
オーストラリアの女性シンガーが WebGL とインタラクションにこだわったオンライン MV を公開中!
たくさんの遊び心の詰まったミュージックビデオ
今回ご紹介するのは、オーストラリアの女性シンガーのサイトに登場した、WebGL を利用したミュージックビデオです。
MV というとやはり動画を用いたものが一般的ですが、徐々に、ちょっと尖った表現を好むアーティストなんかが WebGL を使ったオンラインコンテンツを発表していますね。
今回の作品も、WebGL らしくインタラクションに非常にこだわりを持って作られており、抽象的なプリミティブを使っているため動作もとても軽快、音楽の邪魔にもならないとてもいい感じの実装になっています。
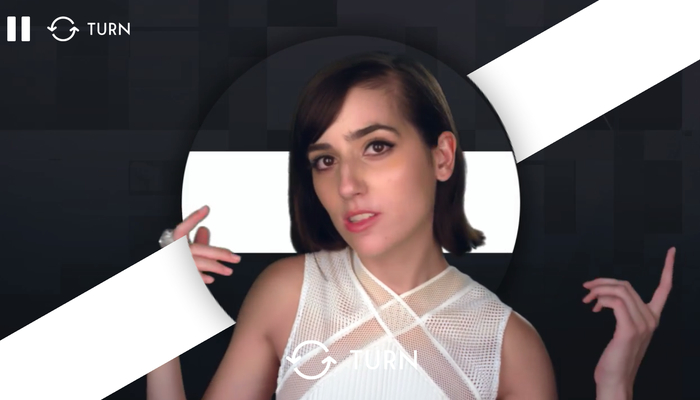
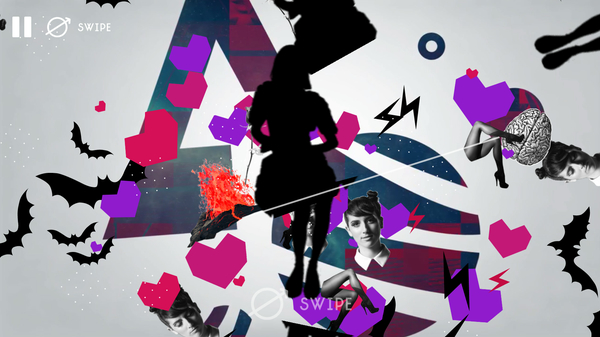
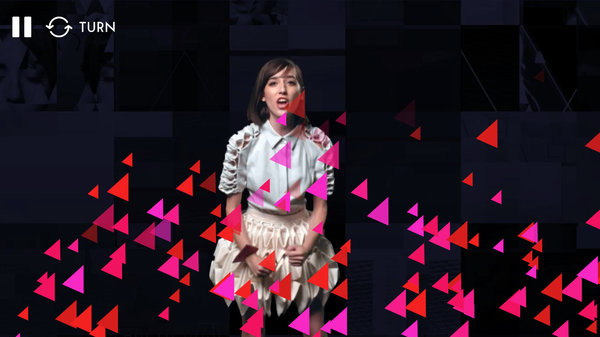
クリック、スワイプ、そしてターン!
今回のミュージックビデオ WebGL デモでは、実際に曲の再生が始まる前にチュートリアルが設けられているという面白い構成になっています。
これは恐らくですが、あまりウェブの知識に詳しくないような層のひとたちにも、楽しんでビデオを見てもらいたいという思いからなのではないかなと思いました。実際、このチュートリアルがあるおかげで、変に身構えることなく、自然にデモの再生中に楽しむことができたように思います。

デモの再生中は、画面のどこかに必ずその場面ごとに起こすことができるアクションのアイコンが現れるようになっているので、操作で戸惑ってしまうことは少ないと思います。
そして、実際にアクションを起こしてみることで、まったく違った表情の映像を見ることができる点は、とても新しいですし楽しいですね。
一方的に編集された映像をただ眺めるのではなく、ユーザー主体のアクションを通じてユーザー自身も一緒にその体験の中に入っていける……とまで言ってしまうと大袈裟かもしれませんが、少なくともこれまでのミュージックビデオとは違う雰囲気をユーザーは感じることができると思います。


一見すると、比較的大きめのスプライトが使われており物量もそれほどではないので、想像ですが Canvas2D でも似たようなことは出来たと思います。
ただ、やはり WebGL を使っているからでしょうか、とても動作が軽快なだけでなく、アニメーションが非常に滑らかですね。最近ではモバイル端末でも普通に WebGL が動作するようになってきていますし、このくらいの粒度での WebGL の使用は、今の時代に一番マッチした形なのかもしれません。
大量にオブジェクトを描画できることだけが WebGL のメリットではないということを、なんとなく感じさせられました。

どう定義するのが適切なのかはわかりませんが、今回の作品のような「ただ眺めるだけだったもの」が、新しいユーザー体験を創出するものへと変わっていくというのは、とても素晴らしいですね。
表現の幅が広がると、それを扱う人たちはもちろんやるべきことや必要となる知識が増えて大変になります。しかしやはり、技術が進歩することによって素晴らしい体験や作品が、たくさん生み出されていくのだなとも感じました。
正直なところ私はシンガーの女性についてはまったくなんの予備知識もなかったのですが、今作のデモを楽しく遊んでいるうちに、なんとなく強く印象付けられたような気がします。こういった作品が今後はもっともっと増えていくのかもしれませんね。
メディアとしても、アーティストの作品としても、なかなか興味深い作品だと思います。ぜひチェックしてみてください。



