
一見すると WebGL だけど実は CSS! 立体的な表現を CSS で行なった驚きのウェブサイト
まるで WebGL のようだけど……
今回ご紹介するのは、なんと WebGL ではない ウェブサイトです。
というのも、今回のサイトは一見すると 3D 表現が使われているのでいかにも WebGL っぽいのですが、これらが CSS で実現されているという非常に面白いサイトなんですね。
実装には three.js が利用されていて、CSS を利用してレンダリングするモードを選択することで、WebGL を利用すること無くスムーズに三次元表現を行っています。
なぜこれを紹介するのか
当サイトは、WebGL に関する情報を掲載することを謳うウェブサイトなのですが、どうして WebGL とは直接関係ない技術を使っているサイトを紹介するのか、最初に補足します。
WebGL は登場してから結構時間も経っていて、それなりに周知されていると思います。ただ、ウェブで 3D といったら無条件で WebGL と思っている方も実は結構いらっしゃるんじゃないかなと思っています。
WebGL は様々な理由があり、初期の頃は特に、実行できない端末が結構ありました。その当時、WebGL に先んじて 3D 的な表現を行うことができた技術に CSS によるトランスフォームがあります。
three.js には、この CSS を利用するタイプのレンダラというのが実は含まれているので、WebGL でコンテンツを作る場合と似たようなフローで、CSS による立体表現を行うこともできるようになっています。
今回のサイトは、そんな three.js の便利な機能を利用しており、動作も WebGL と遜色ないかのような、スムーズなものに仕上がっています。

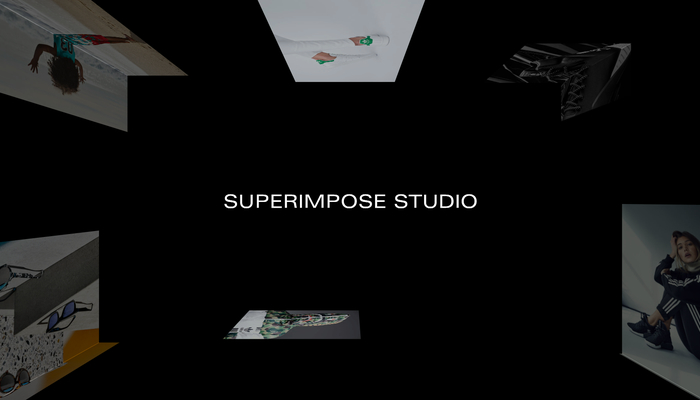
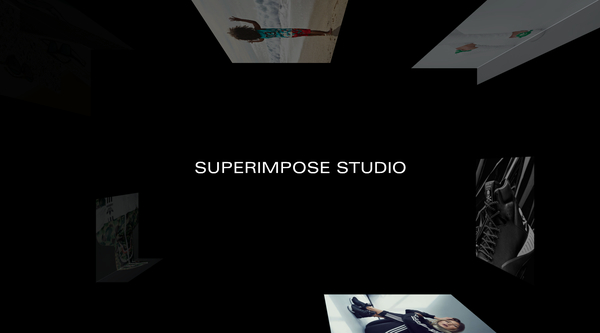
画面端で折れ曲がるような立体表現が見られるがこれは CSS で実現している。
今回のサイトが登場する前から、CSS によるトランスフォームの機能は普通に存在していましたし、ウェブの様々な技術を広くウォッチしている人からすれば「何をいまさら……」という内容かなとは思います。
ただ、あまりウェブに詳しくない人からすると、このような表現が CSS だけで実現できるというのは非常に大きな驚きなのではないでしょうか。
事実、私も最初にこのサイトを目にしたときには WebGL を使っているのかなと思いました。
でもよくよく見てみたら CSS だったのでちょっとびっくり。
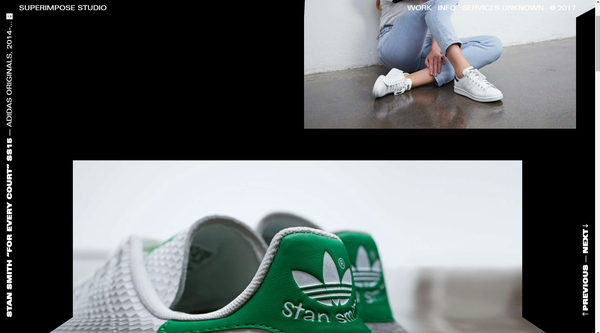
DOM が CSS によって変形されているので、以下の画像にあるようにインスペクタ等で見てみると普通に DOM で描かれているのがわかりますね。

このような CSS を利用した変形のいいところはいくつかあるのかなとは思いますが……
一番便利だなと感じる部分としては、CSS を使ってるだけなので DOM がそのままウィンドウ内に置かれているのと実際にはなにも変わらないため、CG 的に難しいマウスカーソルのピック操作(3D 空間上におけるマウス座標でのオブジェクトとの衝突判定)などを行わなくても、そのままクリックイベントなどを取得できることが挙げられます。
3D を多少かじったことがある人ならわかると思いますが、行列を使ったややこしい計算を行なったり、WebGL の特殊なロジックの準備をしたりしなくても、簡単に立体的なオブジェクトとの衝突判定ができるメリットはかなり大きいと思います。
要は小難しいことが多少曖昧でも、CSS での変形さえ行ってやれば、あとはブラウザ側で面倒なマウス系イベントの処理はよしなにやってくれるわけですね。
また、DOM が変形しているだけなので、当然ですが、動画なども気軽に変形して表示することができます。


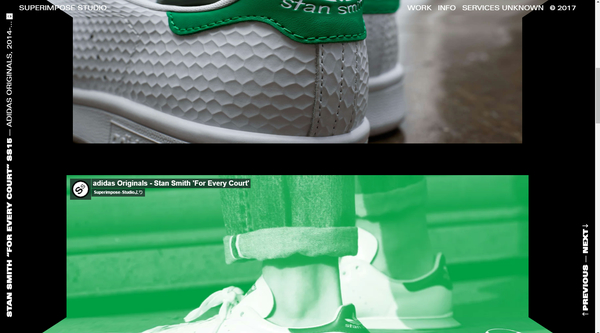
埋め込み動画もこのとおり簡単に変形される。当たり前だけど(笑)
今回はちょっと変化球的に、WebGL を使っているわけではないけれども、それに近い技術のひとつとして CSS を利用した事例をご紹介しました。
WebGL は確かに高速で、かつ非常に高い表現力を発揮できますが、そのかわり従来のウェブには無かったようなネイティブ開発じみたスキルや、高い 3D 開発への理解が求められる側面があります。
3D の知識、というところについては CSS を使ったからといって簡単になるわけではないかなとは思いますが、少なくともイベント処理の簡便化など、CSS を用いることで得られるメリットがあることは、とても大きなポイントではないでしょうか。
かつては、CSS にシェーダまで乗せちまおうという怪しい動きがあったのですが……今はもう、基本的にはシェーダガリガリ書いていくなら WebGL を使うべきでしょう。
どこまでの表現が必要なのか、またユーザーの利便性を考慮したときになにを選択するべきなのか、様々な判断の指標としても参考になるサイトだと思います。
ぜひチェックしてみてください。



