
グリッチ風のエフェクトがほどよく質感を演出する Ben McCormick さんのポートフォリオサイト
シンプル、だがそれがいい
今回ご紹介するのは、クリエイティブ・デベロッパー Ben McCormick さんのポートフォリオサイトです。
オーストラリアで活動されている方のようで、いわゆるウェブのフロントエンドの開発や WebGL 実装を手掛けている開発者さんみたいです。
今回のサイトはシンプルなデザインに絶妙な温度感の WebGL 実装が組み合わされており、派手というのとはまた違った、シンプルだからこその良さがにじみ出るポートフォリオとなっています。
リンク:
Ben McCormick — Creative developer
カーソルを動かすたびに
今回のサイトは、特に下層ページなどを持たない非常にシンプルな構造です。
各種リンクは直接外部サイトへ飛ぶような形になっていて、そのあたりは完全に割り切って作っている感じがありますね。
WebGL の実装も、見た目の変化はすごくかっこいいのですが、なにか複雑で重厚な演出をしているのかというとそんなことはなく、シンプルななかに個性をうまく練り込んでかっこいい表現を行っている、みたいな感じです。

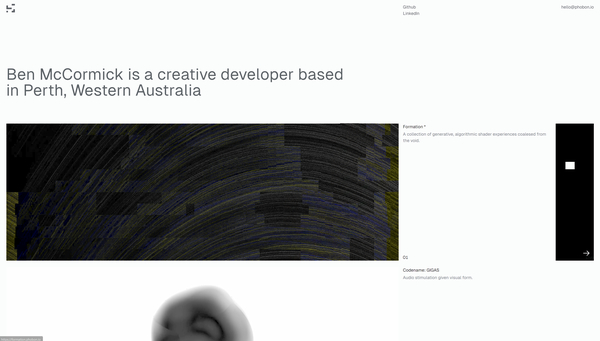
この上の画像ではちょっとわかりにくいかもしれませんが、今回のサイトの WebGL 実装はカーソルの動きに応じて発動するようになっています。
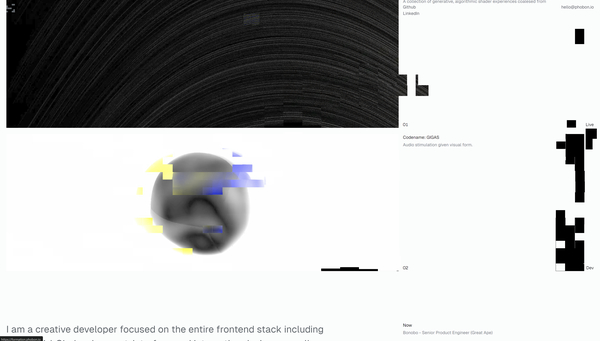
興味深いのは、カーソルを動かすというユーザーの操作に対して、複数のリアクションが用意されていることでしょう。
1つは、カーソルが動いた際にその軌跡上にエフェクトが発生するというもの。
そしてもう1つは、カーソルがホバーしたときと、ホバーを解除したときの、要は pointerenter と pointerleave が発生したときのエフェクトです。

カーソルが動いた軌跡に発生するエフェクトは、ブロック状の矩形領域がずれて表示されるという感じのもので、派手すぎない感じ。
ホバーおよびホバー解除の際のエフェクトはもう少しビジュアル的な変化が大きくて、矩形領域がずれるような演出と一緒に若干ですが色が塗られたようなエフェクトが発生します。
このような「同じポインターに由来するエフェクトでありながら契機が異なる複数の演出」が組み合わせられていることで、触ったときの驚きというか、カーソルを動かしたときの体験としての面白さがうまく補強されています。

一見すると DOM のように見える部分が実は WebGL で描画されている文字だったりして、結構凝ったつくりになっていますね。
ページ構成はシンプルな単一ページのみという形なんですが、インタラクションや WebGL のエフェクトは一風変わった作り込みがされており、全体的なデザインも含めて個性的な仕上がりです。
今回のサイトからリンクされている事例も、なんか同じマインドを感じる個性的な実装例が多く、なかなか興味深いものばかりです。
ぜひチェックしてみてください。



