
まるでゲーム作品のようなギミック満載の Sébastien Lempens さんの個性派ポートフォリオ
ボリューム満点の超大作
今回ご紹介するのは、ウェブのフロントエンドの開発者・デザイナーとして活動されている Sébastien Lempens さんのポートフォリオサイトです。
ポートフォリオサイトと言いつつ、ほとんどの要素が DOM ではなく WebGL で描かれるシーンとしてサイト内で登場する形になっており、だいぶ気合いが入っていますね。
ゲームのようなビジュアルはどこかシネマティックな風合いを醸し出す場面もあり、見ごたえがあります。
リンク:
Sébastien Lempens :: Web Engineer :: Portfolio
スクロールするだけでスイスイ閲覧可能
今回のサイトはなんとなくゲーム作品を思わせるような構造を持っていますが、かといって、なにか複雑な操作が必要になるのかというとそんなことはありません。
原則としてスクロールするだけでサイト全体をスイスイと閲覧していくことができるようになっており、そのあたりはすごく軽快かつ気軽に体験できるようになっています。
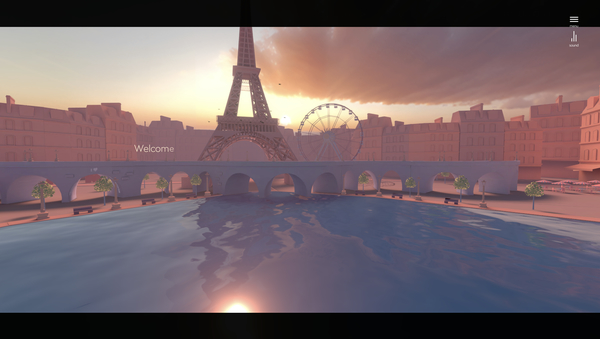
冒頭は、まずは街を眺めるワンシーンから始まります。

ご覧の通り、ちょっとしたゲームかなと思うような、かなり作り込まれたシーンが冒頭から出てきます。
WebGL で表現できる範囲には(自分で追求したことがある方なら自然とわかると思いますが)もちろん限界がありますので、WebGL で実現可能な範囲で、様々なテクニックを駆使して 3D 表現を行っていますね。
続いて現れる About のセクションでは、ご本人の姿を模したと思われる人物の 3D モデルが出てきたりもして、ちょっとポップな感じの雰囲気もありますね。


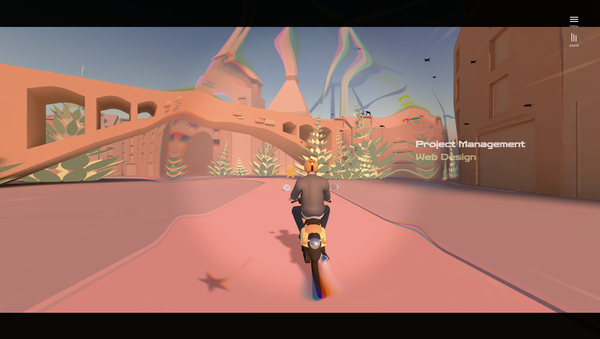
一部、画面が大きく歪むようなポストエフェクトの演出があったりもします。
また、キャプチャこそ撮っていませんが多彩な 3D シーンが用意されていて、どこかストーリー仕立てになっている感じもすごいですね。
街、空、そして再び街へと戻ってくるようなルートが組まれているのですが、それぞれに工夫された演出が用意されていて、いずれも見ごたえのあるビジュアルに仕上がっています。

この手の 3D バリバリのポートフォリオサイトって、実際それほど珍しくないと言いますか、割と見かけるものではあると思うんですよね。
ただ、そのクオリティには当然差があって、今回のケースはかなりがんばって作り込んでいる感じがあります。
なにより、これだけ多くの 3D シーンを使ってちょっとしたストーリー仕立てな感じで構成しているというのは、単純に工数もそれなりに掛かっているでしょうし、作るの大変だったろうな~と想像が膨らんでしまいました。
ぜひチェックしてみてください。




