
質感美しい WebGL 実装に加え個性的なギミックや演出もおもしろい SavoirFaire のウェブサイト
まさにクリエイティブなウェブサイト
今回ご紹介するのは、ニューヨークを拠点とするクリエイティブスタジオ、SavoirFaire のウェブサイトです。
非常に個性的なデザインやインタラクションを取り入れたウェブサイトとなっていて、一風変わった雰囲気に仕上がっています。
WebGL の実装は、なんというか特段唯一無二といった感じのものではないのですが、この個性豊かなウェブサイトに見事にマッチする実装が使われています。
リンク:
SavoirFaire©. Holistic creative studio based in NYC.
いろいろ触って楽しい
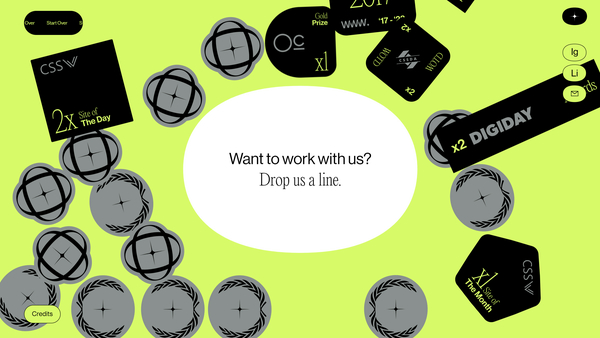
今回のサイトはあまり王道的な作りにはなっておらず、いろいろ触ってみながら変化やリアクションを楽しむような、ちょっと変わった作りになっています。
サイトがロードされた直後に表示される場面では、真っ黒な背景に大きな文字でスタジオ名が表示されるのですが、ここからスクロール操作を行っても実際にページがスクロールしたりすることはありません。
画面の上に流れているナビゲーションに従って画面内をクリックすると、案件のスクリーンショットがパッと現れるような感じですね。

特にメッセージが出るでもなく、案件の写真が次々と出てくるというトップページとなっていて、ここからもうだいぶ個性的な作りになっていますよね。
画面の右上にあるロゴマークの部分をクリックすると、シーンが変化するとともに WebGL の実装を含んだビューに切り替わります。
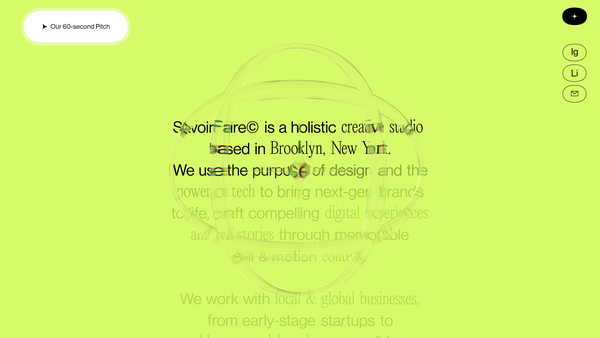
ここでは画面の背景がコーポレートカラーと思われる明るいイエローというかグリーンというか…… ビビットなテーマカラーに変化し、これまでとは全然違った雰囲気になっています。


静止画で見てもちょっとわかりにくいかもしれないですが、画面の中央には、ロゴマークを立体化したようなオブジェクトが浮いています。
質感は透明なガラスや水晶みたいな感じに仕上がっていて、後ろに置かれている文章の文字が歪んで見えるようになっています。
こういった表現はこれまでにもウェブ上でいくつも実装事例があるとは思いますし、現代では react-three-fiber などを使うと比較的簡単に導入できる表現ではあるのですが、それでもやっぱり見た目のインパクトは強いです。

少し前と比べると、現代では WebGL で手軽にエフェクトを掛けられるようになってきていて、こういう事例もどんどん増えてきているように感じます。
WebGL による表現がまったく新しい新規性のある見せ方レベルにまで仕上がっているケースは稀ですが、それでもこうして、見た目に面白い実装が効果的に使われているのを目にするとすごく嬉しい気持ちと言いますか、目の保養になるな~ という感じがします。
WebGL 以外の部分も丁寧に実装されていて、完成度の高さを感じるウェブサイトです。
ぜひチェックしてみてください。



