
半透明のチェックシートを使ったような演出が面白い! 大洞印刷のクリエイティブチーム MAGIC のウェブサイト
ちょっと昔懐かしい演出
今回ご紹介するのは、大洞印刷株式会社さんが運営するクリエイティブチーム MAGIC のウェブサイトです。
今回のサイトでは Pixi.js を利用した WebGL の演出が行われているのですが、そのチームの名前である「MAGIC」から連想するような、本当に魔法のような演出が非常に面白いですね。
まあ仕組みは実に簡単で、参考書に半透明の赤いシートを重ねて暗記するアレと同じ原理なんですが、とても興味深い見せ方です。
必ずしも赤や緑だけではない多彩なカラーリング
今回のサイトは、コンセプトとチームの概要についてのみが記載されている感じで、情報量としてはそれほど多くのコンテンツが用意されているわけではありません。
でもなにか、このサイトの演出そのものが、すごくいろんな意味を含んでいそうな感じがして、いろいろ考えさせられるような気持ちになります。
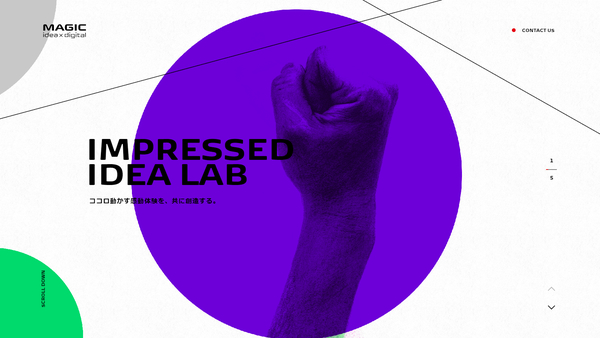
サイトを開くと、いくつかの大きめのサークル模様と、鉛筆で描いたイラストのようなものが表示されます。
それがこの記事のトップ画像のシーンです。

この画像をよーく見てみてほしいのですが、二種類の手の絵が重なったようになっているのがわかりますかね?
このふたつの手のイラストの上に、時折周囲にあるサークル模様が重なってくるのですが、このとき、そのサークル模様の色によって、背景に透けて見える手のイラストがどちらか一方に絞られるようになっています。
これはとっても面白いですね。


私が小学生くらいのころは、なんか透明なセロファンとか使ってこういう遊びをやったような気がします。
昔ながらの 3D メガネみたいなやつにも、こういう色セロファンを通して見たときに一部の色が不可視になる原理が使われていますよね。
今回のサイトでは、必ずしも赤や緑だけでなく、動的にサークルや背景のイラストの色が変わるのですが、いずれの場合も、片方のイラストだけが見えなくなるという独特な演出になるように調整されています。

ブラウザの DOM の色の合成や、あるいは WebGL の描画結果などでも、考えてみればこういうことはできるのですよね。
個人的にはこういう見せ方は考えたことも無かったので、すごく斬新なアイデアのように思えました。
また今回のサイトで紹介されているのはクリエイティブに特化した特別チームみたいなので、そういう意味でも、演出とサイトの伝えんとしていることがしっかりマッチしているようにも感じました。
非常に面白いサイトなので、ぜひチェックしてみてください。




