
まるで生きているかのような有機的な動きが見事なジェネラティブアートの展覧会 dialog() のウェブサイト
なんかず~っと見てられる
今回ご紹介するのは、dialog() というジェネラティブアートの展覧会のウェブサイトです。
ジェネラティブアート、という言葉自体は、当サイトをご覧になっているみなさんには説明不要かと思いますが、それだけを集めた展覧会、しかもグローバルな取り組みとなるとなかなか珍しいのではないでしょうか。
日本でもよく知られたアーティストの方々が多数参加する展覧会で、公式ウェブサイトもだいぶ変わった雰囲気になっています。
リンク:
dialog() - Asian Generative Art Exhibition 2024
じっくり観察するとよりたのしい
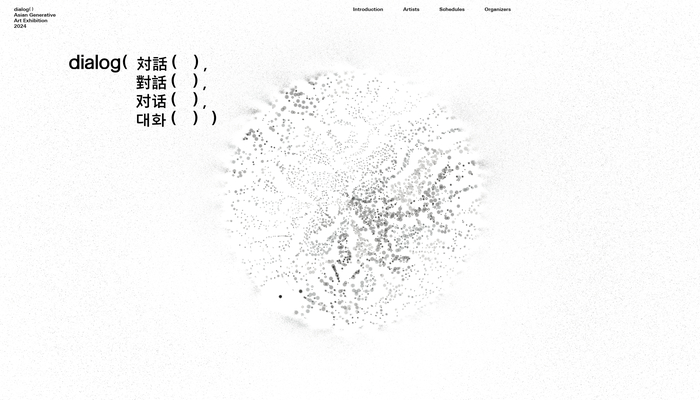
今回のサイトは、キービジュアルを冒頭に配置したシンプルな1枚のウェブページです。縦にスクロールしていくと、サイトの全容を見ることができるレイアウトですね。
WebGL の実装が置かれているのは冒頭のキービジュアル部分のみで、他には WebGL で実装されている演出などはなさそうです。
ただ、このキービジュアルの実装が本当によくできていますね。
ずっと見ていられるおもしろさがあります。

こちらの実装、正直に言うと静止画では全然その良さが伝わらないタイプです。
無数のパーティクルが絶えず動き回っており、とても有機的な雰囲気です。
なにか、生き物が動き回っているような…… そういう世界観が見事に表現されていますね。
見方によってはミクロの世界のようでもあるし、もっと飛躍した視点で見てみると、異なる文化圏の人々が集まり交差しなにか相互に反応し合うような、そういう様子を可視化しているようにも見えてきます。

パーティクルの動きは基本的にはランダムな感じに見えるのですが、時折発散するような感じで大きく外側に動いたりするような場面もあります。
最初は Curl Noise 的なものかなとも思いましたが、たぶん、もう少し複雑なアルゴリズムで動いていそうです。
パーティクル同士が互いの関係によって振る舞いを変える感じに見えるので、なにか固有のアルゴリズムかそれを発展した形で処理しているのでしょうね。
CG 的にはモーションブラー的な効果が組み合わされているのが興味深くて、それがより超自然的な雰囲気を演出するのに一役買っていると感じました。

この dialog() というイベントは日本を皮切りにアジアの4つの都市で次々と展示を行うスタイルみたいなので、そういった異文化との化学反応みたいな部分もこのキービジュアルには込められているのかもしれません。
WebGL の実装としてはかなり珍しいタイプで、単なる Curl Noise ではない有機的な動きはずっと観察していても飽きない楽しさがあります。
CG 的な目線で見ても演出としておもしろいポイントがいくつもあり、楽しめると思います。
ぜひチェックしてみてください。



