
今年も一年間ありがとうございました! WebGL 総本山 2018 年振り返り
表現の幅を広げた 2018 年
WebGL 総本山をご覧のみなさま、こんにちは。
2018 年も、もう間もなく終わりますね。
WebGL 総本山は今年もなんとか平日更新をずっと続けることができ、無事に一年間を終えられそうです。これもひとえに、普段からご覧いただいているみなさまのおかげだなと、大げさではなく本当に思っています。
こんな個人ブログみたいなサイトでも、たまには誰かに見ていただけていると思うと、なんとか来年も続けていけそうです。
さて、今年最後となる本記事では、総本山で 2018 年に紹介した投稿の中から、個人的に思い出深い、あるいは感動・感激した事例 15 選をご紹介しようと思います。
いやほんとにね、いろいろありましたね。でもその中でも、心に残っている作品を、今年の最後に振り返ってみたいと思います。
日本からの WebGL も豊作だった 2018 年
さて、ここから個人的思い出深い作品ベスト 15 みたいな感じでご紹介していくのですが、ほんとに私が個人的感慨で選んでるだけなので、なにか深い意味があるわけではございませんのであしからず……
技術の高さに目を見張ったものから、類まれなセンスに脱帽させられたものなど、それぞれに選ばせていただいた理由も様々です。
それでは早速、ご紹介していきます。
色が生み出す世界の広さを知った

WebGL を利用しても色濃く映し出される美術家の感性……寺田佳央さんのポートフォリオサイト - WebGL 総本山
寺田さん、開発が専門というわけではないという非常に珍しい WebGL 使いだと思うのですが、やっぱりもともと持っている感性が違うからなのか、この WebGL 俺の知ってる WebGL と違う…… という新鮮な驚きを感じさせてくれた、稀有な事例だと思います。
個性的と言えばこちらも負けていない

あまりにも強烈なセンスに満ちたポートフォリオサイト Ronin161 がすごい! - WebGL 総本山
個性的な表現としてすごく印象に残ってるのが Ronin161。
こちらはモデルが普通にぐりぐり動く技術力の高さもさることながら、なにか心に訴えかけてくるような、不思議な表現になってると思います。
ブロックチェーン技術系では最も洗練されていた

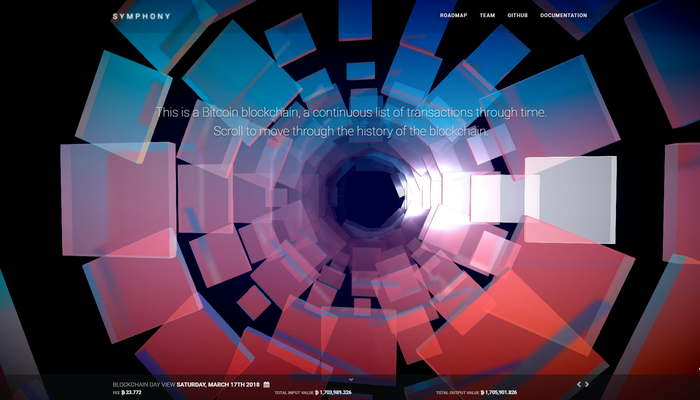
まるで擦りガラスのような質感が非常に美しいビジュアルを描き出すブロックチェーン閲覧ツール Symphony - WebGL 総本山
WebGL の事例の場合、やっぱりそのグラフィックスとしての美しさみたいなものって大切だと思うのですよね。
物量感たっぷりで圧倒してくるような作品も好きですが、とにかくこの事例はブロックチェーンの情報を「美しく可視化した」事例として印象に残っています。
アクセス数も多かったウェブサービス

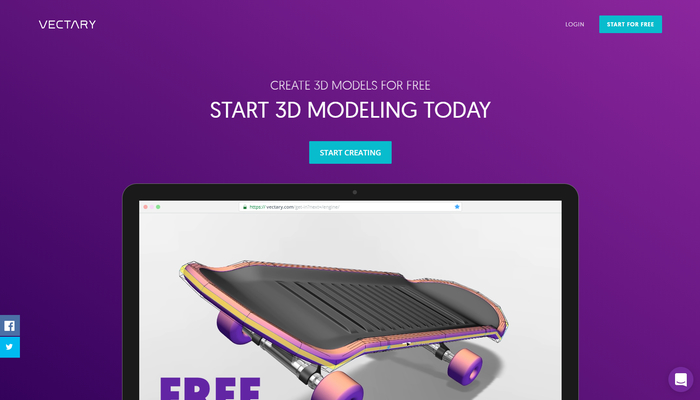
優れた UI で操作も簡単! ブラウザ上で 3D モデリングが行える高機能なウェブアプリケーション VECTARY がすごい - WebGL 総本山
実は 2018 年で一番アクセスが多かったのではないかと思われるのがこちらの「ブラウザ上でモデリングやシーン構成が行えるツール」である VECTARY の紹介記事。
UI なんかは、本当にすごく操作しやすくて、完成度の高いサイトだと思います。
憧れのあのひと

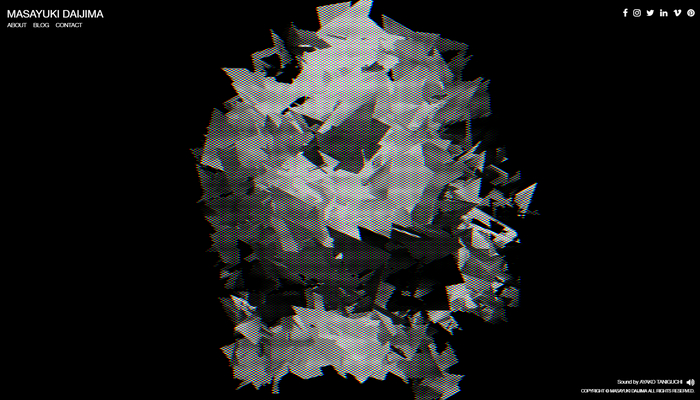
モーション・エフェクト・サウンドが一体となったビジュアルが面白い MASAYUKI DAIJIMA さんのウェブサイト - WebGL 総本山
私はずっとサンデープログラマだったので、世の中のすごい人達の作品を見ては、いつかは自分もプログラマになりたいなあと思っていました。
その「世の中のすごい人達」のひとり、代島さんのウェブサイトが WebGL 製になっていたときは、ほんとに感動した!
演出の素晴らしさに思わず声が出た

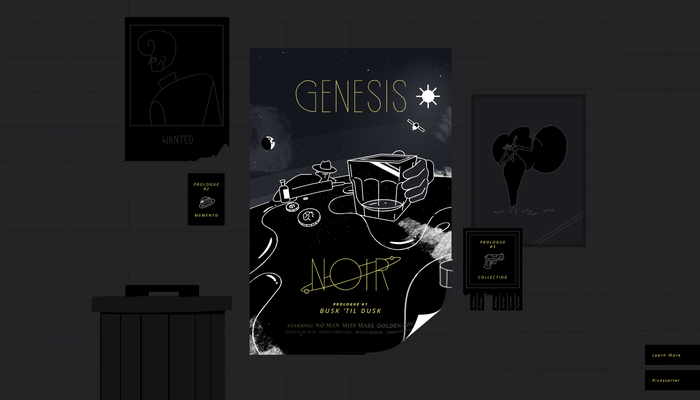
WebGL を使うことの意義を考えさせられる恐るべき完成度! Genesis Noir のティザーサイトがすごい - WebGL 総本山
今年も、思わず変な声が出てしまうようなすごいサイトが何個もあったのですが、個人的ベスト3には入っているのがこちらのサイト。
ややリソースが多くて読み込みに時間がかかるのですが、本当に素晴らしいイントロ演出で感激しました。
グリッチ道を極めたいなら絶対に見るべき

こんな Cool なグリッチエフェクトなかなか見られない! 高品質エフェクトを堪能できる Metropolis のウェブサイト - WebGL 総本山
これは多少の皮肉を込めて言うのですが、グリッチは手軽でかっこよくて、ついつい使いたくなってしまう演出だと思います。(まあグリッチにもいろいろあって手軽かどうかは一概には言えないかもしれんが)
このサイトのグリッチエフェクトの完成度は、2018 年どころか、私が今まで見てきた WebGL 実装のなかでダントツ最高だと思います。(個人の意見です)
あえての Unity

Unity の WebGL ビルドでウェブのアワードを受賞! 最適化のポイントなどが書かれたブログ記事も公開中! - WebGL 総本山
2018 年は、Unity と WebGL がセットで語られることが一層多くなった一年だったようにも思います。(ほとんどはうまく動かないというようなものかもしれないですけれども……)
その点、このプロジェクトはあえて Unity を選んだことを欠片も後悔してないのですよね。そこが素晴らしいと思います。
とにかく愛が感じられる一作

完全なる新しい感動を体験することができるオンライン絵本 Oat the Goat があまりにもすごい! - WebGL 総本山
こういう作品は、私には絶対に作れないなという意味で、本当に異次元の凄さを感じさせてくれた絵本風の作品。
こういう表現の目的で WebGL が使われることが、もっと増えてくれたら嬉しいなと思います。
あまり話題になってなかったかもしれんがすごいぃぃ

クオリティもボリュームも異次元の凄さ! アミューズメント施設をブラウザ上に完全再現したデモがすごい! - WebGL 総本山
なんか昔からそうなのですが、WebGL 総本山の原稿を書いてて、こんなすごいの見たことねえぜすげえ! みたいなテンションで自分が書いていても、全然 RT もされないし閲覧数も伸びないみたいなことが割とよくあるのですが、このサイトがまさにそうでした。
ほんとにすごい……
本当にすごいのだが、特に話題になることもなかった(笑)
まだまだ伸びしろを感じさせる

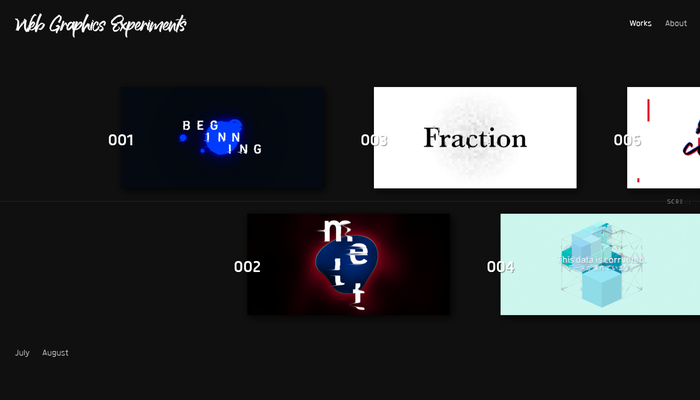
ひとつひとつの作品の完成度の高さが光る! WebGL で作られたアート作品が楽しめる Web Graphics Experiments - WebGL 総本山
表現する者にとっての、乾きみたいなものってあるじゃないですか。
このサイトには、それが根底にあって、私は好きです。
まだまだ伸びしろが感じられる、ほんとにすごい青年だと思います。
その完成度に思わず唸った

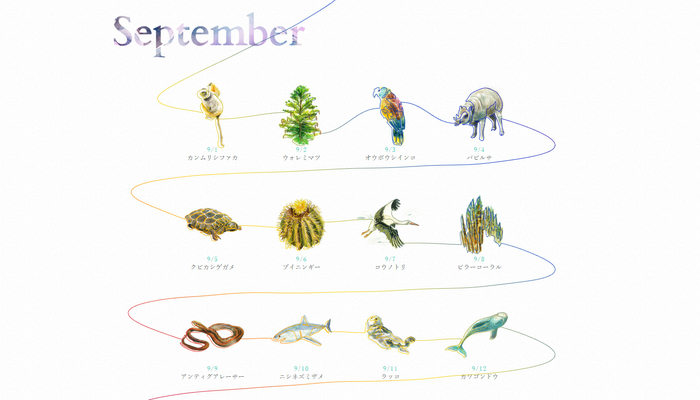
まるで糸のようにふわふわ動くライン描画と水彩表現が見事! Brother の日めくり絶滅危惧種がすごい! - WebGL 総本山
ジオメトリを使った形状としての表現と、フラグメントシェーダによる色の表現。
両者が渾然一体となってじわりと心に入ってくる、素晴らしい事例。
そのコンテンツのボリュームの多さも、本当に素晴らしいと思いました。
ある意味今年一番のインパクト

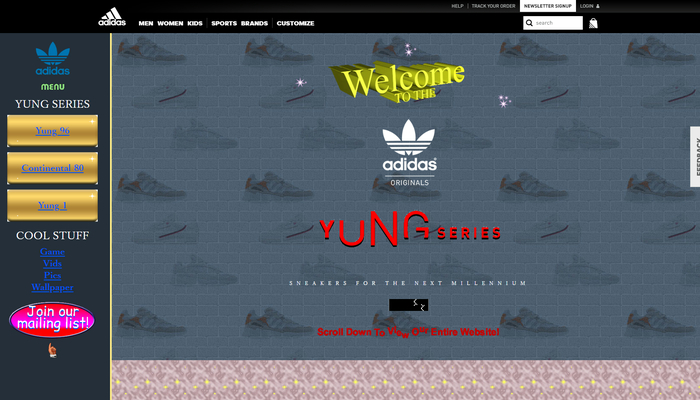
ぜひ若い人たちにも見てもらいたい! インターネット黎明期を連想させるあまりに刺激的なアディダスのウェブサイト - WebGL 総本山
2018 年、個人的に一番衝撃が大きかったのはこのサイトかもしれません。
何ていうかなあ……これのどこがどうすごいというのは、言葉にできない……のですが、とにかく最初に見たときは驚きました。
こういう魅力は意外とやろうと思って演出できるものでもないような気がするのですが、とにかく素晴らしくよくできてます。
さすがと言わざるを得ない完成度

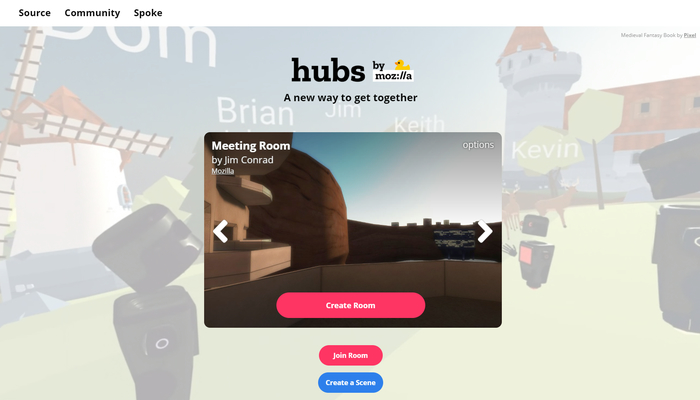
PC やモバイル端末でログインでき VR モードでオンラインポータルを作成できる Mozilla の Hub がすごい! - WebGL 総本山
Mozilla は本当にすごい。それが、あらためて感じられる先鋭的な取り組みを紹介したものですね。
ブラウザだけでこんなことができてしまう、というのが、将来の構想とかではなくて今まさに眼前にあるというのが、単純に驚きです。
割り切り方に男気を感じた

今までにない驚きの手法を駆使したアメリカの人気アーティスト T.I. のアルバム DIME TRAP 特設サイトがすごい! - WebGL 総本山
最初に見たときに、なんかモデルデータ超こだわっとるやんすごいやんと思ったのですが、なんとなく、あれこれテクスチャじゃね? と思ってよーく観察してみたら、立体的なジオメトリはほとんどなかったということでびっくり仰天した事例です。
こういうの、ほんとにすごいと思うし WebGL で本気出さなくちゃならんというときに、このやり方は今後も結構使われるかもしれませんね。
まとめ
はい! ということですごく個人的な独断によって印象に残っているサイトを選んでみましたが、いかがでしたでしょうか。
今年は本当に日本からの事例も多かったですし、次のトレンドになりそうな新しいテクニックもいくつか見られましたし、来年もまだまだ楽しみです。
最後になりますが、本当に今年も一年間、WebGL 総本山をご覧いただいて、ありがとうございました。
良いお年をお迎えください!
いつもありがとうございます。




