
点と点を結ぶように光のラインが交差するグローブ系 WebGL 実装 One World, One Dollar
最近あまり見なくなった地球儀系 WebGL 実装
今回ご紹介するのは、SukuPay という送金サービスの関連サイトです。
SukuPay、日本ではほぼ無名だと思いますが、Twitter アカウントを見ると 2018 頃から存在しているサービスのようで、フォロワーも7万近くいて世界的には結構使われているのかもしれません。
SukuPay 自体は、電話番号だけを指定して送金ができるというのがサービスの骨子のようですが、その送金を一種のゲームのように扱うコンテストが行われており、そのゲームのための特設サイトが今回紹介するサイトみたいです。
リンク:
送金情報を可視化
今回のサイトは前述の通り、送金を一種のゲームと見立てた企画がまずあって、それを WebGL を使って可視化することでより質の高い体験としてもらうためのスペシャルサイトですね。
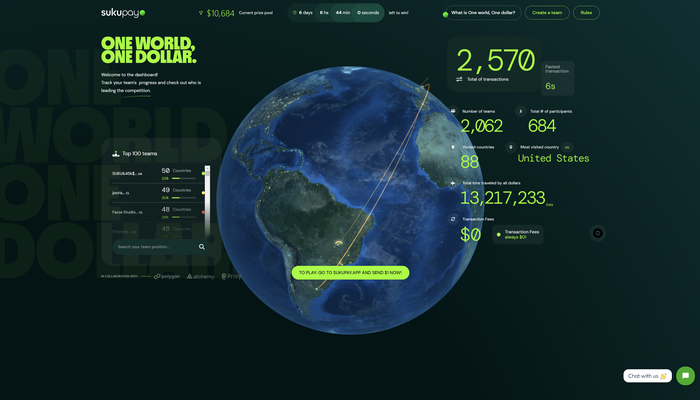
地球規模でグローバルに行うゲーム的な内容になっているみたいで、まさにグローブ(地球儀)を使った 3D 表現にマッチする内容だと思います。
WebGL ではもう何度もこの手のグローブ系実装は登場していますが、今回のサイトはそのなかでも結構ビジュアルはきれいな方に分類できる気がします。

地球の周辺に配置されているインターフェースの質感なども影響していると思いますが、パッと見た感じの印象がすごく洗練されていますよね。
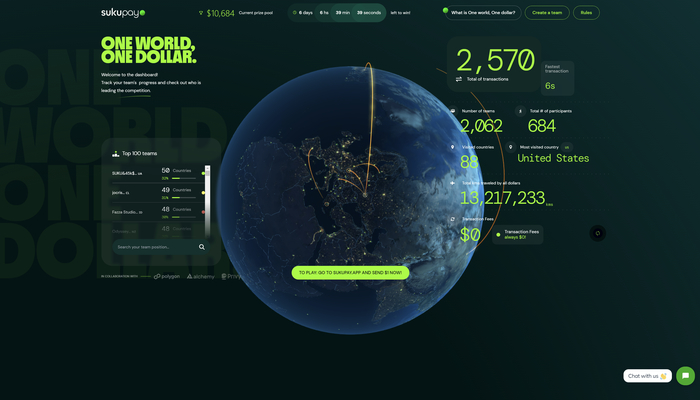
送金アプリによって国籍をまたいで送金される様子が、見事に可視化されています。
オレンジ色のラインが緩やかに世界の地域を結んでいる様子はなかなかかっこいいです。

画面の左側にあるランキング風のインターフェースから、特定のチームをクリックして選択すると、そのチームの送金情報をより詳しくプレビューさせる機能があるようです。
実際に、どの国からどの国に向かって送金があったのか、国名を併せて表示してくれるような感じで、結構手が込んでいます。
一度でも過去に送金があった場所は、明るくハイライトされるようになってる感じなのか、世界中の主要な都市にはなにかしら光るポイントのようなものがあり、絶えずデータが行き交っている様子を見ることができます。

この手の地球儀系 WebGL 実装って、その性質上、どうしても地球をドンと画面の中央に配置することが多く、見た目はシンプルになりがちです。
その点、今回のサイトではインターフェースやそこに表示される情報のスタイリングが工夫されており、単調でつまらない見た目にならないように様々なデザイン的な工夫が凝らされているように感じます。
WebGL の実装としては、操作性も悪くなく見た目もすごくかっこよく仕上がっており、丁寧な実装例のように感じました。
ぜひチェックしてみてください。



