
BGM に反応して布状のメッシュが翻る雰囲気重視のショートデモ作品 FLUCTUS
three.js を利用して製作
今回ご紹介するのは、three.js を利用したショートデモで、サウンドデータをシーンに反映させる一種のサウンドビジュアライザのような作りになっています。
以前、当サイトで「嘘だろ……こ、これが学生の作品だと!? 思わず目を疑いたくなるとある学生作品集がすごい!」と題してご紹介した、クリエイターやエンジニアの養成スクール Gobelins の生徒だった方が作った作品みたいですね。
在学中に作ったものかどうかはちょっとわかりませんが、色合いや BGM の雰囲気がちょっと淡い感じで、統一感も出ているのかなと思います。
サウンドデータによって変化するシーン
これをご覧のみなさんのなかに、WebAudio を活用したサウンドビジュアライザ的な実装を行ったことがある方が、どれくらいいるかはわかりませんが、サウンドデータをリアルタイムに取得することそれ自体は、それほど難しくはありません。
なにごともやはり同じなのかもしれませんが、データを取得することよりも、それをいかにしてクリエイティブなものへと変えていくか、これこそが一番難易度が高い部分なのかもしれません。
今回のデモは、サウンドデータをモデルの動きに反映させる方法をとっています。

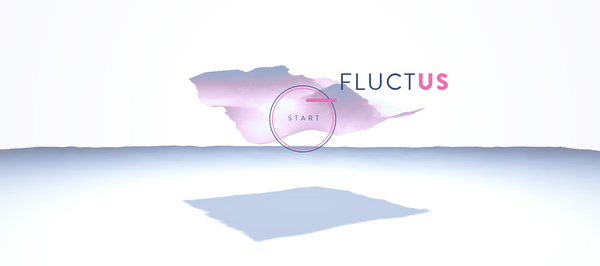
デモがスタートする前の状態をキャプチャしたの上の画像です。
タイトルや、スタートボタン、それにデモ全体のカラーリングスタイルに統一感があり、なかなかいい雰囲気になっています。
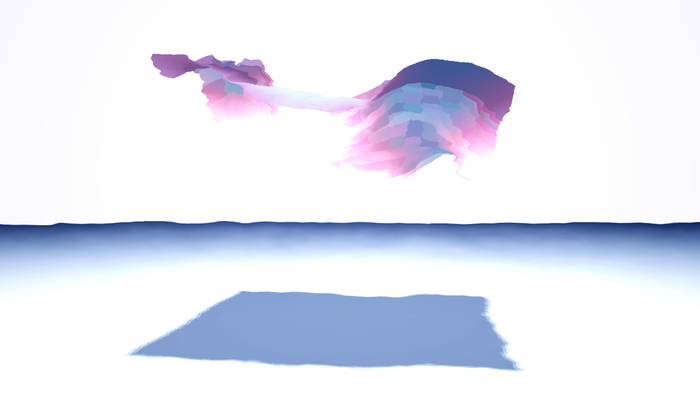
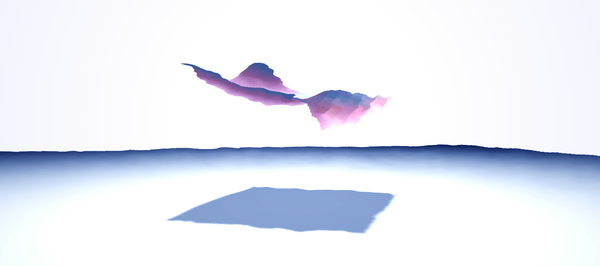
画面の中央には布上のメッシュが浮いており、このモデルにサウンドデータから取得した情報が反映されます。初期状態で波打つようにして動いているのですが、サウンドの再生が始まると、音に合わせて上下に頂点の位置が変化するようになっています。

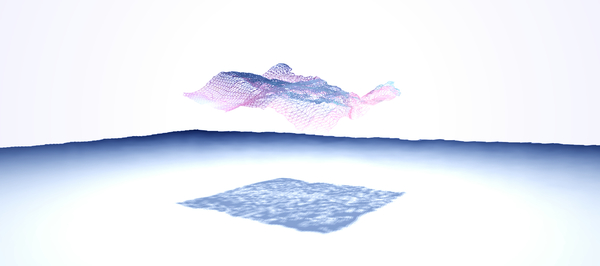
また、特にどのようなタイミングで変化するのか見ていてもよくわからないのですが、布上のメッシュがワイヤーフレームに変化する場合もあります。
ワイヤーフレームに変化したあとも、何かの契機にまた布上のメッシュに戻るのですが、なにを起点にそれが起こっているのかいまひとつわかりませんでした。
また、メッシュ部分をクリックするとサウンドのボリュームが一瞬小さくなるような処理が入っているようです。

冒頭にも書いたとおり、どのような技術でも見せ方や使い方を工夫するスキルが同時に備わっていないと、宝の持ち腐れになってしまうことが多かったりします。
今回の作品ではあまり難しいエフェクトやシェーダテクニックを用いているわけではありませんが、全体の雰囲気や見せ方は上手だなと感じました。
three.js でサウンド関連の作品を作ってみたい方は、ぜひ参考にしてみてください。



