
シンプルで斬新な 3D 表現が見事! バナーやフラッグなどプロモーション用品を扱う Promoflex のウェブサイト
広告用品を扱う組織らしい素晴らしい表現
今回ご紹介するのは、販促用のバナーやフラッグ、はてはテーブルクロスなどを製造・販売する Promoflex という企業のウェブサイトです。
日本でも、レストランやお弁当屋さんなどでノボリを目にすることは多いですが、こういった販促用のアイテムを作っている企業のようですね。
バナーやフラッグといった、ある意味で特徴的なシルエットを持つアイテムをいかにサイトのデザインに組み込んでいくのか……
簡単そうで難しいこの課題を、今回のサイトは非常に見事にクリアしていると感じます。
WebGL の使い方としては非常にシンプルなのですが、その表現力の高さには本当に驚かされました。
必ずしも複雑であることが正解ではない
今回のサイトは、色使いといいフォントの使い方といい、全体のサイトの構成も含めて、かなり一見した印象はシンプルなものに仕上がっています。
しかし、実際にサイトを隅々までよーく見てみると、けして手が込んでいないということではなく、むしろ逆に細かい部分まで非常によく考えて作られているように感じられると思います。
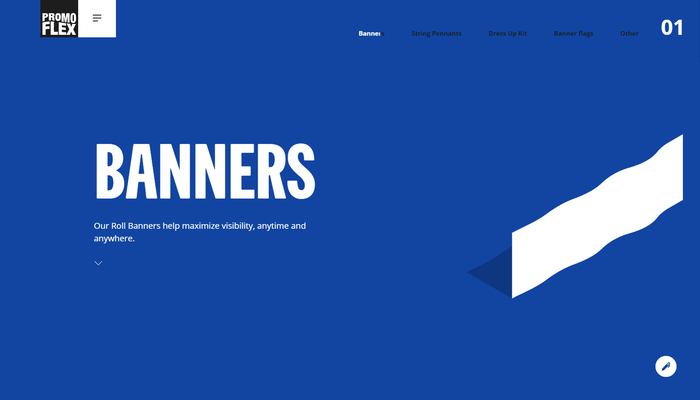
WebGL の使われている部分は、トップページの部分から始まる各コンテンツのイントロ部分。
スクロールするまではコンテンツの本編部分が表示されず、そのままイントロ部分だけが自動的に再生され続けるという面白い構成になっています。

この静止画だけを見ると、どこに WebGL が使われているのかわかりにくいかもしれませんが、上の画像で言えば、画面の左上にある旗の部分が WebGL で描かれている部分です。
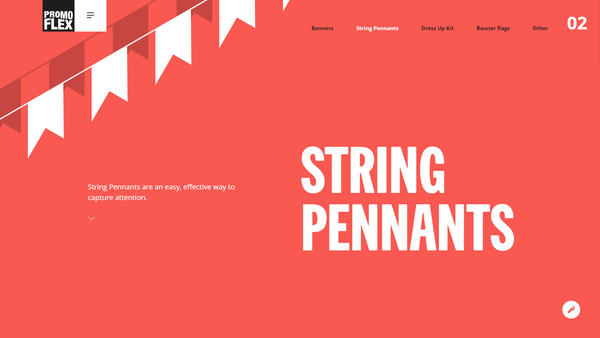
この白いシルエットと、それが落とす影だけで作られたシンプルな構成は、他のイントロページでも共通する質感として使われています。
実物は、揺らぐようなアニメーションが施されていたり、あるいは風にたなびくような感じで動き続けているので、もっと動的な、印象深い仕上がりになっていますね。

WebGL をシンプルに使っていくというスタンスは、最近ではけして珍しくありません。
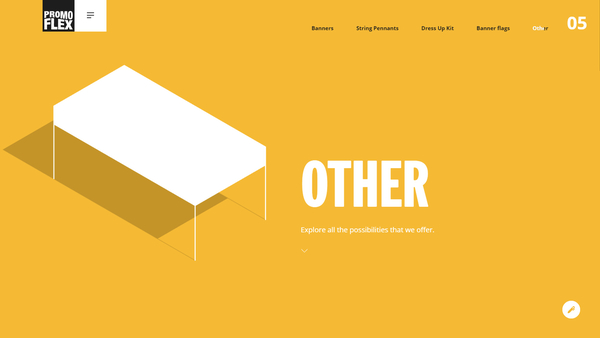
でもその大半は、WebGL を 2D のエフェクト的に使うケースが多く、このように立体的なオブジェクトを模した作りというのは、実は意外なことに結構珍しいですね。
しかもシェードは使わず、あくまでもオブジェクトのシルエットとその影だけを用いて表現されているところに、簡単には真似のできないずば抜けたセンスを感じました。
形容しがたい説得力というか……
これだけシンプルなのに、伝えたいことがむしろ鮮明にストレートに伝わってくるような気がして、本当にすごいです。

WebGL を活用した表現にはいろいろなパターンがあり、それらはサイトの雰囲気や、そのサイトで伝えたいものの内容に応じて様々だと思います。
私個人は、それらを日々眺めては、いろいろ偉そうなことを勝手気ままに書いたり考えたりしていて恐縮なのですが、今回のサイトのような表現のかたちというのは、逆立ちしても自分自身では思いつかないだろうなって素直に感じます。
WebGL を使った表現方法のひとつとして、とても素晴らしい事例だと思いました。これを応用したり参考にしたりというのは、まあなかなか簡単ではないとは思いますが、ものすごく刺激的な、そんなサイトだと思います。
ぜひチェックしてみてください。




