
1つのオブジェクトを有効に活用しながら動きのあるシーンを演出! Carl Gordon さんのポートフォリオ
シンプルな SPA のなかでどう見せるか
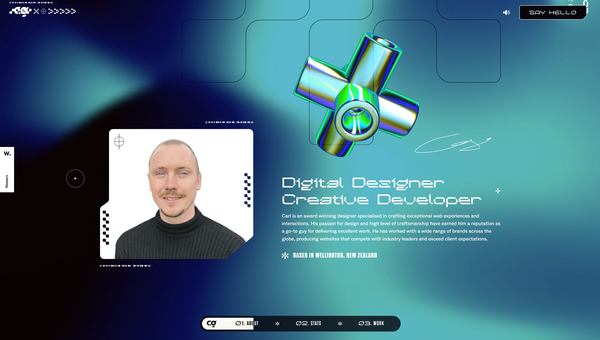
今回ご紹介するのは、開発者でありデザイナーでもある Carl Gordon さんのポートフォリオサイトです。
上から下にスクロールしながら閲覧できる SPA という感じの作りですが、3D オブジェクトを上手に活用しつつ、動きのあるウェブサイトにうまく仕上げています。
負荷を上げるような余計なことをしていない感じがあり、すごくサクサクと動作していてそのあたりも心地よいですね。
リンク:
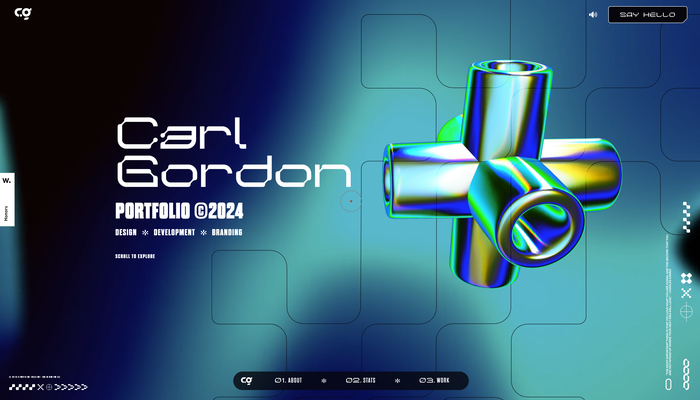
Carl Gordon Media | Portfolio ©2024
アイコン的に機能する 3D オブジェクト
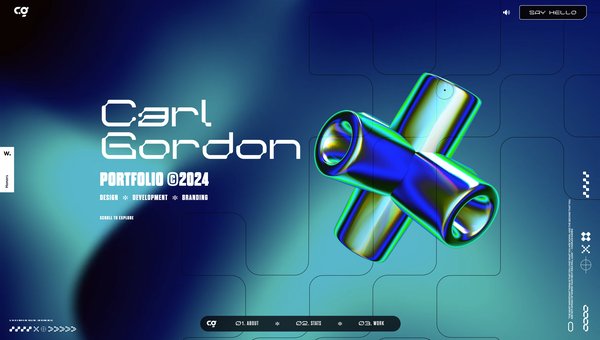
今回のサイトでは、たった1つだけの 3D オブジェクトが存在感たっぷりに描かれます。
表面の質感がメタリックな感じで、映り込みがすごく奇抜なカラーということもあって目を引きますね。
こちらのオブジェクトはスクロールしてサイト内を進んでいっても追従してくる形となっていて、常に視界内に存在しています。

背景のグラデーションの模様は、パッと見た印象はどこかシェーダ芸のような雰囲気がありますが……
たぶんこれは動画だと思います。
これは完全に想像ですが、シェーダでインタラクティブに変化するような見せ方ではなく、単に動く背景として見せられれば十分ということで、意図的に動画素材を使っているのでしょうね。
こういった細かい工夫もあり、すごく動作が軽快になっているのだと思います。

画面の下のほうに、スクロール量に応じて見た目の変化するインターフェースがあり、サイトのどのあたりまで閲覧しているのかが一目でわかるようになっています。
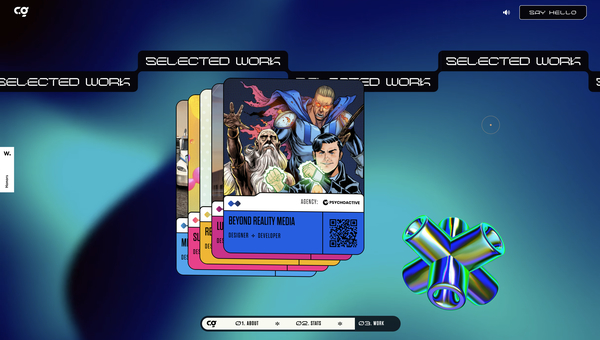
また、途中で現れる WebGL とは直接関係のないような演出も、DOM を上手に活用してインタラクティブ性を保ったまま実装されており、技巧的にも結構おもしろい部分が多くありますね。
絶えず 3D オブジェクトが画面内にいることもあり、世界観はかなり統一感のある印象になっています。
また同時に、3D オブジェクトが画面内を動き回ることで、サイト全体にもどこか躍動感というか動きが生まれていて、そのあたりもすごくうまいなと思いました。

WebGL を勉強し始めの頃など、そこまで複雑・高度な技術を習得していないタイミングって誰しもあると思います。
今回のサイトって、そういうステータスの人にとっても参考にできそう・しやすそうなポイントがすごくたくさん見つかるサイトだなと感じました。
背景は動画素材で割り切ってしまい、3D の表現としては単体のオブジェクトのみを用い、そこに複雑な動きや質感を与えることで情報量を増やしています。こういう WebGL の使いかたは本当にスマートで、かつ実装コストも高くなりにくく、素晴らしいと思います。
ぜひチェックしてみてください。



