
シンプルなのに見れば見るほど引き込まれる美しさ! Jesse Ermens さんのポートフォリオサイト
見過ごしてしまうのはもったいない
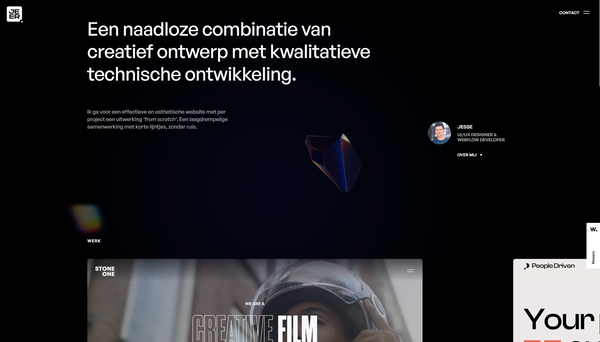
今回ご紹介するのは、Netherlands(オランダ)の UI/UX デザイナー、Jesse Ermens さんのポートフォリオサイトです。
デザイナーであり、同時に Webflow の Developer でもある方みたいで、今回のサイトも、もしかしたら Webflow 製なのかもしれません。
WebGL の実装としてはそれほどインタラクティブ性が高いわけでもなくシンプルなものなのですが、じっくり観察するとすごく示唆深い、おもしろいウェブサイトとなっています。
リンク:
Jesse Ermens - Webdesigner & Webflow developer
面取りするだけでこんなに違う
今回のサイトの WebGL 実装は、先にも書いたようにけして大規模な実装ではありません。
かなりシンプルな 3D 表現で、ページの冒頭を中心に、背景部分に常に WebGL でなにかが描画されているというタイプの構成です。
ページのトップでは、クリスタルのような美しいオブジェクトがゆっくりと回転しています。

この 3D モデルは、スクロールに連動して形が変化するようになっています。そういう意味では、まったくインタラクティブ性が無いということでもないんですよね。
もともとあまり規則性が感じられない形状をしているのですが、スクロールするとそれに応じてクリスタルが砕け、バラバラになっていきます。
よりカオスなイメージに変化していくのですが、光沢感や反射感も見事で、絵としての力強さみたいなものがあります。

今回のサイトの 3D 表現は、言ってしまえば上記で説明した内容だけです。
一部、反射した光や薄暗い背景のなかのカーソルの動きに対する反応などもあるのですが、しかしビジュアルとしてはかなり控えめな表現です。
個人的にすごくおもしろいなと思ったのは、3D モデルのクリスタルの、エッジの部分が微妙に面取りされたかのように削りとられた形状をしているんですよね。
その面取り的なごく僅かな補間された面があることで、クリスタルが分裂していったときの破片のエッジがより際立っているように見えて、これはシンプルだけど奥が深い表現だなと感心してしまいました。

WebGL で表現できることはもうすでに大抵のことについてはなにかしらの前例があり、パッと目で見て、一瞬のうちに目新しさを感じるようなケースって、ほとんどなくなってきているように感じます。
でもだからこそ、WebGL の表現は最近ひとつ上のステージに明らかに突入していて、どれだけ細部に魂を宿すのかみたいな、そういう文脈がより際立ってきているように感じます。
今回のサイトの WebGL 実装はすごくシンプルなものですが、そこに込められているすごく細かな、それこそ気が付かない人のほうが多いんじゃないかなと感じるこだわりの部分が、個人的にはすごく刺さりました。
ぜひチェックしてみてください。



