
美しい WebGL によるビジュアル表現をとことん堪能できる Noomo Agency の Labs サイト
とにかく美しい世界
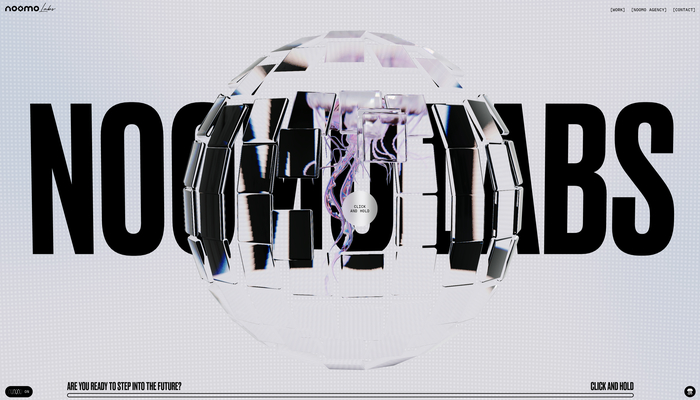
今回ご紹介するのは、Noomo Agency が展開している Labs サイトです。
いわゆる実験作などを掲載するためのウェブサイトなのかなと想像しますが、すごく完成度の高い仕上がりになっています。
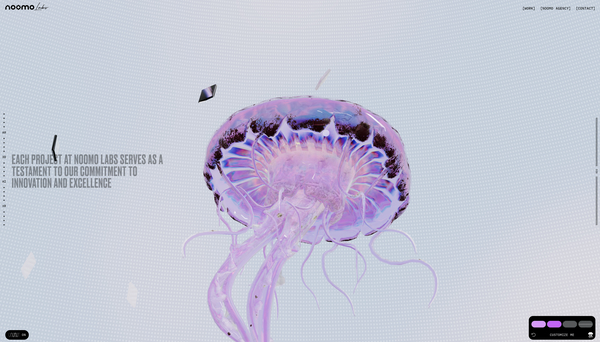
クラゲが主要な登場キャラクターとして象徴的に描かれていますが、いずれの WebGL シーンも非常にハイエンドなビジュアルとなっています。
リンク:
スクロールするたびに起こる変化も楽しい
今回のサイトは、一種 WebGL のショーケース的な意味も込められているのかもしれませんが、とにかく各種シーンがすごく印象的に美しく描き出されます。
ウェブサイトの冒頭、まずは屈折表現を駆使したビジュアルからスタートし、スクロール操作を行うたびに、次々にシーンに変化が起こります。
一番最初だけ、クリックしたままホールドするような操作が必要ですが、ひとたびコンテンツが流れ始めるとスクロールだけでスイスイ操作できる状態になります。


主要な登場人物であるクラゲは、その透き通るような姿も美しく、泳ぐ様子もなんともリアルです。
流れている BGM や背景の色彩などもあるとは思いますが幻想的ですごくきれいな世界観です。
画面の右下にあるクラゲのアイコン部分にカーソルをホバーすると、クラゲの見た目を変化させるためのインターフェースが現れるなど、遊び心あふれる実装になっています。

スクロールすることで現れるシーンのなかには、透明なラベルの内側にクラゲが入り込んでしまうような場面もあるのですが……
ここでも、透明感のある雰囲気と、デジタルの世界観とが、絶妙に組み合わさった不思議なビジュアルが描き出されます。見た目のバリエーションというか、見せ方の工夫がすごく感じられるウェブサイトですね。
その他のページでも、クラゲ以外の部分に WebGL が使われている場面は多くあり、どこを見てもすごく完成度の高い実装となっています。

WebGL が登場する以前、3DCG 自体がまだまだ浸透していなかった時代には、美しいエフェクトの掛け方や実装方法のノウハウみたいなものって、すごく閉じたコミュニティの中にあったように感じます。
WebGL が登場したことで、ウェブ上でいろいろな技術やノウハウが共有されやすくなったとは思うのですが、一方で、その難易度や膨大な実装工数などが足枷となり、一部の高い技術を持っている人や組織だけがそれを行使する権利を持つみたいな状況も、いっときはあったように思います。
最近ではプラグイン的に、react three fiber などを使って簡単にエフェクトが追加できるようになり、ソースコードはオープンに管理されることとなり、結果的に、技術的な背景や知識を持たない人・組織でも、比較的簡単にリッチなエフェクトを盛り込んだウェブサイトが作れるようになってきていますよね。
今回のサイトは Nuxt 製みたいなので、結構な部分を自力で実装しているのかもしれません。本当に、手が込んでいると思います。
ぜひチェックしてみてください。




