
WebGL を利用しても色濃く映し出される美術家の感性……寺田佳央さんのポートフォリオサイト
エンジニアには生み出せない世界観
今回ご紹介するのは、美術家の寺田佳央さんのポートフォリオサイトです。
今回のサイトには WebGL の作品が多数掲載されているのですが、彼女自身はフロントエンド・エンジニアでもプログラマーでもありません。絵を描いたりすることが本業の、美術家さんなんですね。
プログラマーではないにもかかわらず、WebGL に興味を持ち、私の主催する WebGL スクールにご参加いただいたのが昨年のこと。そして今年のはじめにリニューアルされたポートフォリオサイトでは、スクールで学んだことを活かした非常に素晴らしい WebGL 作品が多数掲載されています。
ご本人いわく、自分はプログラマーではないので他の方々の参考にはならないかもしれない……とおっしゃっていたのですが、私自身があまりにも大きく感銘を受けまして、今回はサイトをご紹介させていただこうと思います。
WebGL が織りなす色の魔法と動きの魅惑
冒頭にも書いたとおりで、寺田さんは絵を描いたりすることが本職の美術家さんです。ですからウェブサイトには WebGL が使われてはいるものの、どちらかというと、やはり絵画作品やスケッチなどのアートな作品に関する写真がたくさん置かれています。
それらの作品についての解説や雑感を記した文章なども併せて掲載されているので、そちらもぜひご覧いただければと思います。
美術の用語としてのアルベドと、CG の用語としてのアルベドの話とか、なかなか興味深いです。
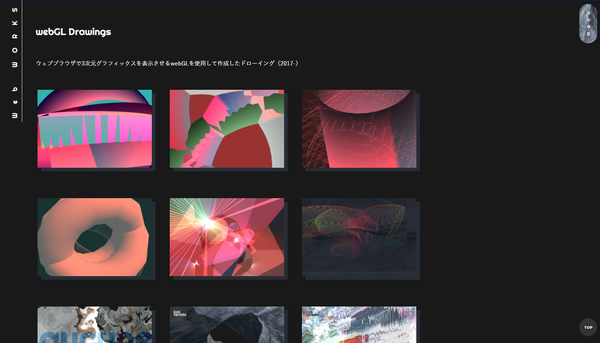
またページのトップ部分に、ページを開いた直後に大きく WebGL のイントロデモが表示されるようになっている他、画面の下のほうにスクロールしていくことで、WebGL の作品を見ることができます。
非常に美しい、本当に絵画のような WebGL 作品たちはどれもとても美しいです。

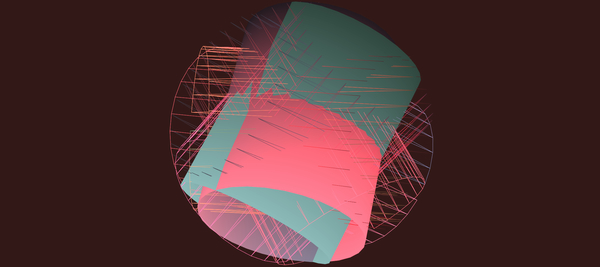
この上の画像は、そんな作品のなかのひとつをキャプチャしたものなのですが……
これは WebGL スクールで鏡面反射のライティングを行った例として出したサンプルが元になっているそうで、ポリゴンとポリゴンが交差する部分で微妙に色の境界線が引かれていたり、あるいはライティングの効果によって微妙な陰影やハイライトが表示されたりしています。
ブレンドを有効にすることでより複雑に色が混ざり合う様子が面白いんだ、と本人がおっしゃっていたのですが、本当にそのとおりですね……
正直な話……私のようなエンジニア脳では絶対に作り出せない空気感が本当にすごくて、偶然が生み出す色の魔法、とも表現したくなるような、不思議な世界観が構築されています。
ラインや点を用いた表現なども多く見受けられる他、ポストプロセスでシーン全体を歪ませる処理など、本当にプログラマーではない美術が本業の方が作ったとは思えない見事な作品たちに驚かされます。


WebGL を利用したウェブ上での演出が目的の主体ではなく、あくまでも、絵画などによる表現の延長線上に WebGL を置いているところが、一般的な WebGL の作品と大きく異る部分だと思います。
CG であっても、究極的にはそれは単にピクセルがひとつひとつ塗られていくことでしかないわけですが、同じ事象に対しても、やはりエンジニアと美術家ではまったく異なる視点があるということが私にはとても大きな驚きでした。考えてみれば当たり前なんですけど……
WebGL を用いることで、動き、あるいは時間の経過による変化、というものが可視化されますよね。そこが静止画とは異なる部分として寺田さんの興味を引いたのかもしれません。
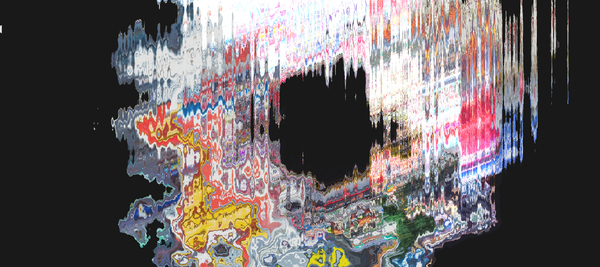
一見するとまったくわからないかもしれないですが、言われてみるとなんとなくなるほどと思うような作品もあって、下の画像はトーラスに「新宿歌舞伎町の写真」を貼って、それをノイズを使ったポストエフェクトで歪ませたものなんだそうです。
私じゃ逆立ちしてもこんな作品は作れないです。
本当にすごい……


昨年の WebGL スクールに参加されるまで WebGL に一切触れたことがなかったとは思えない作品たちに本当に驚かされる今回のサイト。
寺田さんはスクールのサンプルを発展させて作品を作っているみたいなので、どれも three.js すら使っておらず、自作のシェーダとピュア JavaScript でこれらの作品が動いています。
技術的な部分に対する努力もそうですが、表現するための方法として WebGL に着目し、ノンプログラマーでありながらここまで見事なアウトプットをされていることに本当に頭が下がります。
当サイトは WebGL を主体にしたサイトなので、どうしても紹介するのが WebGL に関連した部分になってしまったのですが、サイトには彼女の描いたスケッチや絵画作品なども多く掲載されています。ぜひそちらもご覧になってみていただければと思います。
なんかエンジニアだとどうしても技術的な部分にばかり注目してしまうのですが、絵やアートに対する考え方、感じ方などの話を読んだあとで WebGL 作品を見ると、まったく違った目線で作品を見ることができると思います。
ぜひチェックしてみてください。




