
遊び心溢れる演出で楽しさ満点! ホバーエフェクトも面白い CocoBongo のウェブサイト
全ての仕掛けを見つけられるか
今回ご紹介するのは、スペインにある CocoBongo というデジタルデザインスタジオのウェブサイトです。
こちらのサイト、言葉で説明するよりもまず実際に見てもらうほうが早いのですが、とにかく非常に手が込んでいて、とてもおもしろいサイトに仕上がっています。
マウスカーソルのホバーエフェクトが非常に多彩かつ工夫を凝らされたものばかりで、とにかく見る人を飽きさせない、とても楽しいサイトになっています。
WebGL による画像遷移アニメーションが見事
今回のサイトでは、WebGL も使われていますが、それだけが注目すべき点というわけではありません。
サイト内のいたるところに、マウスカーソルを重ねることで動き出す様々なホバーエフェクトが仕込まれていて、サイト内をくまなく見ていくとその多彩さに驚かされること間違いなしです。
最初のページのロードが終わった直後に表示される彼らのロゴの部分にも、マウスカーソルを重ねてやると、怪しくも可愛げな、クリーチャーのようなキャラクターが隠れています。

このロゴマークに隠れているクリーチャーたち、ロゴ全体ではなく、文字のひとつひとつに対して個別にインタラクションが設けられています。
もうこのロゴマークの部分の実装から、かなり凝った内容になっていますよね。
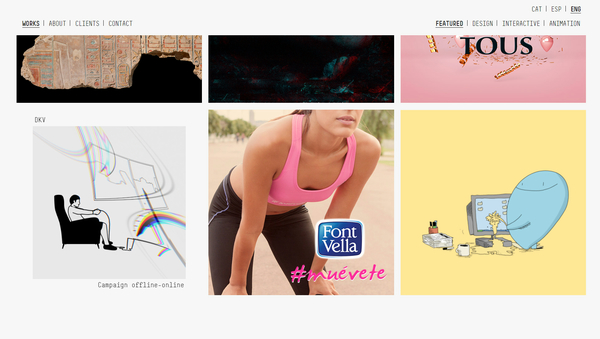
そして、スクロールすると現れる事例紹介のサムネイル部分にも、やっぱり独特なホバーエフェクトが使われています。
下の画像の、ちょうど右上のピンク色の画像の部分が、ちょっと歪んだような感じになっているのが、わかりますかね?

このサムネイル画像の遷移エフェクトは、実際に動いている様子を見ないとどんな動きをしているのかわかりにくいと思います。
言葉であえて説明すると、立体的に波打つような感じのディストーションエフェクトが掛かっていることに加えて、微妙に RGB をずらすような、レンズで風景が歪むような感じのエフェクトも同時に適用されていますね。
下のスクリーンショットの、左下の画像なんかを見てもらうとわかりやすいかと思います。
単に歪ませるだけでなく、色の歪み具合に差をつけることで、味わい深い演出に仕上げていると思います。

WebGL が徐々に一般的な技術になるにつれ、普通に 3D で表示するだけのビジュアルや、ちょっとノイズを乗せたくらいのポストエフェクトなどは、だいぶ平凡な表現に感じられるようになってきました。
ポストエフェクトにはそれこそたくさんの手法やテクニックがありますが、今回のサイトのように、単にディストーションを掛けるだけでなく、そこにレンズの色収差のような効果を加えるなど、より複雑で工夫を凝らした演出を使うことで差別化を図っていく必要があるのだろうなと思います。
WebGL を使っていない部分についても、非常に工夫の凝らされたとても素晴らしいサイトになっていると思います。
ぜひチェックしてみてください。




