
くもりガラスが透き通っていくような演出がかっこいい音楽クリエイターレーベル ALLT STUDIO のウェブサイト
しっとりとした手触り
今回ご紹介するのは、音楽クリエイターレーベル ALLT STUDIO のウェブサイトです。
スタジオの名前にもなっている ALLT は Alternative / All Type / All That / All Time に由来するそうで、活動内容も含めてすごく興味深いレーベルになっています。
WebGL を利用したエフェクトではノイズを活用した表現が用いられています。
リンク:
徐々に晴れていく世界
今回のサイトの WebGL 実装では、エフェクトとしては単一のものが各所で効果的に取り入れられているような感じで、あまり過剰にエフェクトを盛っている感じはありません。
統一感のあるエフェクトで表現することで、より世界観がしっかりとサイト上に体現されている気がします。
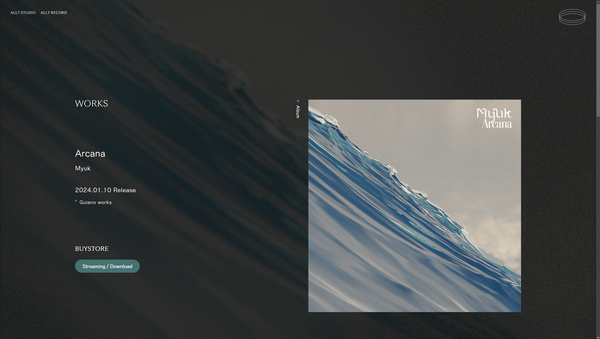
トップページのイントロ演出でも、この「くもりが晴れていく」ようなエフェクトを見ることができます。

静止画で見てもちょっとわかりにくいと思いますが、最初はまるでくもりガラスのように霞んでいたビジュアルが、時間の経過に伴って徐々にクリアになっていくような、個性的なエフェクトとなっています。
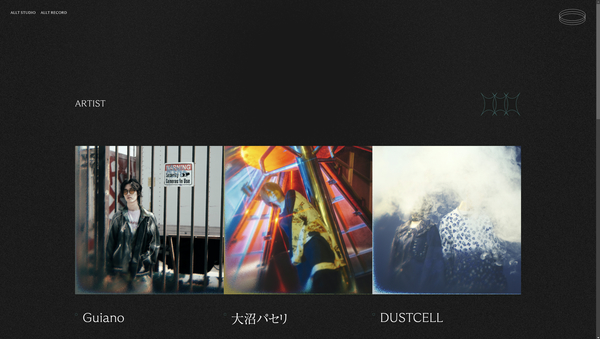
このエフェクトは works の下層ページや、アーティストを紹介するページなど、ここぞという部分で使われています。
サイト内にはサムネイルが大量に並ぶような場面もあったりするのですが、文脈に応じてなのでしょうけれどもエフェクトをあえて適用していないようなページもあって、メリハリがあります。

最近の流行なのか、あるいは偶然なのかわかりませんが……
なんとなく最近のウェブを見ていると「イントロページはスクロールしない」ようになっていて「メニューからのみ他のコンテンツにアクセスが可能」という構造のウェブサイトがチラホラ出てきているように感じます。
これってデザインや UX 的にはどういう背景があるんですかね?
イントロのエフェクトをじっくり見させるみたいな効果もあるように思いますが、結果的に、より細部にまで注意を払いつつサイト内のコンテンツを閲覧・回遊させるみたいな効果がある気がします。

今回のサイトの演出はノイズを上手に活用したものになっていて、また同時に、背景部分にもうっすらとですがホワイトノイズを利用したレイヤーが配置されており、サイト全体でノイズを上手に活用しています。
アーティストやレーベルの多様な視点を意識して、そのようになっているのかもしれないですね。
またここでは紹介しきれませんでしたが、モバイル端末で見た場合のメニュー表示など、プラットフォームに応じたデザインも秀逸なものとなっています。
ぜひチェックしてみてください。



