
多彩で複雑な表現の組み合わせが圧巻! Ryan Ritzenthaler さんのポートフォリオサイトがすごい
とにかくテクニカル
今回ご紹介するのは、ウェブのフロントエンド開発者として活動されている Ryan Ritzenthaler さんのポートフォリオサイトです。
デザインもすごくかっこいいウェブサイトなのですが、それ以上に、さまざまな WebGL 実装が盛り込まれていてすごくテクニカルなウェブサイトですね。
これだけ多彩な表現を盛り込みつつもデザインやインターフェースとしてどこも破綻していないのがすごくいいですね。
リンク:
2D も 3D も品質よし
今回のサイトでは、表現としての WebGL 実装がかなり豊富に用いられています。
なかには 3D 的なものもありますが、どちらかというと、2D 的なエフェクトが多い感じがありますね。
いずれの場合も、なにか意図があって使われているのだろうなと納得できる場面が多く、ただの賑やかしとしての WebGL 実装とは違うなと感じさせる部分があります。

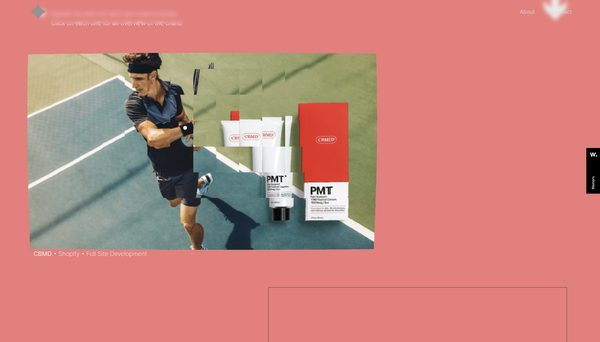
トップページ部分のほか、サイト内の多くの箇所で見られるのがカーソルの動きに応じてブロック状のディストーションが発生するエフェクトです。
この上の画像を見ると、画面の中央やや上あたり、n のアルファベットの部分が歪んでいるのがわかるでしょうか。
歪む量などはどちらかというと控えめでそこまで激しい動きではないのですが、カーソルの動きに連動したインタラクションとして、さりげなくサイトを演出しています。
スクロールして現れるキービジュアルは 3D 的な表現だったりもするので、見た目のバリエーションも豊かです。

この 3D シーンもすごくかっこいいのですが……
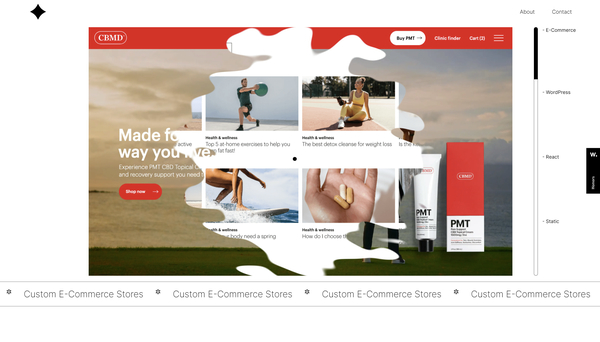
個人的には、そのあとに現れる works のセクションの迫力がすごいなと感じました。
まず静止画では伝わらないのですが、画像が表示される矩形領域には最初は画像は表示されていません。単なる枠線だけの状態です。
スクロール量に反応して画像がパッと表示される瞬間のエフェクトもかっこいいですし、カーソルをホバーさせたときの変化のアニメーションも、すごく凝っていますね。
About ページにはそれとは違ったエフェクトなども盛り込まれていますし、本当に見どころが多いポートフォリオサイトとなっています。


WebGL をなにかしら使って演出するという場合、どこまでバリエーションを持たせるかは結構難しい問題のように感じることがあります。
限られた演出を使いまわしていくことで、それはそれで統一感が生まれます。
一方で、演出を使いまわすことで単調に見えてしまう部分も同時にあると思いますし、演出のパターンを増やしたほうがいいケースも、無いとは言えません。
今回のサイトは多彩な表現が盛り込まれている一方で、それら1つ1つのクオリティに妥協がありませんし、使いかたもすごくちょうどいい温度感で派手すぎず、バランスが良いと感じました。
ぜひチェックしてみてください。




