
個性的な味付けのアニメーションが印象深いビジュアルを作り出す International Supply のウェブサイト
テーマに沿った WebGL エフェクト
今回ご紹介するのは、ガラス製品やカトラリーなどを扱う International Supply という企業のウェブサイトです。
サイト上の言語はスペイン語っぽいのですが、企業が本拠地としている国としては南米にあるコロンビア共和国にあたるようです。国際的に事業を展開している組織みたいです。
今回のサイトでは、WebGL は主にキービジュアルなどで使われています。
リンク:
International Supply - Especialistas en Tabletop y Buffet
とてもインパクトの強いビジュアル
今回のサイトは、全体的なデザインのトーンとしてはフォーマルな感じと言いますか、どちらかというと落ち着いた色彩と比較的広めの余白を取った、洗練されたイメージです。
こういったシックな雰囲気のウェブサイトって結構 WebGL を組み合わせるの難しかったりもするような気がしますが、今回の場合はそのあたりの温度感なども慎重に考えたうえで WebGL のエフェクトを盛り込んでいる感じがあります。
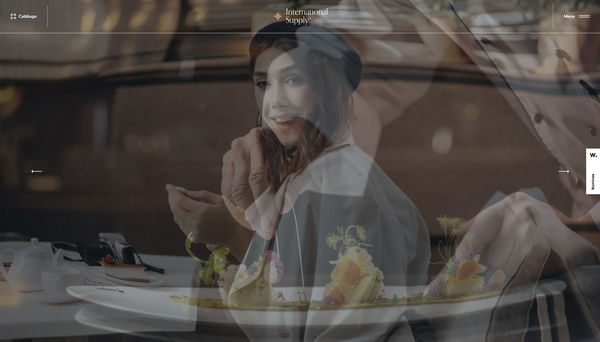
トップページの一番最初に表示されるキービジュアルは、かなり大胆な WebGL の演出を行っています。

これ、静止画で見てもなにがなんだかよくわからないかもしれないですが……
画像全体が、常に波打つように動いています。
また、冒頭部分の画像は時間の経過とともに一定の間隔で切り替わるようになっているのですが、この切り替わりの瞬間にはさらに大きな歪むエフェクトが発生するようになっていますね。
なにかこう…… 水面に映った風景がパッと別のものに変化するようなエフェクトで、ちょっと幻想的な感じにも見えます。

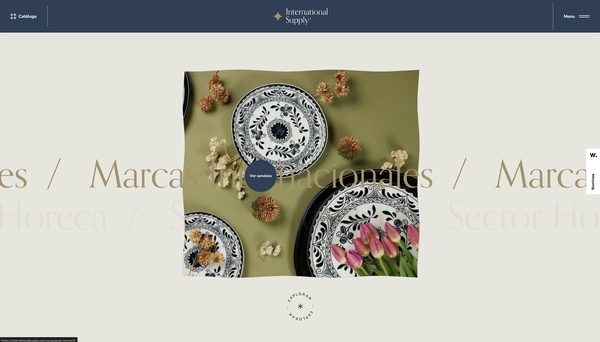
サイト内には他の場所でも水面が揺らぐようなディストーションが盛り込まれている部分もあり、エフェクトとしての統一感を損なわないようになっていますね。
全体的に、そこまで派手に演出しているという感じではなく、WebGL のエフェクトもかなり見た目の印象としては強いエフェクトを使っていますが、けして派手にしようという意図のものではなくサイト全体のデザインにうまく溶け込むように工夫されている感じがします。
こういうサイトで RGB シフトみたいなディストーションをすると全然印象が違うものになってしまうと思うので、そのあたりはかなり取捨選択があったんだろうなという想像が働きます。

今回のサイトって、クリックしたときのトランジションとか、あるいはクリックしたままホールドする必要のあるインターフェースがあったりとか、WebGL 以外の部分にも「じっくりと時間を掛けて表現する」という性格があるように感じます。
ゆったり流れる時間を意識させるようなインターフェースやトランジションが多いだけに、それにマッチさせる WebGL 演出というのを考えたとき、今回の冒頭シーンのようなエフェクトが選択されることになったのかなと個人的には思いました。
デザイナーさんが考えていることとか、あるいはインタラクションデザインの世界とかも同様かと思いますが、こういう部分って本当に奥が深いですしそれに組み合わせる WebGL 演出というのを考えていくといろんな視点が必要になるなとあらためて感じました。
ぜひチェックしてみてください。



