
アクセントとして使われている 3D 表現がいい味出してる Pedro Chevez さんのポートフォリオサイト
派手すぎないけどけして手抜きではない
今回ご紹介するのは、ポーランドを拠点にアーティストとして活動されている Pedro Chevez さんのポートフォリオサイトです。
主に絵画などを制作するドローイングのアプローチで作品を発表されている方のようなのですが、今回のサイトを見るとキャップ(帽子)のデザインを手掛けていたり、平面的な絵画に限らないアウトプットをされています。
WebGL はサイト上の表現の一部に、ちょっとした面白いギミックという感じで組み込まれています。
リンク:
けして演出の中心というわけではないが……
今回のサイトは、いわゆる EC サイト的な役割も持っているようで、作品やグッズを購入する事もできるみたいですね。(メールで直接連絡して送ってもらう形式っぽいです)
アーティストさんのサイトということもあって、グッズなどを扱っていると言ってもどちらかというと作品を見せるポートフォリオ的なニュアンスが強いのかもしれません。
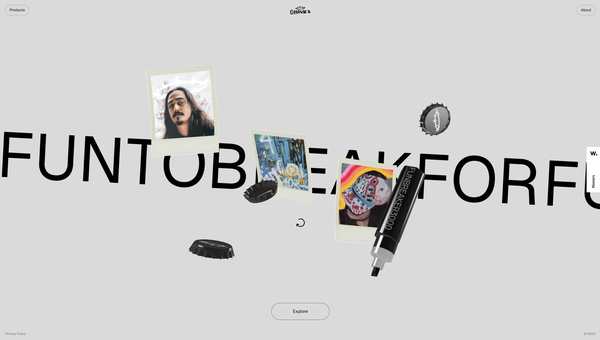
ウェブサイトのトップページには、WebGL 製の演出が実装されています。

この上の画像を見ると、画面内にいくつかのアイテムが散らばっているのがわかるかと思います。
この 3D シーンの各種オブジェクトはマウスなどで掴んで動かすことができるようになっていて、ちょっとした物理演算によって空中を漂います。
ポラロイド写真のようなオブジェクトは実は裏面もきちんと存在しており、ご本人の顔写真と思われるポラロイド写真の裏には "ME" と書かれていたりします。
そんなに派手な演出ではないですが、しっかりとこだわって作り込んでいる感じがありますよね。

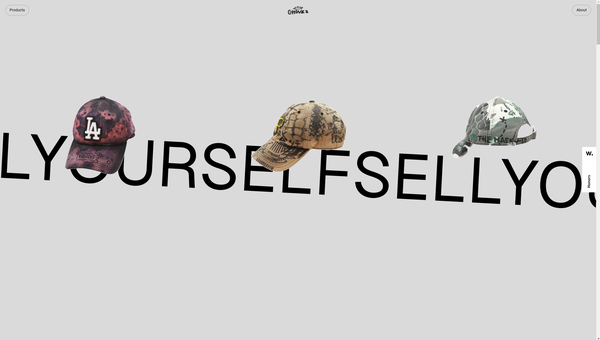
プロダクトを紹介するセクションでは、3D モデルは使われていません。
ただ、DOM を使って要素を表している場合でも、出現する際のトランジションに工夫が凝らされています。
動きが立体的というわけではないですが結構ダイナミックに要素が変形したり切り替わったりするので、見た目に印象が強く残るような表現が多いです。
全体的にポップというか、面白さみたいなものが前面に出ている味付けだなと個人的には感じました。

アート作品の様子を見ても、いわゆるクラシックな感じのアート表現というよりはどちらかというとストリートアートを想起させるような、情熱的で過激な表現が多いような感じがします。
ただ、過激とは言ってもどこかに面白さやちょっと変わった楽しさみたいなものも滲み出していて、そういう雰囲気がうまくウェブサイトにも反映されている感じがします。
WebGL の表現としてはけして派手ではありませんし手が込んでいるということもないのですが、アート作品の持つ絶妙な奥行き感をウェブサイト上でうまく表現しているように思います。
ぜひチェックしてみてください。



