
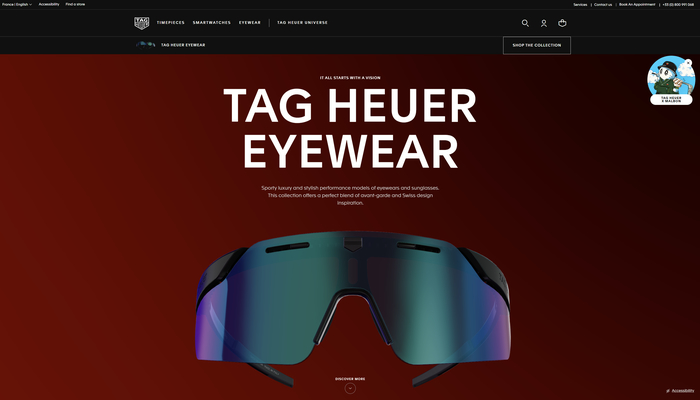
これはもはや質感の暴力!? 素晴らしい質感で存在感を放つ TAG Heuer Eyewear のウェブサイト
ぶっちゃけこれどうやってんだ? ってなった
今回ご紹介するのは、腕時計のメーカーとして世界的に名前を知られている TAG Heuer のアイウェア特設ページです。
タグ・ホイヤーってサングラスとかも作っていたんですね……
全然知りませんでした。
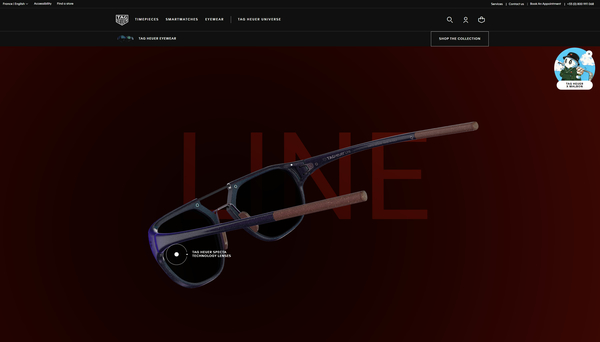
今回のサイトではそのサングラス製品が驚くほどの存在感・実在感で迫ってくる、凄まじい完成度の 3D シーンを見ることができます。
リンク:
頂点の数が多いだけではない
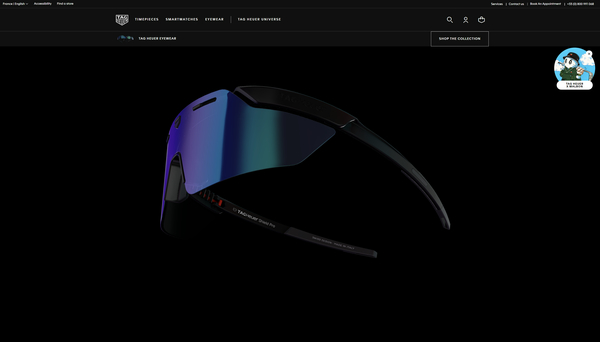
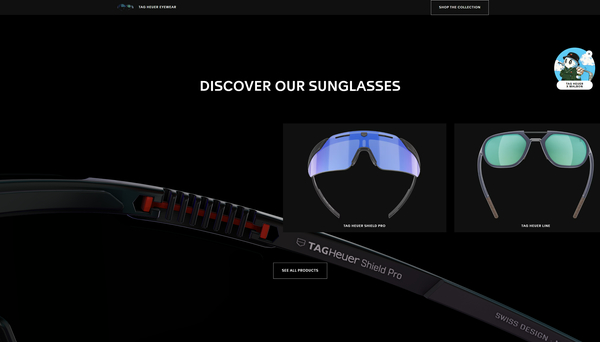
今回のサイトでは、サングラスの製品群が紹介されているわけですが、それらの 3D モデルがびっくりするような高品質なビジュアルで描かれます。
3D 的なことを言えば、こういう光沢ある系の質感って結構描画負荷を抑えて実現できるタイプの質感ではあるのですが、それにしても、この本物感と言いますか、存在感と言いますか……
なんかすごく迫ってくるものがある質感は本当にすごいなと感じました。

いや~ これスクリーンショットの画像で見てもたぶん伝わらない系のやつなんじゃないかなと思うのですが、スクロールに連動して滑らかに動く様子は本当に思わず見入ってしまうような精細さがあります。
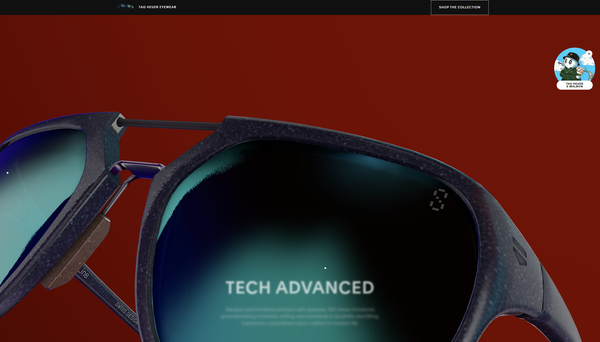
頂点の数がそれなりに多いというのはあるかもしれませんが、よく観察すれば、ポリゴンのエッジが見えないこともないので、やたら頂点を増やして無理やり曲線を滑らかにしているとかでもないんですよね。
なんですけど、とにかく細部までしっかりと質感たっぷりに描かれる 3D シーンに思わず見入ってしまいます。(なんか言い方が変態っぽいですけど……)


タグ・ホイヤーという、腕時計に対して並々ならぬ情熱を注ぎ込み続けてきた職人集団が、その情熱と技術をそのまま注ぎ込んだサングラスは当然製品としてはいいものなのでしょう。
そして、その製品の素晴らしさやうっとりするような質感を、WebGL でもなんとしても再現しなければならない、というミッションがウェブ制作チームには課されていたんだろうなと想像が働いてしまいます。
それくらい、非常に素晴らしい存在感を放つ 3D シーンです。
一部、3D シーンに連動してナビゲーションが出てきたりする場面もあり、WebGL のインタラクティブ性をしっかりと活用しています。

WebGL なんて重いだけだから動画でいい、みたいな意見はいまだにありますし、実際それが正解になってしまう場面に出くわすことも、WebGL 実装者なら一度はあるでしょう。
しかし今回の事例のように、インタラクティブ性は担保しつつ、質感には妥協しないで最高のものを実装するというその情熱があったからこそ実現したような事例もときにはあり、すごく前向きな気持ちになりました。
なんというか、WebGL 使いじゃない人にとってはこのサイトって「あ~ WebGL で 3D ね、ハイハイ」みたいな感じに思っちゃうようなところがあると思うんですよね。見た目は比較的シンプルですしね。
でも個人的には、このサイトの WebGL 実装には正直驚きましたし、同じもの作ってくれと言われたら結構大変そうだなと感じました。
ぜひチェックしてみてください。




