
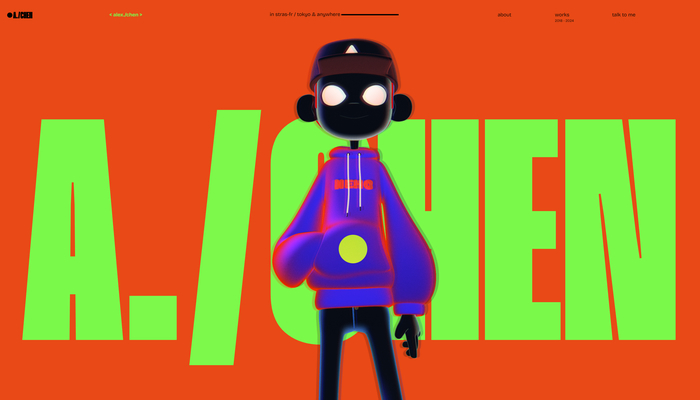
自分のアバターを大胆に配置した A. CHEN さんの個性強めのポートフォリオサイト
webflow を使ったウェブサイト
今回ご紹介するのは、デザイナーとして活動する A. CHEN さんのポートフォリオサイトです。
どうやら今回のサイト自体 webflow のサブドメイン上にありますし、彼自身は webflow を効果的に使いこなすデザイナーという触れ込みで活動している部分もあるようです。
WebGL の使い方としてはまったくもって普通というか、特にむずかしいことはしていないのですが、なかなか個性的なウェブサイトですし、これを契機にいろいろ考えた部分もあったのでご紹介しようと思います。
リンク:
A./CHEN - Web designer of the future ( 未來界 )
webflow では簡易的な WebGL 表現が可能
当サイトでは以前にも、webflow 上で WebGL を組み込んで作られたウェブサイトがあるよというのを紹介したことがありました。
webflow はいわゆるノーコードツールと呼ばれる、GUI 主体でウェブサイトを構築できるというタイプのサービスですね。今後このようなツールがより普及していく可能性も大いにあるとは思いますが……
正直なところ、WebGL 実装という意味では、今回のウェブサイトのような使い方までが(少なくとも現状では)妥当な感じなんでしょうね。

今回のウェブサイトのような使い方、というのは、要するに「3D モデルに組み込まれたモーションをループ再生」するであったり、あるいは「スクロールに合わせて単純にカメラやモデルを動かす」というようなことを指してここでは書いています。
わたし自身が webflow について無知すぎるので、実際にはもっと細かい制御ができるのかもしれませんけれども、このサイトよりも複雑ななにか細かい制御などを行うことは、それなりにむずかしいかもしくは不可能な部分があるのだろうなと想像します。
WebGL 実装に限らないですが、そのあたりはノーコードツールの限界みたいなものがあるような気がします。

個人的な話をするとノーコードツールそのものは、別に否定的には捉えていません。
Unity や Unreal Engine のようなツールもある側面ではノーコードツールのようなものですし、ウェブサイトをコーディングせずに構築できる未来というのがまったく的を得ない話ということもないと思います。
とは言え、今回のサイトのような WebGL 実装を見ると、やはりどこかで「こういう程度の 3D 表現ならノーコードツールでもいいのだろうな」という感じに思ってしまいますし、逆に言えば、より複雑なことをやろうと思ったら、従来どおりに実装する能力が求められるのだろうなとも考えてしまいます。

WebGL 実装の世界では、ノーコードツールどころか、ライブラリを使った開発に対しても「ライブラリの基本機能だけ使って完成することはほぼない」と言われることが多い体感があります。
結局は 3D 表現を実現するためのコンピューターグラフィックスを含む背景、さらには物理や数学の基礎知識、アルゴリズムやシェーダなどの実装力が問われるケースが多いと思います。
今回のサイトは、すごくよくできていると感じますし、シンプルな WebGL 表現ならもうノーコードツールで十分実現可能なのだと感じさせてくれる凄みがあります。けして、今回のサイトを悪く言いたいわけではありません。
一方で、今回のサイトを見てなにか物足りないと感じるのであれば、その隙間を埋めるためになにが必要で、自分には何がすでに備わっているのか、あるいは何か不足しているものがあるのか、考えてみてもいいかもしれません。
ぜひチェックしてみてください。



