
WebGL を用いた多様な 3D 表現でパッケージの特徴を上手に体現させた Kanak Naturals のウェブサイト
世界観がしっかりしている
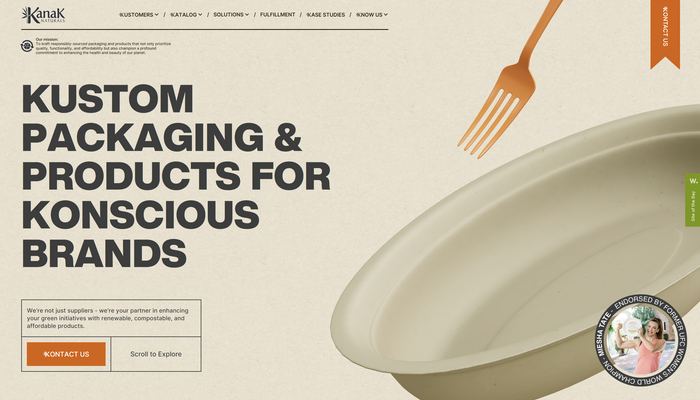
今回ご紹介するのは、食品用のパッケージなどを製造販売している Kanak Naturals のウェブサイトです。
食品トレイとかって、すごく生活に密着した製品だと思うのですが、むしろ密着しすぎていてなかなか普段そこに注目することって少ないですよね。
今回のサイトでは、そういった脇役、あるいは縁の下の力持ち的な存在であるパッケージたちが 3D で主役として表現されています。
リンク:
Kanak Naturals | Sustainable Packaging & Products
妙に CPU 負荷が高いのが気になる
今回のサイトの 3D 表現は、あまりエフェクトを加えたりバキバキに演出したりみたいな感じの方向性ではありません。
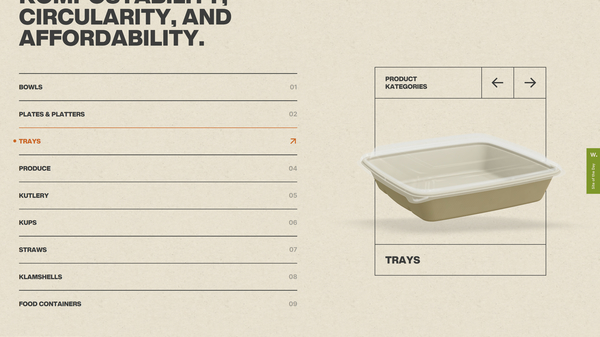
どちらかというと、カタログ用の素材のようにシンプルかつストレートに、3D 化されたオブジェクトとして描かれているような感じがします。
ただとはいえ、ウェブサイト全体としてのインタラクティブな動きはかなりダイナミックに調整されていて、なんとも迫力がありますね。

スクロール操作に連動して、アクロバティックにトレイが動きます。
こういうふうに大胆にアニメーションさせることに意味があるのか、と考えるとそこは人によって意見が分かれるかもしれませんが、今回のサイトでは彼らこそが主役なのだということがこういった演出からも読み取れます。
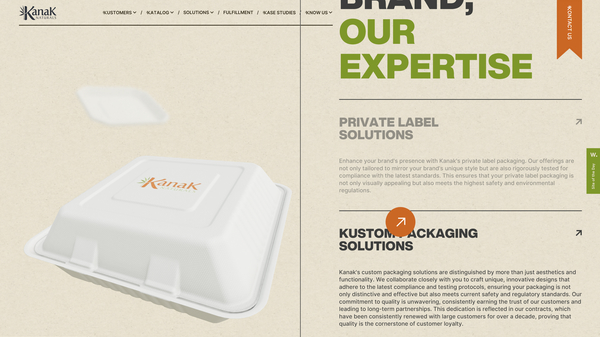
パッケージの種類によっては透明なプラスチックのカバーが付いているようなタイプのものも当然存在し、そのあたりもしっかりと抜かり無く表現されています。

今回のサイトはインタラクティブ性もよく考えられていますし、3D 表現を持ち込んでいる文脈もその味付けの大胆さもおもしろいのですが、妙に CPU 負荷が高いのがすごく気になります。
たぶん 3D だからとか WebGL だからというより、サイト全体の実装方法に依存してそうな感じがするんですけど、これなんなんだろうな……
あまり細かくインスペクタを使って分析したりはしていませんが、これ貧弱なマシンだったら閲覧するのに支障をきたすような気がしますね。開発者の Mac ではスルスル動いてたんでしょうけどね……

今回のサイトの WebGL 実装は、その見た目の質感はすごくシンプルですし、なにか技術的にすごく個性的なことやチャレンジをしているわけではないと思います。
しかしそこにインタラクティブ性を上手に組み合わせて、普段は主役になりにくいような製品をすごくいい意味で主役として引き立てていると個人的には感じました。
なんか重いのがどうしても気になるんですが、とはいえ、なかなか興味深い事例だと思います。
ぜひチェックしてみてください。



