
アディダスの新作シューズの機能性を WebGL で表現! 雨や雪の表現が面白い
様々な質感を WebGL を駆使して再現する
今回ご紹介するのは、日本でもスポーツ用品メーカーとしてメジャーなアディダスのウェブサイト。
アディダスはこれまでにも結構な数の WebGL 利用事例がある企業で、今回のサイトも、イギリスの adidas のサイトみたいですが WebGL で天候に関する様々なパターンの表現を行っていて興味深いですね。
リッチなグラフィックスによる単純な上質さと、機能をしっかりと理解してもらうための演出としてのわかりやすさ、このふたつが見事に実現できていると思います。
ドラッグ操作で変化するシーン
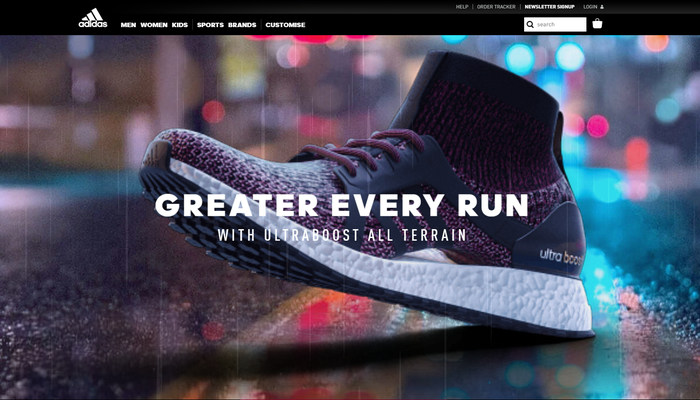
今回のサイトはランニングシューズの特設ページだと思いますが、新作のシューズに関するいろいろな機能の紹介がなされています。
このシューズの特徴としては、様々な過酷な環境で安定したパフォーマンスを発揮するというところがポイントになっているようです。
冒頭は雨のシーンから始まります。
背景には雨が降り注ぐアニメーションが表示されますが、これが WebGL によるレンダリングになっていますね。さらに、よーく観察すると、水滴のような表現もちらほらと見られます。

色が薄いのでわかりにくいと思いますが、上の画像に無数の白っぽい縦線が描かれているのがわかるでしょうか。これが WebGL で描かれた雨のラインですね。
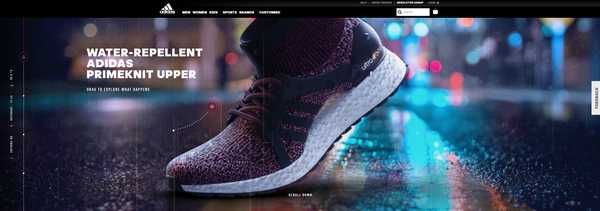
そしてシューズの足の甲あたりに、ドラッグ操作を行うことができるスライダーのようなものが置かれているのですが……
各シーンには、こういったスライダーのようなコントローラーがひとつずつ用意されており、ユーザーがそれを操作すると、何かしらの変化が起こるようになっています。
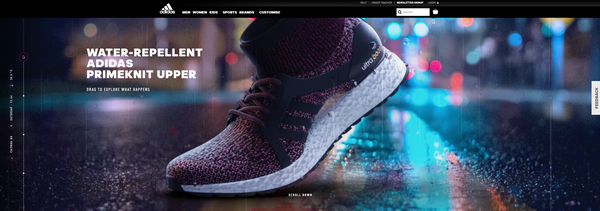
ちなみに先程の雨のシーンでは、画像だとちょっとわかりにくいかと思いますが、スライダーをグイッと動かしてやると、靴に付着していた水滴がパッと弾けるような演出が行われます。
下の画像のカカトのあたりを見ると、水玉のようなものが浮いているのですがわかるでしょうか。実際はアニメーションするので、実物を見るとよりわかりやすいと思います。

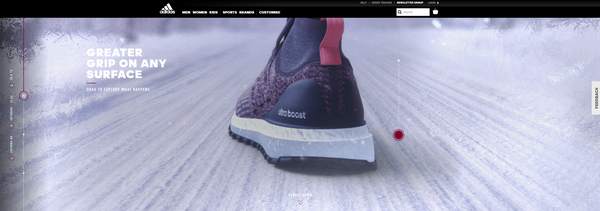
サイト内には、雨のシーンのほかにもいくつかの厳しい環境を設定したデモが用意されています。
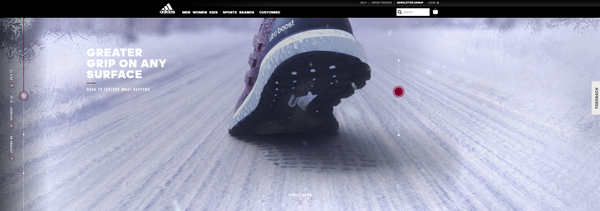
たとえばそれは雪の日の道であったり、霜が降りるほどの低温での環境であったりと様々です。
雪の道のシーンではそのグリップする性能を表すような表現がありますし、霜のシーンでは靴に付着した細かな霜が、ぱっと簡単に落ちてしまうような、そんな演出があったりします。
キャプチャ画像ではどうしても伝わりにくいアニメーションが多いので、ぜひ実際にサイトに行ってご覧になってみていただきたいところです。


ものすごい個人的な話になってしまうのですが、私はあまりファッションに気を遣えないタイプで……なんというかとりあえず黒い色のものとかを選んでしまいがちなんですが、アディダスや NIKE など、著名なスポーツ用品メーカーの製品はやっぱり物持ちがいい感じがします。
アディダスはファッションのジャンルでも人気のあるメーカーですが、こういった機能性を重視したコンテンツにも、しっかりとビジュアル面で妥協のないコンテンツを作ってくるところがさすがですよね。キャプチャこそしませんでしたが、暗闇でキラリと光るような機能を表現したページ(最後のほうにあります)とか、本当によく考えて作られていると思いました。
今回のサイトのような、機能性とビジュアルを同時に高いレベルで表現できるページのデザインは、WebGL を利用することで初めて実現できる場合も多いと思います。
ひとつ上行く表現を実現したいと考えているのなら、とても参考にできる部分が多いサイトだと思います。
ぜひチェックしてみてください。




