
豊富なバリエーションで楽しくウェブサイトを彩る 3D シーンが秀逸! Say Social のウェブサイト
インタラクティブ性も素晴らしい
今回ご紹介するのは、デジタルエージェンシー Say Social のウェブサイトです。
WebGL をこれほど見事に使いこなしているのはなかなかレアケースなのではと思ってしまうほど、本当に素晴らしいインタラクティブな WebGL 実装に仕上がっています。
いろんな見せ方があるので飽きずに楽しめます。
リンク:
スクロールするたびに広がる世界
今回のサイトでは、トップページの部分が各下層ページへのリンクになっています。
スクロールするたびに、1つ1つ対象となるセクションが切り替わっていくのですが、それぞれのセクションごとに異なる 3D シーンが用意されています。
いずれも本当に秀逸な内容のものばかりで、マウスカーソルを動かしてやるとこれまたそれぞれに異なるインタラクティブ性があり、完成度が高いです。

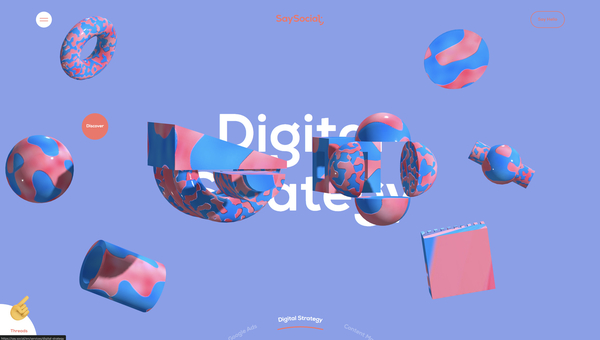
この上の画像は、当記事のトップ画像と同じセクションの様子をキャプチャしたものですが、静止画で見てもちょっと違いはわかりにくいかもしれません。
実際に動いている様子はすごく大胆な変化として視覚に入ってきます。
オブジェクトが回転したりするシンプルな動きはもちろん、一部のオブジェクトだけが前後に動くようになっていたり、幾何学形状の組み合わせだけでこんなに豊富な表情を表すことができるのかと感心します。

各セクションごとにまったく異なる味付けの 3D シーンとインタラクションが用意されていて、大盤振る舞い感がすごいです。
なんというか、これほんとよく考えたな~ と思わず唸ってしまうようなところがあります。
インタラクションはいずれもシュッと軽快な感じに味付けされており、テンポ感もいいですね。

幾何学形状を組み合わせた 3D 表現って、だれもがまず最初に挑戦するというたぐいのものだと思うのですが、これほど表情豊かに、またバリエーションも豊富に表現されているケースというのは結構珍しい気がします。
また、インタラクティブな要素にもすごくこだわりが感じられて、なんとなく視野がカーソルに連動して動くといったさりげないものではなく、大胆に視覚に訴えかけてくるような変化がつけられています。
サイト全体のカラーリングやイージングの味付けもそれらと違和感なく一体となるように工夫されているように感じました。
ぜひチェックしてみてください。



