
まるでプリレンダリングかと思うような丁寧かつド派手な WebGL 実装がおもしろい Spaace のウェブサイト
とにかくハイエンドなグラフィックス
今回ご紹介するのは Spaace というプロジェクトのウェブサイトです。
たぶん、NFT やブロックチェーン技術に関連するなにかだと思うのですが、プロジェクトの詳細についてはここではあまり詳しく見ていません。
それよりなにより気になるのは、WebGL を用いた美麗なグラフィックスの数々です。いわゆるゲームなどに見られるような、エンターテイメント性の高い CG が高品質に描かれます。
リンク:
最初から最後までとにかく飛ばしてくる
今回のサイト、言及すべきポイントがたくさんあります。
なんというか、WebGL 実装としての作り込みの密度がすごすぎて、全部をこの場で紹介しきれない感じですね。
実際に動いている様子はかなり見事なので、ぜひ実物をご覧いただくことをおすすめします。
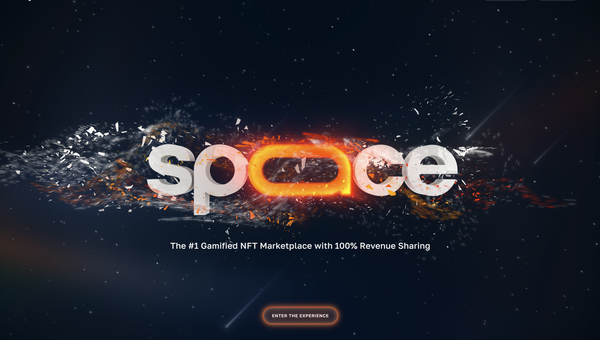
個人的には、トップページで見ることができるロゴマークが細かなポリゴンの破片になる演出の時点でかなり心を掴まれました。

この表面が削られるような感じの演出、あまりほかでは見たことがないですし、迫力もあってすごくかっこいいですね。
思わず何度もロゴマークをなでなでしてしまいます。
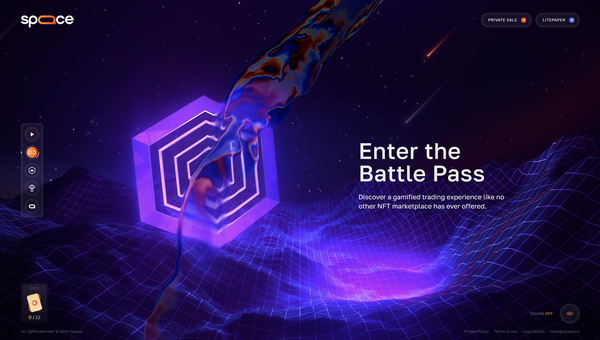
また、画面の下に配置されている Enter ボタンをクリックしてコンテンツの本編に入ると、そこからは流体エフェクトが絶えず発生する状態になります。
なんか最近流体でなんかやるの流行ってるんですかね…… よく見かける気がします。


これ、なんの下調べもせず勘で書きますけれども、最近よく見かける流体の質感、どれも結構似ているような感じがあるので誰かがオープンソースでウェブサイトに組み込みやすい形で配布したりしてるのかもしれませんね。
今回のサイトの場合は、流体だけでなくその下地になっているバックグラウンドの CG もすごく凝っています。
光の表現が特に洗練されており、ゲーム開発などの現場で経験を積んだ方とか、あるいはこういうゲーム上での演出などをよく見て研究している方とか、そういう方が実装してらっしゃるんだろうなという気がします。

いっときに比べると、なんだか中身のなさそうな謎のブロックチェーン関連プロジェクトは最近あまり見かけなくなりました。
それだけに、このタイミングでここまで凝ったウェブサイトを引っ提げて出てくるからには、かなりしっかりと中身についても考えられたプロジェクトなのかもしれません。
流体エフェクトをはじめとした「CG で派手に見せるためのお手本」みたいな技術をとにかく盛り込みまくった感じの実装になっていますので、サイト全体というよりは1つ1つの技術に絞って参考にしてみるのがいいのかもしれません。
ぜひチェックしてみてください。



