
ビジュアル・サウンド・インタラクション! オンラインでの様々な表現に挑戦するコンテストに WebGL 作品が集う!
どれもハイレベルな作品ばかり!
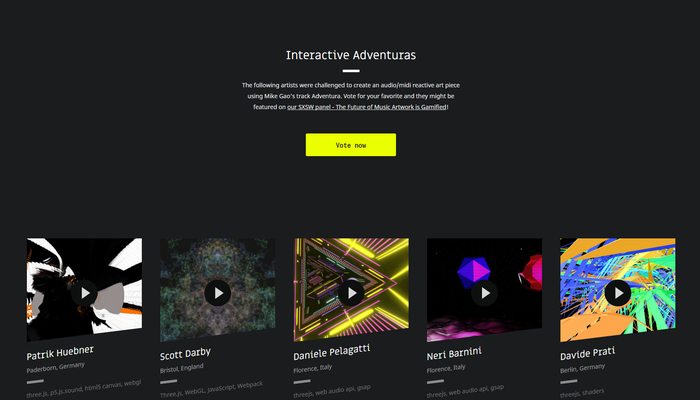
今回ご紹介するのは、Whitestone というプロジェクトの企画のひとつで、ウェブ上で見ることのできるサウンドビジュアライズのコンテストです。
意図的なものなのかどうかわかりませんが、そこに掲載されているのはいずれも WebGL を用いた様々なサウンドに反応するビジュアライザで、しかもレベルが高いです。
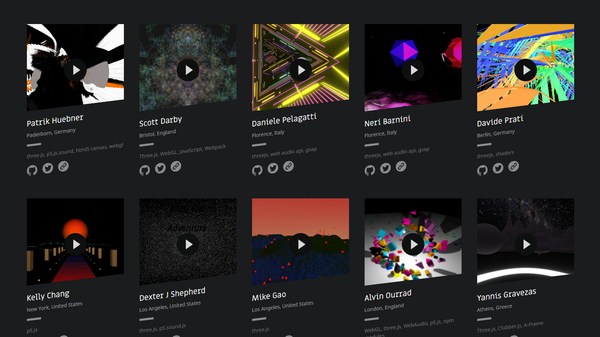
どの作品も、それぞれの作者の個性が光るとても素晴らしい作品に仕上がっています。このクラスの作品をこれだけの数集めるなんて……本当にすごいですね。
使われているライブラリも記載されています
今回のサイトは、Whitestone の企画でありコンテストでもあるので、投票が行えるようになっています。
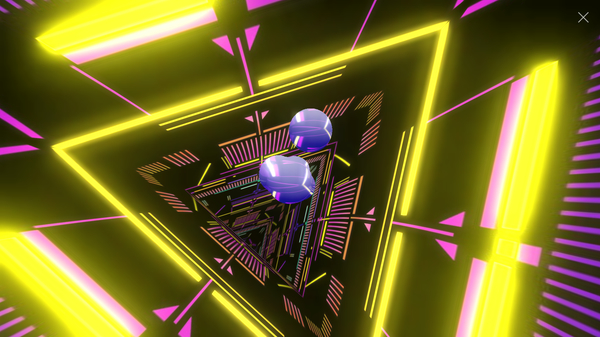
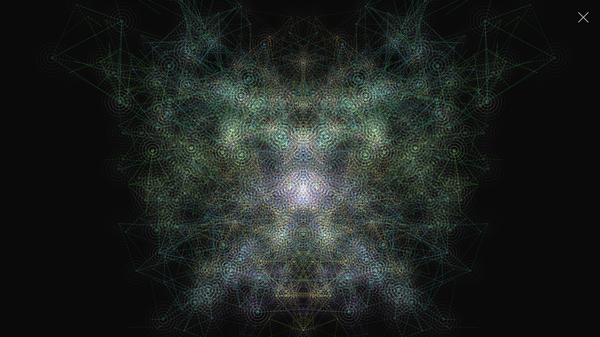
あるひとつの楽曲に、クリエイターたちが自由にビジュアル表現を紐付けたものになっていて、基本的に再生されるサウンドデータは同じものです。
にもかかわらず、そのビジュアルはどれもが非常に個性的。
様々な手法、あるいはライブラリを駆使して描き出される世界は秀逸です。

サイトの作りもかっこいいですよね。ちょっと斜めになってたりしてね(小並)
それぞれのクリエイターさんたちの名前、そして彼らのソーシャルアカウントへのリンクのほか、作品にどのようなライブラリや技術が用いられているのかも一緒に書かれています。
予想通り、ピュア WebGL 実装はひとつもなかったけど!
でも、そんなことはどうでもいいんです。
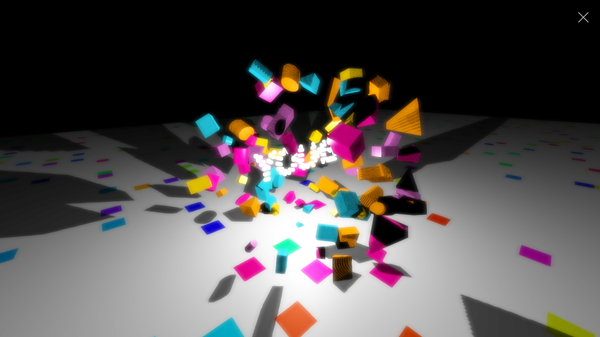
どの作品も、とても味わい深いものばかりで、見ていてとても楽しい気分になります。


表現のスタイルは、本当に様々です。
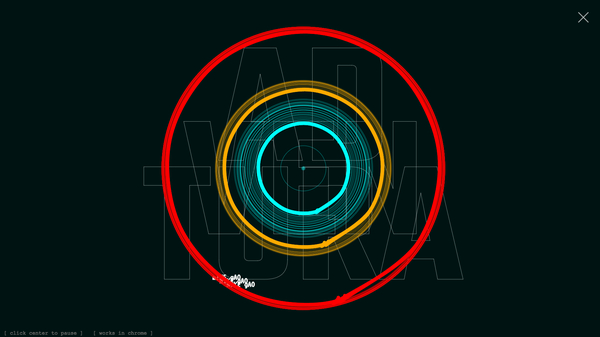
普通に立体のオブジェクトを描くだけではなく、ラインやパーティクルをうまくりようしているものなどもありますね。
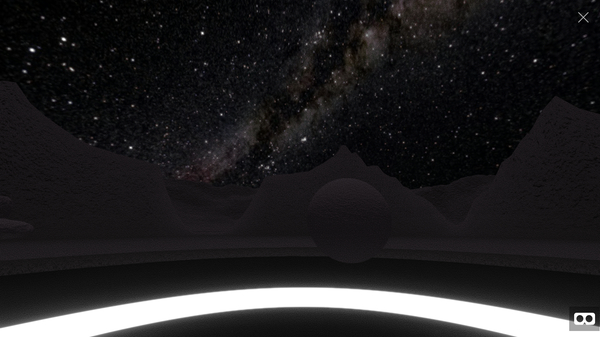
また興味深い点としては、p5.js などの three.js 以外のライブラリが使われている作品があったり、A-Frame を利用することで WebVR モードに対応したものなどもあります。
外見だけでなく、その作品ごとに受け付けるインタラクションの種類も違っており、マウスカーソルにただ連動するだけのタイプもあれば、ドラッグ操作やホイール操作を受け付けるものもあります。
本当に多種多様な表現がそこにはあり、しかもどれもレベルが高いのですから驚きます。



今回のサイトはデジタルなアート表現という意味で、結構大きな取り組みのなかのひとつのイベントだと思うのですが、それにしても品質の高さが光るとても面白いサイトですね。
作者さんたちの Twitter アカウント等もしっかり明記されているので、気になる海外のクリエイターさんを見つけてみるという楽しみ方も、いいかもしれません。
日本国内では、なかなか WebGL がこのようなイベントに大々的に取り入れられるケースは少ないかもしれませんが、いつかこういうの、サウンド系のアーティストさんとかと組んでやれる日がきたらいいですね。
本当に素晴らしい作品ばかりです。
ぜひチェックしてみてください。




