
様々なジェネラティブシェーダコードが収録された興味深い技術ブログ!
GLSL Sandbox を活用した作品群
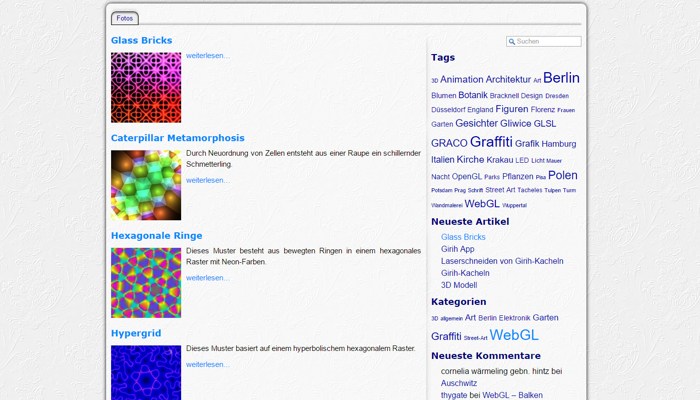
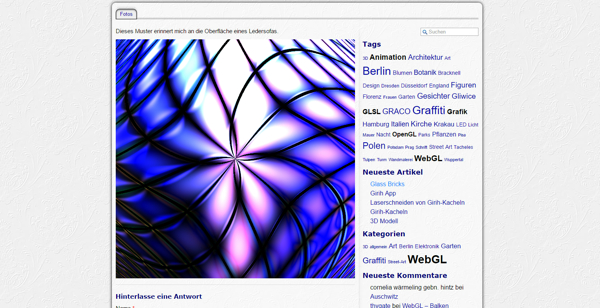
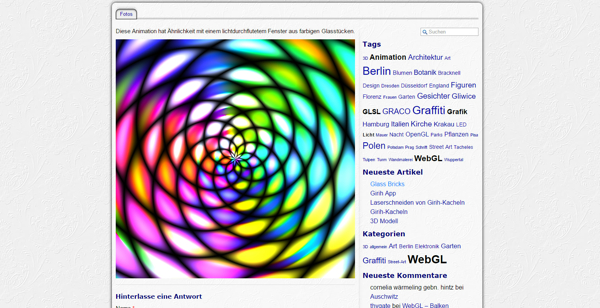
今回ご紹介するのは、とあるシェーダデモを多数収録しているブログです。
ブログのタイトルは「Stefan Hintz」とあるので、こちらは個人的な投稿を続けている個人ブログなのだと思います。しかし、その記事の内容はなかなか興味深いものが多くなっていて、GLSL を使ったジェネラティブな雰囲気満点のシェーダ作品は、見ていてとても楽しいです。
そのほとんどが、非常に短い、簡易的なコードの組み合わせによって実現されており、シェーダで表現を行う参考になるのではないかと思いましたので、ご紹介します。
シンプルながら美しい作品たち
今回のブログの内容は、必ずしも GLSL ばかりというわけではありません。
昔ながらと言ってはちょっと失礼にあたるかもしれませんが、普通の個人的なブログという感じの雰囲気が漂うサイトとなっており、記事の内容を見ると、3D プリンタなどにも興味を持っていらっしゃる方のようです。
GLSL の作品は、原則としてまずはスクリーンショットが先に読み込まれるようになっており、GLSL が実行可能な場合には、その画像のエリアがそのまま Canvas に置き換えられ、その場でシェーダが実行されるような仕組みになっているみたいです。

タグクラウドの仕組みで記事にタグ付けをしながら投稿されているようなので、GLSL や WebGL に関するポストをフィルタして閲覧したいときは、サイドバーにある「WebGL」や「GLSL」のリンクを踏んでみましょう。
一覧で表示される記事の部分にもサムネイル画像が表示されるようになっているので、気になったシェーダの個別ページにさらに移動すれば、実際にシェーダが動いている様子を確認できると思います。
また、画像の状態であれシェーダが実行されている状態であれ、そのエリアをクリックすることで、GLSL Sandbox 上のページに移動して作品を閲覧することもできるようになっています。


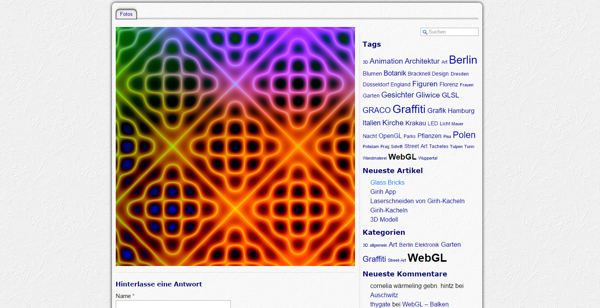
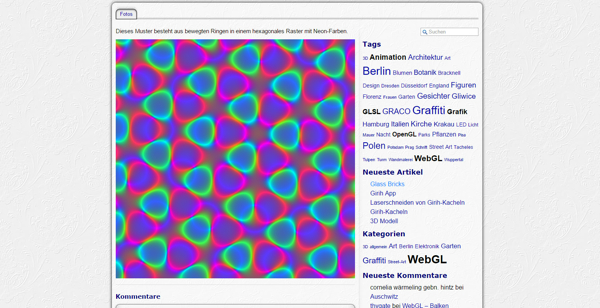
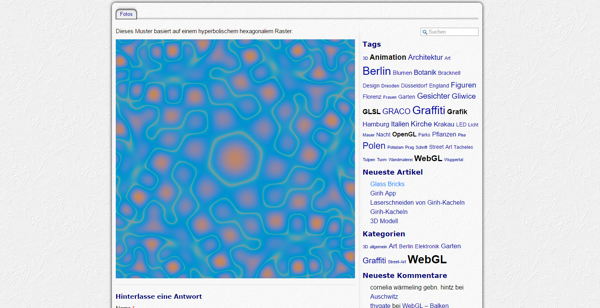
全体的な作品の傾向として、非常に短いコードで、簡潔に書かれているものが多い印象を受けます。
三角関数を主なツールとしつつ、アニメーションしながら次々に模様を変化させていく作品たちは、どれも幾何学的な美しさに満ちています。
先に作品をじっくりと観察してから、実際に GLSL Sandbox へと移動してコードを見てみれば、思いのほか短いコードで見事にシェーダのソースコードが記述されていることを実感できるのではないでしょうか。


シェーダだけを利用して模様を描いている今回の作品たちのようなスタイルは、WebGL で利用できる「フラグメントシェーダ」を使ったシェーダアートです。
こういった作品にあまり詳しくない方からすると、どうやってこのような美しい模様が描き出されているのか、ちょっと想像しにくいかもしれませんね。
仕組みとしては、全く同じシェーダのコードが 全てのピクセルで同様に実行される ということがポイントです。
特定の座標では仮に A という計算結果になるようなソースコードであっても、別の座標では B や C など、別の値を取りうる可能性があります。そういった、数学的なルールによってはじき出された値を色として出力することで、今回の作品たちのような美しい模様が描き出されているのですね。

シェーダを使って、GLSL だけで模様を描く今回の作品たちのようなシェーダアートは、最初はとても謎めいて、難しそうな、不思議な感覚を覚える技術だと思います。
しかし、ひとたびその魅力に気がつけば、瞬く間にそのとりこになってしまう人が多いのもシェーダアートのすごいところだと思います。
今回のブログの作者さんの作品は、どれも非常にシンプルなコードで表現されており、かといってその外見の美しさは、一種独特な世界観を見事に体現していると思います。
シェーダによる表現に興味のある方や勉強中の方は、参考にしてみてください。
シェーダがよくわからないという方であっても、見ているだけで、とても楽しい気持ちになれると思います。ぜひチェックしてみてください。




