
これが Samsung の本気! Galaxy note8 を紹介する製品ページは three.js と Pixi.js の二刀流!!
非常に手の込んだ一品
今回ご紹介するのは、韓国の電子機器メーカー、Samsung のウェブサイトで、主力製品のひとつである Galaxy シリーズのページです。
Galaxy と言えばモバイル端末としてかなりメジャーなシリーズですが、今回のサイトはペンデバイスなどとの併用ができる Galaxy Note 8 の製品ページとなります。
WebGL を使った電子機器のプレビューはために目にしますが、ここまでしっかりと使い方まで含めて全てを WebGL のデモとして作り込んでいるものは珍しいですね。
そこにはサムスンの本気が感じられる、そんなできばえとなっています。
イントロ部分からこだわりの詰まった作り
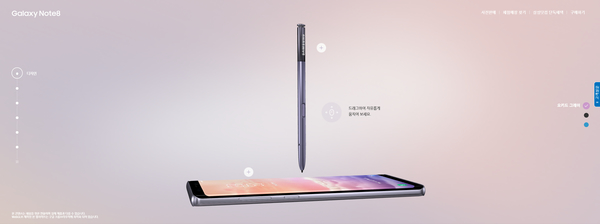
今回のサイトは、まず最初のイントロ部分からかなり気合いの入った作りになっています。
ページがロードされた直後は、まるでテレビ CM かなにかのように、自動的に映像が流れるようなイントロ部分があります。このイントロ部分では、この端末に付属されているペン型のデバイスを取り出すところなどが WebGL のレンダリング結果として描かれます。
こういう映像表現を動画に頼らずに WebGL でやってしまうというのは珍しいですね……
あまりポストエフェクトのような余分な演出こそ掛かっていないですが、質感は非常にキレイです。


この製品の特徴は、やっぱりこの「ペン型デバイス」なんでしょうか。本体に内蔵できるようになっており、普段は邪魔にならない設計みたいですね。
このサイトでは、付属するペンデバイスを使って、様々なアクションを行えるということが紹介されていきます。
特に驚いたのが、ペンを使って手書きでイラストや文字を書くことができることを紹介する部分。
ここでは実際に WebGL 上でインタラクティブに手書きする様子を再現したデモがあり、たぶんここで Pixi.js 使ってるのかな?

線を描くとパーティクルがまるで火花のように飛び散る演出が入っているんですが、これがなかなかかっこいいですね……
実際の端末では、まあアプリがそういう演出を仕込んでいるものでない限りは勝手に火花っぽいエフェクトが出たりはしないと思いますが、すごくインパクトのある演出でとてもかっこいいですね。
全体的に、WebGL で表現される質感が、いかにも電子機器っぽい感じのツヤツヤきらきらしたものとなっていて、見ているだけでも楽しいです。

非常に丁寧に作り込まれた、力の入った一品です。
韓国を代表するような非常に大きなメーカーなので、これくらいのことはやってきても確かに不思議ではないですが、それにしても結構本気度の高さをうかがうことができるページになっていると思います。
WebGL を利用した金属やプラスチックの表現は、three.js を含む WebGL 系のライブラリが軒並み PBR に対応しはじめたこともあり、今後はかなりリアリティのある表現が一般的になっていくと想像できます。
電子機器やガジェット系の商品を扱っているメーカーのサイトでは、今回のようなリアルなインタラクティブデモで商品を紹介するというのが当たり前になっていくのかもしれませんね。
非常にキレイな、操作しても面白いサイトです。
ぜひチェックしてみてください。




