
めくるめくアニメーションと色彩を楽しもう! makemepulse のオープンソースな技術デモ Kaizen
想像力を刺激する体験を提供
今回ご紹介するのは、ウェブ制作の界隈ではたぶんかなり有名な制作会社だと思いますが、makemepulse が公開しているスペシャルサイトです。
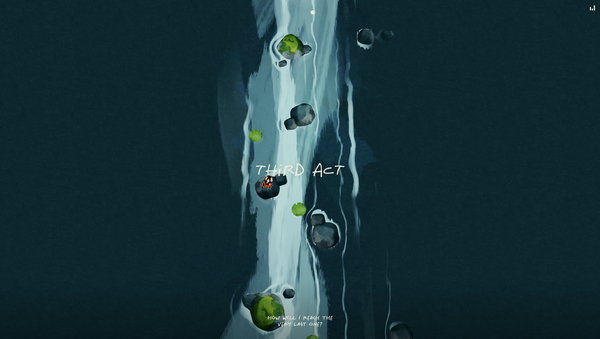
Kaizen というタイトルは、日本語の「改善」からインスピレーションを受けているのでしょうか? 内容としてはインタラクティブ性のある絵本のような感じで、イラストを駆使した 3D シーンが美麗に描き出されます。
操作は非常にシンプルで簡単ですし、そこまで長大なコンテンツというわけではありませんが、時間のあるときにじっくりと楽しみたいウェブサイトとなっています。
リンク:
ソースコードはすべてオープン
今回のサイトで特筆すべきは、この技術デモのソースコードや開発時のワークフローの多くがオープンになっていることだと思います。
WebGL 実装として、その内容が素晴らしいことはもちろんあります。makemepulse のこれまで手掛けてきた事例を見たことがあれば、それと同等以上の素晴らしい仕上がりであることは、ひと目見てわかることでしょう。
ただ個人的には、ウェブサイトの内容云々よりも、公式の X アカウントにて語られている内容や、GitHub 上で公開されているソースコードのほうにかなり大きな価値があるように感じますね。

コンテンツの内容としては、全編が 3D で描かれるインタラクティブな絵本といった雰囲気です。
カーソルのボタンをクリックしたままホールドする、といったシンプルな操作だけでコンテンツを進めていくことができますし、操作がむずかしいといったことはありません。
それぞれのセクションごとに、さまざまな視点から、さまざまなアクションを加えつつダイナミックにシーンを描いていきます。


また、すべての場面でしっかりと音声でナレーションもされるようになっており、なにか映像作品を見ているかのような不思議な体験ができるようになっていますね。
ビジュアルからサウンド、ストーリーの構築の仕方などなど、とても手の込んだ作りだと感じました。
開発時には Tweakpane などの GUI ツールを使ったり、Theatre.js のようなツールも併用していたようで、そういった部分も公式 X アカウント等でかなり情報が公開されています。
当然、ソースコードを見れば package.json 等の中身が見られますので、より詳細にプロジェクトの全容を把握することもできます。

今回のサイトのような、一種ストーリー性のあるような 3D シーンを構築する場合、それをすべて「コードの記述のみ」で行っていくのはかなり無理があります。
ゲームの世界ならゲームエンジンを用いればいいのでしょうが、ウェブの制作の現場では、それがむずかしい場合も多いはずです。
makemepulse のような大きなウェブ制作会社が、品質の高いストーリー性のあるインタラクティブなウェブコンテンツを制作するうえで、いったいどのような体制・ワークフローでそれを行っているのかがうかがい知れるというのは、かなりインパクトのあることではないでしょうか。
@makemepulse の X なども併せて確認してみると、より詳細がわかるかと思います。
ぜひチェックしてみてください。



