
シンプルで控えめな二次元表現がさりげなく印象に残る Julie Bonnemoy さんのポートフォリオサイト
トップページが全てではない WebGL 実装
今回ご紹介するのは、デザイナーとして活動する Julie Bonnemoy さんのポートフォリオサイトです。
トップページのイントロ部分から、大胆な WebGL 実装が出迎えてくれる今回のサイト。しかし WebGL を使って演出されている部分は、このトップページ部分だけではありません。
さりげなくですが、しかし印象的に使われる二次元的な WebGL の実装が、なんとも味わい深いサイトとなっています。
インタラクティブに動き出すデザイン
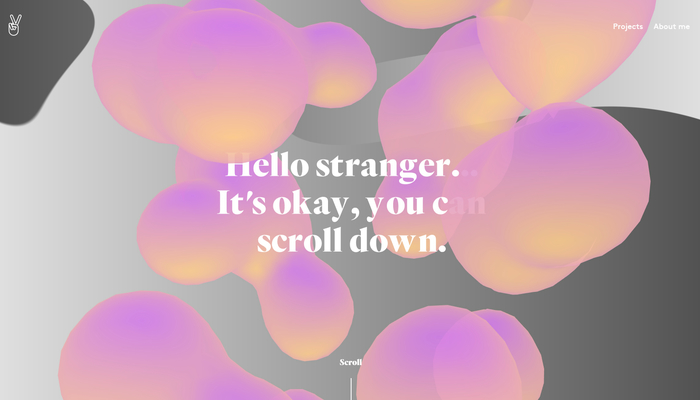
今回のサイトのトップページには、当記事のトップ部分にあるようなメタボール風のデモが置かれています。
こちらの実装は若干ローポリゴンな印象ではありますが、動的に複数の球体がメタボールのように繋がったり離れたりしながら動き回る、なんとも楽しげな雰囲気の見事な WebGL 実装となっています。
面白いのは、シーン内に置かれている文字がオブジェクトによって遮られたり、隙間からちらっと見えたりすることだと思います。一見普通にフォントが DOM として配置されているようにも見えるのですが、3D オブジェクトとしてシーンに配置されていることがわかりますね。
キャプチャ画像こそ用意してませんが、文字のひとつひとつがカーソルとの衝突判定を取るようになっていて、カーソルで文字をなぞってみても面白いと思います。

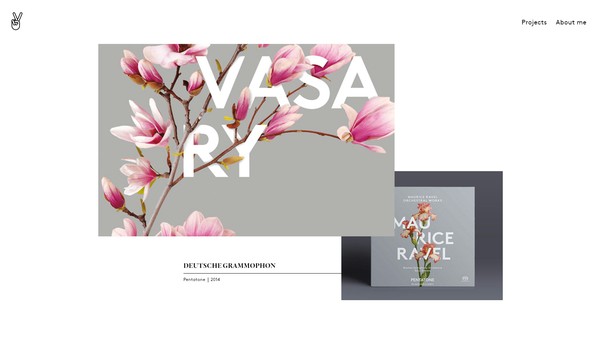
また、画面をスクロールしていくと、ポートフォリオサイトらしく手掛けた作品の写真などが出てくるのですが……
こちらも、一見すると、単に画像が配置されているようにも見えますよね。
しかし、マウスカーソルを大きなカットのほうの画像の上に乗せてみると、それが実は WebGL によってレンダリングされているのだということがわかるでしょう。
波打つにように動く様子は、なかなか独特な動きになっていて面白いです。

その他にも、プロジェクトのページに行くと、やはりここでも波打つようなアニメーション処理が行われているのを見ることができます。
大きなアルファベットの形をした部分は、なにか画像が大きく背景に置かれているようにも見えますが、操作を加えるたびに、大きく歪むように動きます。
今回のサイトは本当にこういったインタラクティブな部分に対する強いこだわりが感じられる設計になっていて、デザイナーさんらしいシンプルな構図と、楽しい雰囲気のアニメーションとが一体となってひとつの世界観を演出しているように思いました。

昨年あたりから、WebGL の 2D での利用が急激に増えてきた印象がありましたが、今年に入って今回のようなサイトが登場してきたのを見るにつけ、またひとつ新しい流れが来ているのかなと感じる部分もありますね。
私はけしてウェブのトレンドには詳しくないですが、最近は WebGL を使っていることをことさら強調すること無く、一見するとまるで従来のサイトと同じように振る舞っているのに、ちょっとしたアクセントとして、主に動的な演出に WebGL が効果的に使われているケースが多い気がします。
一級品の 3D コンテンツとなると、そこにはガチな 3D 野郎のスキルが絶対に必要になります。
その点、今回のサイトのような WebGL の使い方は、従来のウェブのデザインとの親和性も高く、かといってありきたりにはならない独特の世界感を構築できる、見事な「落とし所」なのではないでしょうか。
サイト全体のデザインや構成も非常によくできています。
ぜひチェックしてみてください。




