
個性的なエフェクトを用いてテキストも画像も演出した Eva Sánchez さんのポートフォリオサイトがすごい
質感も素晴らしいインタラクション
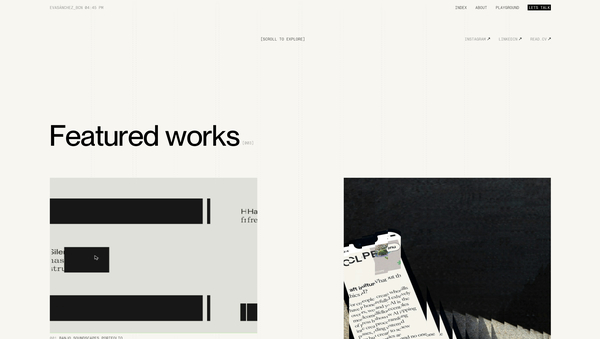
今回ご紹介するのは、デザイナーとして活動されている Eva Sánchez さんのポートフォリオサイトです。
テキストと画像をすごく上手に演出に組み込んでおり、いずれのエフェクトも独特な質感を持っています。
こういう独自の表現って、完成されたものを見ると簡単そうに捉えてしまいますが、すごくおもしろいアイデアですし、これを思いついたということ自体が本当にかっこいいです。
リンク:
Eva Sánchez - Interactive Designer
直感どおりでないことの違和感
今回のサイトの演出は基本的には平面的なものです。
テキストにせよ、画像にせよ、WebGL 実装によってなにかしらの効果が発生するとき、そこに立体的な動きの効果はありません。
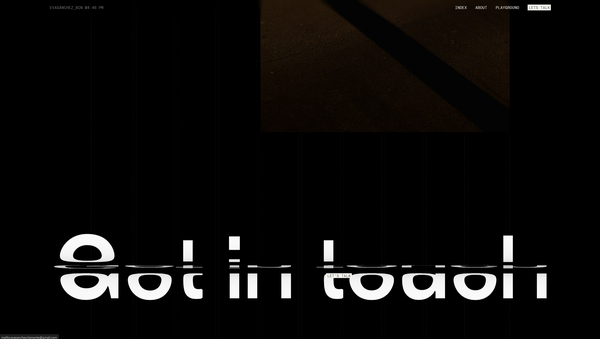
ただ、どこか光が屈折するような質感を湛えた独特な演出はほかではあまり見たことがないもので、すごく個性的です。

静止画で見ると、あまりその質感が伝わらないですね……
今回のサイトのエフェクトは止まった状態で見てもその魅力がとても伝わりにくいと感じます。実際に動いている様子は、その動きの速度感や反応の俊敏さなども含めて、すごくおもしろい質感をしています。
質感というか、触り心地、みたいなかんじのほうが適切な表現かもしれません。
すごく不思議な、なんかちょっと違和感を感じるような手触りなんですよね。

ある意味、この違和感を感じるような直球ではない味付けが、今回のサイトの場合はすごくいい意味で機能しているように感じます。
デザイン的にどう優れているのかというのはわたしはうまく説明できないですが、なんかこう……
ちょっと期待と違った動きをしたりすることが絶妙に心地よいというか、おもしろいんですよね。
すごく不思議ですが、とにかく見ていて楽しいです。

WebGL の技術や演出に限った話ではなく、ウェブ業界全体としておおまかにトレンドみたいなものってあると思います。
一方で、今回のサイトのようなエフェクトってどこにでも手軽に使えるようなものじゃないですし、今回のサイトの全体的なデザインとのバランスも含めて、一点モノ感があってすごくいいなと感じます。
文字が歪むだけというシンプルな出来事なのに、こんなにユーザーの意識を引き付けることができ、また魅力を感じさせることができるっていうのが、なんだかマジックみたいです。
ぜひチェックしてみてください。



