
色や素材を自由に組み合わせ可能! スウェーデンのデザイナーズ LED 照明の WebGL カスタマイザ
モダンなカスタマイズ LED ライト
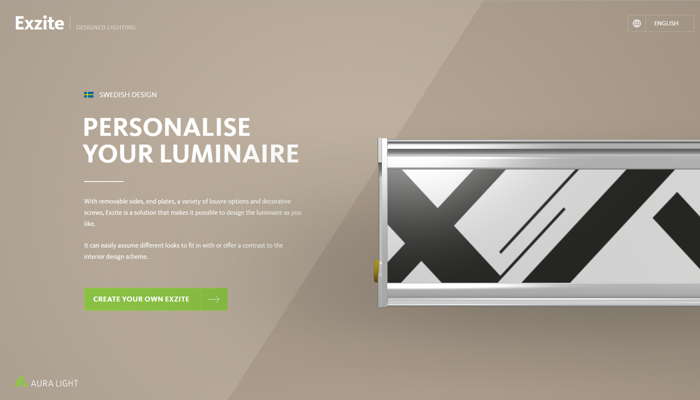
今回ご紹介するのは、スウェーデンの企業が提供している照明器具の WebGL を利用したウェブサイトです。
工業製品は直線的なデザインであればあるほど、再現するのが簡単なこともあって WebGL とは相性がよくなります。今回のサイトで紹介されている照明器具は基本的には直線的なフォルムなのですが、サイトには、その照明器具の中身の状態までプレビューするような、一風変わったアクションが実装されています。
カスタムできる要素も豊富で、見ているだけでも楽しいサイトになっています。
外見だけではないこだわりが売り
今回のサイトで紹介されている照明器具は、そのちょっとおしゃれなデザインがまずは目を引きますね。
サイドパネルには模様の入ったボードを入れることもできるようですが、基本的には単色の、シンプルなデザインが特徴的な外見をしています。
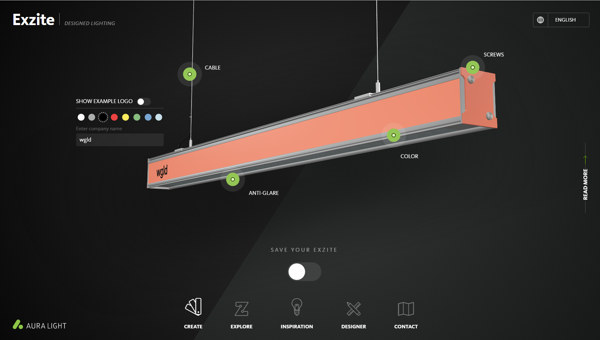
今回のサイトはそのカスタマイザとしての機能も備えているので、ウェブサイト上で自由にデザインを変更することができます。

カスタムできる項目のなかに、ケーブルやネジ部分のカバーなどがあるのがユニークですね。
パッと見た感じで、色とかサイドパネルがカスタムできることは想像できますが、まさか吊るされている紐のところにある、電気の通るケーブル部分にまでカスタム機能が付いているとは驚きました。※ただし素材は二択ですけども(笑)
その他にも、ボルト部分のカバーや、パネルの色、パネルに印字する文字などが自由にカスタム可能となっています。

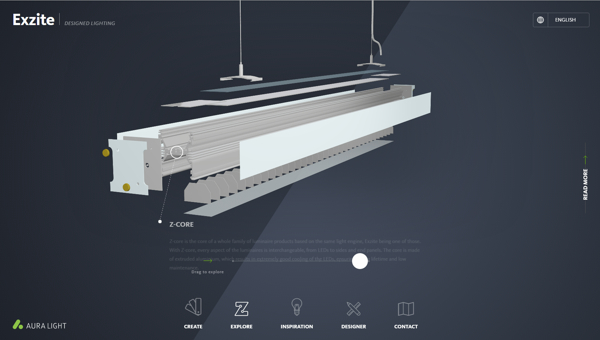
そして、このカスタマイザの他にも、この照明器具の中身がどのような構造になっているのかをプレビューするビューがあるのですが、これがなかなか秀逸です。
ページ内にスライダーのようなものが置かれているので、それをおもむろに動かしてみると、ライトがぱらぱらと分解されるようにして各パーツが動きます。すると内部構造がしっかりと見えるようになるんですね。
これは恐らく、製品の中身に対しても自信があっての演出なのだろうと思います。

どうやらこのライトの特徴として、直接的な明るい照明効果と、間接的な柔らかな照明効果を絶妙に混ぜ合わせるという仕組みがあるみたいですね。
正確には、仕組みというよりも、構造や材質の関係でそのような直接・間接のいいとこどりな明かりになるということなのかなと思います。
デザインもなかなかシンプルでかっこいいですし、カスタムもできるわけですから、そこそこ人気がありそうな気がしますが……スウェーデンでは順調に販売されているのかな? ちょっと気になる。

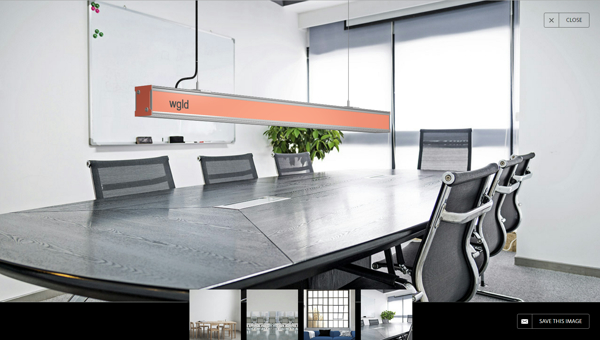
写真の上に WebGL のレンダリングを合成してイメージ図を見れる……けどこのライトの色が我ながらミスマッチすぎてひどい(笑)
WebGL のカスタマイザでは、車や家具、今回の照明器具といったような、工業系の製品がよく見受けられますね。
これは冒頭でも書いたように、比較的 WebGL でそれが表現しやすい形であることが多いからだと思いますが、今回のサイトの場合はもう少しがんばれば、ライトの光の当たり具合をレンダリングで見せるなど、さらに上の表現も狙えそうな気がしました。
逆に、3DCG では我が社の製品の光は再現できませんという、遠回しな自信なのか……そんなわけはないか。
ウェブサイト全体のテイストも、非常にエッジのきいたデザインになっており、WebGL 実装部分以外のところでも見どころが多いサイトになっています。
3DCG のレンダリングとしてはあまり特殊なことはしていませんが、ウェブサイトの実装例のひとつとして、参考にしてみてはいかがでしょうか。ぜひチェックしてみてください。




