
サッカーゲームのウェブサイトらしく躍動的なアニメーションが特徴的な UFL のウェブサイト
大きな期待を背負って発売
今回ご紹介するのは、PS5 や XBOX での発売を予定しているゲームタイトル、UFL のスペシャルサイトです。
どうやらこのゲーム、2021 年のイベントでティザー映像が出て以降、発売を延期し続けていたタイトルらしく、満を持して発売されるという感じみたいですね。
わたしは正直サッカーのゲームは経験がほとんどないのでわからないのですが、クリスティアーノ・ロナウドが出資していたりと話題性もあり、界隈ではすでに名前を知られているタイトルなのかもしれません。
リンク:
ドット風エフェクトが個性的
今回のサイトの WebGL 実装は、絶えず背景に置かれるタイプのものでウェブサイトの雰囲気にかなり寄与する割合が大きいものとなっています。
CG 全体に、ドット模様になるような独特なエフェクトが掛かっており、それもあってなんとも言えない独自の風合いみたいなものを持ったビジュアルとなっていますね。
よく観察してみると、カーソルを動かした際に発生するインタラクティブなエフェクトなどもありますし、ポストエフェクトに表現の重点を置いている感じがします。

カーソルの位置に現れる軌跡のようなエフェクトは、特に流体という感じでもないですが、ほんの少し、余韻が残るような感じでこれはなにかのメタファーなのかな…… ちょっとわからないですが、単なる賑やかしなのかもしれないですね。
またここで掲載しているスクリーンショットではちょっとわかりにくいかもしれませんが、3D シーン全体が赤っぽく見えるのは「光源の色が赤いから」であって、いわゆるモノクロのように赤の強弱だけでシーンが作られているわけではありません。
カメラのアングルによっては、白黒っぽい感じに見える部分とかもあったりします。

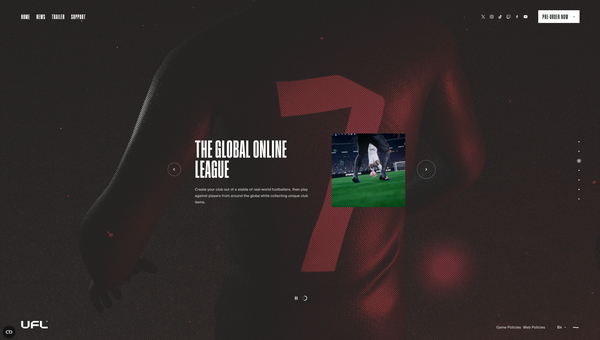
サッカーのゲームのサイト、ということもあってシーンには絶えず動きがあり、サッカー選手がウォーミングアップをしているような感じでずっと動き続けています。
スクロールしてシーンを進めていくとカメラが自動的に動いたりしますし、最後のほうのセクションでは選手がボールを蹴るようなシーンもあったりします。
こういった動きの付け方やシーンへの変化の付け方は、ゲーム系のウェブサイトならではという感じもします。

WebGL は割とよく「ウェブに本当に必要なものと言えるのか」みたいな言及のされ方をするように思いますし、そういう主張の言わんとしているところは個人的にはわからないでもありません。
別にリアルタイム CG じゃなくても表現できることはたくさんあるし、エンドユーザーのリソースを無駄に食いつぶしている、という見方もあながち間違いではないからです。
しかし今回のサイトの場合はそもそも 3DCG で動くゲームタイトルのウェブサイトということもあって、WebGL でインタラクティブ性を持って表現していることが、この UFL というコンテンツに注目しているユーザー層にまっすぐ刺さると思いますし、かなり効果的な見せ方につながっているようにも感じます。
ポストエフェクトも個性的で、面白い見せ方だと感じました。
ぜひチェックしてみてください。



