
シンプルなレイアウトと大胆なアニメーションが見る人を魅了する Oscar Pico のポートフォリオサイト
大きな視覚効果で一気に引き込む
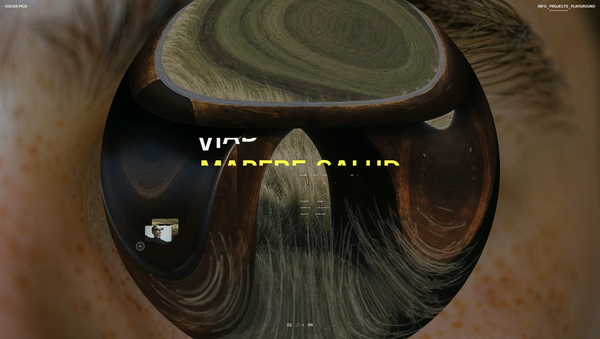
今回ご紹介するのは、デザイナーとして活動されている Oscar Pico さんのポートフォリオサイトです。
WebGL を使ったとても目を引く演出が使われており、思わず前のめりになるような、気持ちを一気に持っていくような力があります。
WebGL の実装的にはそこまで珍しいエフェクトを使っているというわけでもないのですが、その使い方やアニメーションの味付けが絶妙です。
リンク:
画像と canvas の境界を感じさせない
今回のサイトでは、トップページやローディング中のアニメーションに、WebGL を用いた表現が見られます。
また、後述しますが下層ページへとシーンが変遷する過程などにも WebGL の実装が効果的に用いられていて、すごく技術的にもおもしろいですね。
全体的に WebGL を使っている部分もそうでない部分も、とても丁寧に作り込まれている感じがします。

トップページでは、スクロール操作を行うことで事例を次々と切り替えることができるようになっています。
ただ、スクロール操作を行っても画面がスクロールするわけではなく、まるで風船が膨らみ、やがて弾けてしまうような、独特なトランジションを見ることができます。
これは言葉ではすごく説明しにくい質感なので、ぜひ実際にサイトに行って見てみることをおすすめします。

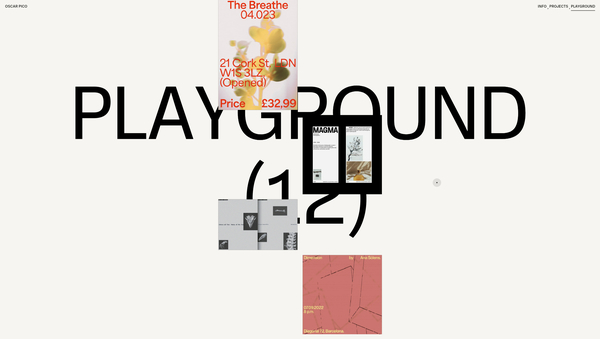
ほかにも Playground のページが用意されていたり、いろいろなコンテンツが用意されていてすごく見ていて楽しいポートフォリオサイトとなっています。
また、事例を紹介する下層ページへのトランジションもすごく凝ったものになっており、画像が歪みながら収束、さらにはそこから伸びるように引っ張られて移動するなど、本当にこのあたりもすごく凝った作りになっています。
こういう「言葉ではうまく説明できないけど、すごくリッチで心地よい動き」みたいなものっていろいろあるとは思いますが、今回のサイトではそれがたくさん存在していて見れば見るほど感心してしまいます。

今回のサイトの場合は、スクリーンショットで静止画で説明しようにも、どうにもむずかしい場面が多いです。
言うなれば「触り心地」みたいなものと言えばいいでしょうか。インタラクティブな要素の味付けが本当にすごくいいです。ただこれ、もしかすると単に個人の好みの問題かもしれず、なんか気持ち悪く感じてしまうな~ というひとも、もしかしたらいるかもしれません。
WebGL に限らないと思いますが、別段むずかしい技術を用いなくても、丁寧な作り込みによってウェブサイトの品質は大きく変えることができる、ということがすごく想像できるウェブサイトかもしれません。
ぜひチェックしてみてください。



