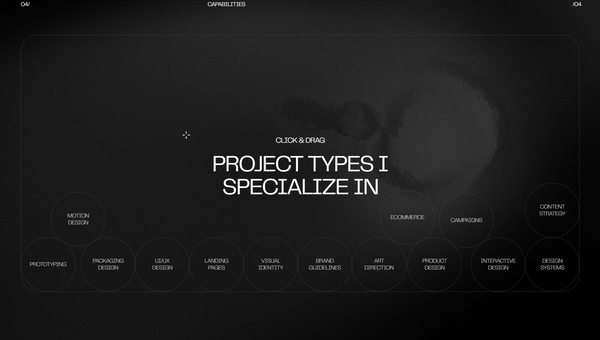
今回のサイトでは、黒っぽい感じの背景が常に表示されているのですが、この背景の部分では WebGL を利用した演出が実装されています。
これ言葉で説明するのがちょっとむずかしいのですが……
CG にあまり詳しくない感じの方であれば、もしかしたら流体っぽく見えるという方もいるかもしれません。
実際には流体というよりはスプライトを使って色を変化させているような感じだと思うのですが、あまり見かけない不思議な質感をしています。

うーん、これその背景の演出をキャプチャしたスクリーンショットなのですが、ほとんど見えないですね……
実際にサイト上で動く様子を見てみると、そんなに見えにくいとかわかりにくいということはないのですが、静止画ではうまく伝わらない感じがしますので、ぜひ実際にサイトに行って背景部分でカーソルを動かしてみてもらえたらと思います。
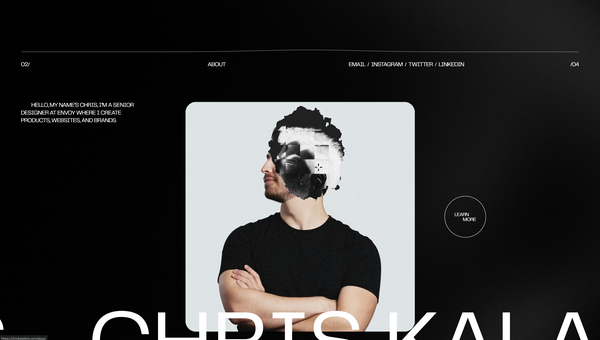
また、WebGL を活用した表現はほかにもあって、一部の画像が表示されるエリア上では、カーソルの位置にインクが落ちたときのシルエットのような模様が現れます。


インクのシルエットのような模様の部分は、色がモノクロになり、さらに明暗が反転したような感じの色で描画されます。
また、これも静止画では伝わりにくいと思うのですが、ブロック状に UV がシフトされるような演出も同時に行われているので、実際に動いている様子はかなり大胆にビジュアルが変化している印象を受けると思います。
WebGL を使っている部分も、あるいはそうでない部分も、かなりビジュアルの変化が大きいダイナミックな表現が多用されていて、すごく動きの多いウェブサイトに仕上がっています。

動きが多いウェブサイトって、見方によっては、ちょっとうるさい感じがすると言いますか、騒がしい印象になってしまうことが往々にしてあると思うんですよね。
今回のサイトの場合、もしかしたら人によってはそういった、ちょっと騒々しく感じてしまうという人もいるのかもしれないなとは思うのですが、個人的にはそこまで嫌な印象は受けませんでした。
ではどうして私個人はあまりうるさい感じはしないんだろう、と考えてみると、たぶんモーションの付け方とスピード感がポイントなのかもしれないなと感じます。
シュッと素早く変化するモーションが多く、全体的にキレがあるんですよね。
そのあたりのバランス感も含めて、すごく上手に作り込まれたウェブサイトだと思いました。
ぜひチェックしてみてください。



