
ドットの集合で文字や矩形を表現したインタラクションがおもしろい Vercel Ship のウェブサイト
白と黒のシンプルな世界
今回ご紹介するのは、ウェブの開発者であればおそらくその名前は日常的に見聞きしているであろう、Vercel のスペシャルサイトです。
どうやらカンファレンスイベントのために作られたスペシャルサイトみたいなのですが、WebGL を使ってなんともクールに表現が行われています。
全体的なグラフィックスに関するデザインのテーマとしてドット模様みたいなものがあるようで、雰囲気満点に装飾されています。
リンク:
カーソルの位置に応じてパラパラと動き出す
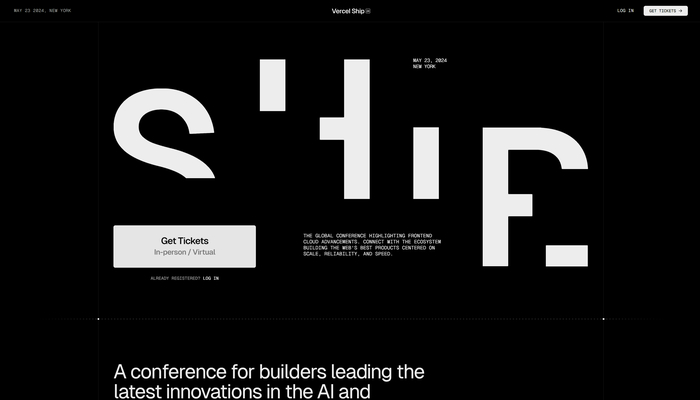
今回のサイトは色で言うとほとんど白と黒だけで表現されており、そのなかで WebGL の演出も見事に個性を発揮しています。
一見すると、トップページの冒頭、キービジュアルの部分も特に変わった感じはしないかもしれませんが、このキービジュアルの部分は WebGL を使ってエフェクトが実装されています。
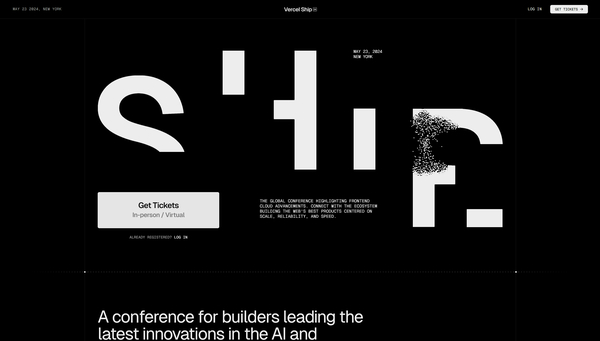
カーソルを重ねてやると、白く塗りつぶされていた部分がパーティクルとなって散り散りに動き出します。

SHIP と書かれたシルエットの P の部分が、一部崩れたようになっているのがわかるでしょうか。
静止画で見るとちょっと地味に感じるかもしれませんね。
実際に動いている様子はなんと言ったらいいか…… なんか発泡スチロールの粉が舞っているような感じというかなんというか……
独特な質感です。

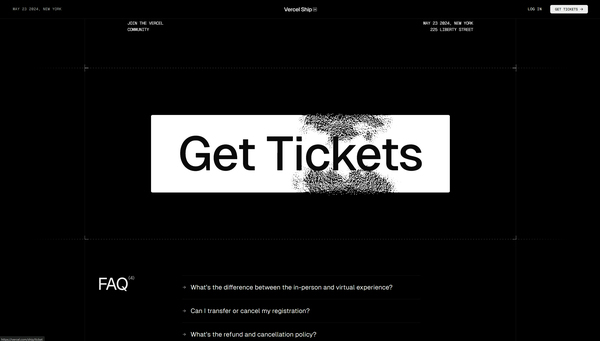
文字の部分だけでなく、一部にはボタンに対して同様の効果が適用されている部分もあります。
いたずらに、サイト内の白い部分全部がこのようにインタラクティブに変化するようになっているわけでもなく、ある程度は文脈に応じて絞って使われているような感じです。
粉の舞うような動きが結構独特な感じがあって、なんとも言えない個性的な手触り感を実現していますね。
技術的にはあまりむずかしいものでもないですし比較的真似もしやすい表現だと思いますので、参考になるのではないでしょうか。

たぶん、今回のサイトの演出(パーティクルがカーソルに対してインタラクティブに動く)は、結構簡単に思いつくシンプルなアイデアです。
しかし、サイト全体のデザインのテイストときちんと整合性をとり、文脈も踏まえた効果的な使われ方がしっかりと行われていれば、シンプルな WebGL 実装でもこれほど味わい深い表現になるのだなとすごく感心しました。
カンファレンスイベントひとつにも、これだけしっかりした特設サイトを作ってくるあたりがなかなか凝っていますよね。
ぜひチェックしてみてください。




