
フラップ表現やリールが回転するような表現などビジュアルにもこだわった株式会社ジュニのウェブサイト
7年ぶりのリニューアル!
今回ご紹介するのは、当サイトでは WebGL 実装で何度もご紹介させていただいている、株式会社ジュニのコーポレートサイトです。
今回、実に7年ぶりにコーポレートサイトをリニューアルされたということで、WebGL も活用しつつ、ウェブサイトとしての完成度の高さが光る一品に仕上がっています。
サイト制作の背景をインタビュー形式でまとめた記事なども出ていますので、興味のあるかたはそちらも要チェックです。
リンク:
「自由に、ユニークに。」7年ぶりのコーポレートサイトリニューアル! | 株式会社ジュニ
WebGL だけじゃない技術の粋
今回のサイトは WebGL を利用しているものの、演出がそれ一辺倒になっているようなタイプではありません。
ウェブ制作というスコープでさまざまなチャレンジや工夫が盛り込まれており、そのあたりの細かな部分も含め、制作の背景はインタビュー記事で公開されているという太っ腹ぶりです。
ジュニさんは普段から、制作の裏話や使っている技術について SNS などを通じて積極的に発信・公開しているので、今回もその流れに沿っている感じですね。

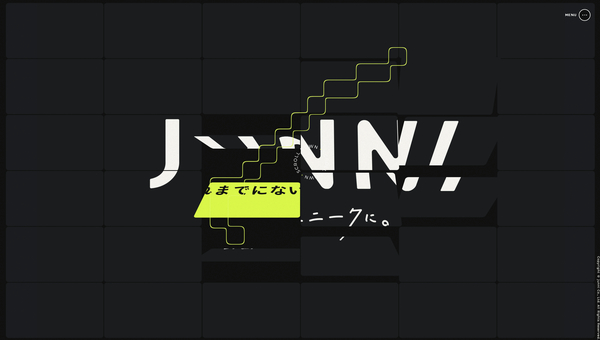
トップページの冒頭では、カーソルの位置と軌跡に対して個性的なインタラクションが実装されています。
まるで空港などで見かけるフラップ方式の文字盤のように、カード状のオブジェクトがパタパタと回転するような表現は 3D 表現としては比較的シンプルな機構なのに、すごく個性的に映ります。
テーマカラーのコントラストも利いていて迫力があります。

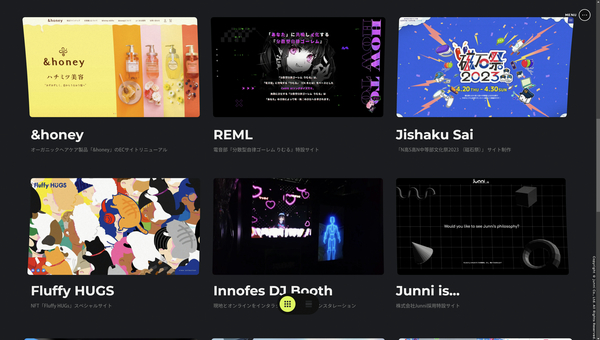
WebGL を使った表現としては、事例紹介のセクションなどでその真価を見ることができます。
ドラム、あるいはリールが回転するような、立体的なビジュアルを伴った表現で Works の各事例を印象的に演出していますね。
トップページの中程にあるセクションだけでなく、Works の詳細が書かれた固有ページのほうでも似たような仕込みがされており、演出のトーンも程よく統一感を持って実装されています。
動きもスルスルとスムーズで、見た目の派手さだけではない軽快なウェブサイトに仕上がっています。


今回のサイトは WebGL を用いていない部分にもいろいろな工夫が見られ、純粋にウェブのフロントエンドの実装として参考になる点も多そうです。
たとえば Contact のリンクをクリックすると下層ページに移動するのではなく、画面の右側からチャット形式の問い合わせが可能なインターフェースが現れます。
いわゆる王道のインターフェースでそつなくまとめるだけではなく一風変わったユーザー体験を志向しているような部分も見られ、より現代的で楽しいウェブサイトに生まれ変わったと言えるのではないでしょうか。
ぜひチェックしてみてください。



