
たった1つの WebGL キービジュアルがいろんな姿に変化する! Stripe Sessions 2024 のウェブサイト
一見シンプルだが実際はエグい
今回ご紹介するのは Stripe が開催するカンファレンスの特設サイトです。
4月に行われるカンファレンスで、ゲストの顔ぶれなどを見てもかなり大規模なものになるようですね。
ウェブサイトのほうもかなり凝った作りになっており、WebGL のキービジュアルが絶えず背景に配置されるタイプの、ビジュアル面でも注目すべきポイントが多いサイトとなっています。
リンク:
Stripe Sessions 2024 | Global Internet Economy Conference
CSS でぼかすのではなく WebGL で表現
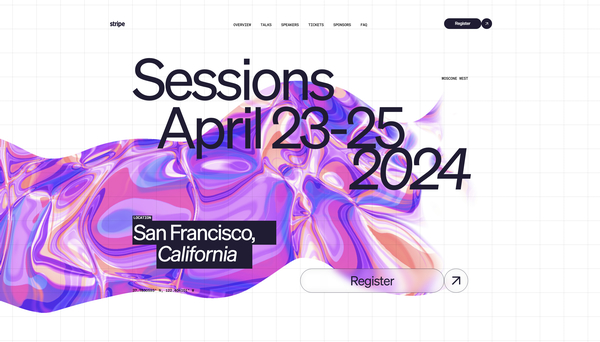
今回のサイトでは、背景部分にカラフルで印象的な WebGL 製のビジュアルが置かれています。
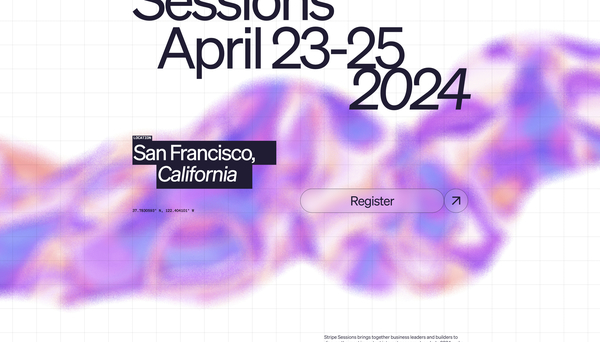
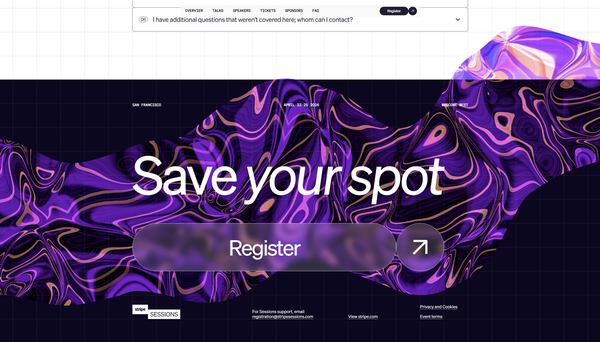
このキービジュアルはページをスクロールしていってもなくなることなく、常にそこに配置されたままになるのですが、各セクションごとにまったく違った印象の見た目になったりもしますし、見た目の変化はそれなりにあります。
ページが表示された直後は徐々に左から右に向かって姿を表すような演出があります。

この左から右にジワ~ッと出てくる感じもすごくかっこいいですね。
FPS が若干落ちている感じがあり、そんなに負荷の高いことをやってるのかなと最初思ったのですが、スクロールしていくとその秘密が垣間見える瞬間があります。
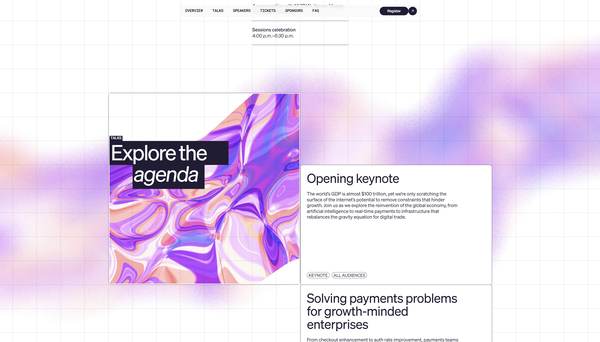
たとえばこの下のシーン、キービジュアル全体が白っぽい擦りガラスのようなもので覆われた感じの見た目になっているのがわかるでしょうか。
このボケと白飛びみたいな効果は DOM を手前に置いて CSS で実現しているのではなく、WebGL で処理しているみたいです。

なぜこのような負荷の高くなりやすい処理(ぼかす系は総じて処理負荷が高い)をわざわざ入れているんだろうとも感じましたが……
その謎も、さらにスクロールしていくと解ける瞬間がやってきます。
途中のセクションでは、まるで一部分だけ窓が開いたように、ぼやけた場面が切り抜かれて鮮明に見えるような演出があるんですよね。
がんばれば、CSS でこういう隙間が空いたような表現もできるとは思いますが、今回の場合は割り切って WebGL で実装したんでしょうね。


Stripe は昔からウェブサイトに積極的に WebGL を使っていて、今回のサイトでもレベルの高い演出が行われていてすごいですね。
イベント用のスペシャルサイトだと思いますので、たぶん見られるのはイベント開催までのわずかな期間になるかと思いますし、気になる方は早めに見に行くことをおすすめします。
若干負荷が高い系の表現ということもあって、恐らく意図的に FPS を落としていると思うのですが、WebGL や CG の経験がある人間ほど思わず注意をひかれるような、個性的なウェブサイトに仕上がっていると思います。
ぜひチェックしてみてください。



