
まさかの EU 日産公式!? 素晴らしいディティールの WebGL 製カービューアがすごい!
様々なカラーリングも見比べ可能
今回ご紹介するのは、欧州、つまり EU の日産公式と思われる WebGL 製のカービューアです。
日産 EU のどのページからこのデモがリンクされているのかがいまいちわからなかったのですが、少なくとも、ドメインを見る限りは公式コンテンツに間違いなさそうです。メディア向けの、告知ページかなにかだったのかもしれません。
表示されるのは、小型の普通車で Micra という車種のようですね。
細かいところまでしっかりと作られており、インタラクションもよく考えて作られています。
インテリアも閲覧できる秀逸な一品
今回のデモは、車そのもののディティールの細かさ、レンダリングの美しさも去ることながら、しっかりとユーザーに配慮した様々な工夫が凝らされているのが印象的です。
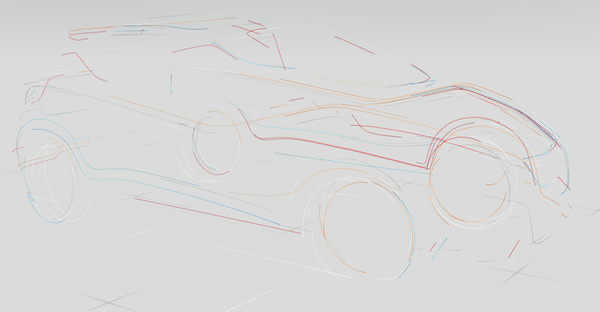
まずビジュアル面から見ていくと、真っ先に、ローディング中の画面がまずすごいですね。
車の形状を撫でるようにして、曲線と直線が流れるようにシルエットを浮かび上がらせる、独特なローディング画面が実装されています。
これはあまり見ない演出で、素直にかっこいいと思いました。

あまり精巧すぎない、ちょっとゆるい感じのラインが、まるで手書きのスケッチのような不思議な雰囲気を演出していますよね。
そして、ローディングが完了すると、今度は一転、非常にリアリスティックな車の 3D モデルが登場します。
今回のデモは画面内でマウスカーソルを動かすと、そのカーソルの座標に応じて勝手に色やデザインが変化するようになっています。テーマとなっているカラーが背景に帯のように浮き出すのも、なんかかっこいいです。
適当に画面内でカーソルをぶんぶん動かしているだけでも、様々なカラーリングの比較ができ、面白いですね。



また、今回のデモはユーザー体験に非常に配慮した作りになっているのが特徴で、たとえば、デモをぼんやり眺めていると、車の側面が映し出されている角度では、ドアが勝手に開いて「車内も見れるよ!」ということを一切言葉を使うこと無く教えてくれます。
同じように、反対側の側面にカメラがあるときには、ドラッグするといろんな角度から見れるよ! ということを示すような、自動で動くカーソルとそれに連動するカメラワークを見ることができます。
言葉を一文字すら使わずに、見事にユーザーに対してこのデモで行うことができるアクションを説明して見せているのは、すごいなあと感じました。まるでゲームのチュートリアルのように、わかりやすく、直感的な操作が行えるようになっていて、本当に感心しました。


インテリアも、もちろん自由に視線を動かしてぐりぐりできます。
今回のデモは、three.js などは使っていないようで、ソースコードを見てみると、普通に圧縮テクスチャを使う拡張機能とか引っ張り出してきていて、驚きました。
たぶん、ネイティブな OpenGL や DirectX を普通に使える人が作ったんじゃないかな……とにかく、コードを見るとすごく 3DCG 慣れしている感じがしました。
と、どうしても気になって仕方なかったので、コードを追いかけていって手掛かりからいろいろ探っていくと、どうやら、Flash で Nissan 系のインタラクティブコンテンツを多数手掛けている方が、今回の実装に使われているライブラリの作者さんっぽいです。
うーん、すごい。
Flash を利用した、オンラインのカービジュアライザやカスタマイザを過去にもリリースしてきた方みたいなので、そういった知見を WebGL にも流用して、今回のデモが作られているようです。
すごい人は、ほんとすごいですね……いろんな意味で、驚きました。
とにかくクオリティが非常に高く、実に見事なデモに仕上がっています。ぜひチェックしてみてください。




