
WebGL で 2D と 3D を組み合わせて個性的な表現を模索した RayRay lab のウェブサイト
個人経営のエージェンシー
今回ご紹介するのは、韓国を拠点に活動しているエージェンシー、RayRay lab のウェブサイトです。
どうやら個人で活動しているかんじみたいなのですが、あえてエージェンシーを名乗っていることにはなにか背景があるんでしょうか。
WebGL 実装としては、2D も 3D も両方盛り込まれていて、デザインから実装まで多彩にこなす感じの方なのかもしれませんね。
リンク:
多彩な表現で楽しく演出
今回のサイトはすごく遊び心のあるウェブサイトだと感じます。
洗練されたおしゃれなかんじというより、たのしい仕掛けがたくさんありつつかっこよさも妥協していない、という感じとでも言ったらいいでしょうか。
言葉で書くとなかなか表現するのがむずかしいのですが、実際にサイトを見てみると、その温度感がなんとなく伝わるのではないでしょうか。

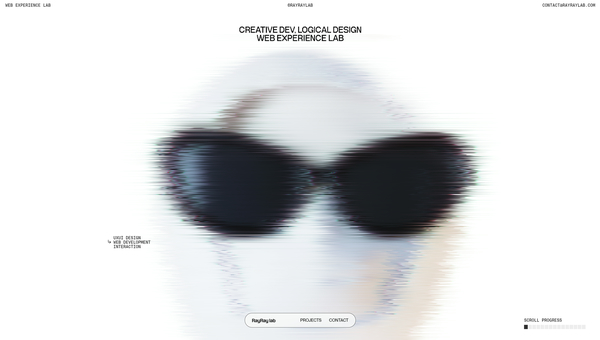
トップページのキービジュアルでは、サングラスを掛けた謎めいたキャラクターっぽい画像が出てきます。
そこにランダムにノイズが乗るようなエフェクトが追加され、どこかカオスな雰囲気になっています。カーソルの動きに応じてインタラクティブに変化したりもするので、動きの情報量がかなり多いですね。
スクロールしていくと、今度は画像が表示されるタイミングでまったく異なるエフェクトが発生する様子を見ることができ、画像が画面外から入ってくる瞬間に、画像の下端のほうが明るく輝くような感じで演出されています。

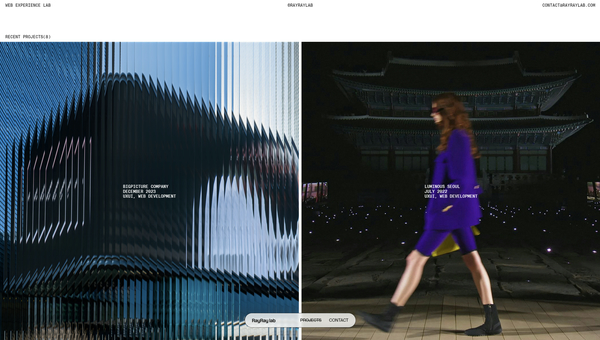
また、事例を掲載しているページでは、さらに異なる演出もあります。
カーソルがホバーした際などに、縦に細かく UV が繰り返されるようなエフェクトが発生するようになっていて、やはりこれも、かなり視覚的に強い効果を持っているなと思います。
サイト全体でなにかこう…… 統一感を持たせようとしているというよりは、自分なりに心地よいと感じるエフェクトを組み合わせている、みたいな印象を受けました。

WebGL を使っていろんな種類のエフェクトを実装するのって、最近だとむしろ珍しい感じがします。
WebGL を使っていればそれだけで注目される時代とは違い、現代ではどちらかというと、傾向としては単体のエフェクトを使いまわして統一感を演出していることが多いような気がします。
ただ今回のサイトの場合、いろんな演出が組み合わされているものの、なんとなくきれいにまとまっている感じがするというか、全然うるさい感じはしないんですよね。すごく不思議です。
ぜひチェックしてみてください。



