
波紋模様や柔らかなスカーフに触れるような質感が面白い Nature Elixir のウェブサイト
すごく丁寧でリアルな質感表現
今回ご紹介するのは、Nature Elixir という名前のヘアケア製品のウェブサイトです。
3D モデルを利用したレンダリングと、平面的なシェーダ芸を上手に組み合わせた演出が特徴的で、どちらかというとフォトリアルな感じの質感を重視したビジュアルになっています。
インタラクティブな要素もすごく考えて盛り込まれています。
リンク:
スクロールするたびに変化するシーン
今回のサイトでは、縦方向にスクロールすることで、次々と演出が変化していくような構成が組まれています。
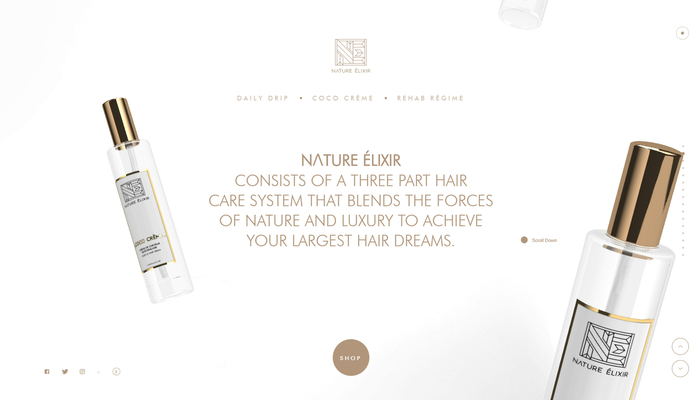
最初に登場するのは、今回のサイトの主役である製品の 3D モデル。
こちらは透明感と、ボトルのキャップ部分のメタリックな質感とが、非常に美しく描かれます。ちょうど、この記事のトップ画像の部分に描かれているのがその製品の 3D モデルですね。
そして、そのままスクロールを続けていくと、今度は花びらのようなオブジェクトが画面に現れます。

フェードインする感じでふわりと浮き上がってくる花びらは、こちらも後ろが少し透けて見えるようなマテリアルになっています。
白っぽい背景とすごくよく馴染んでいて、透明感が引き立ちますね。
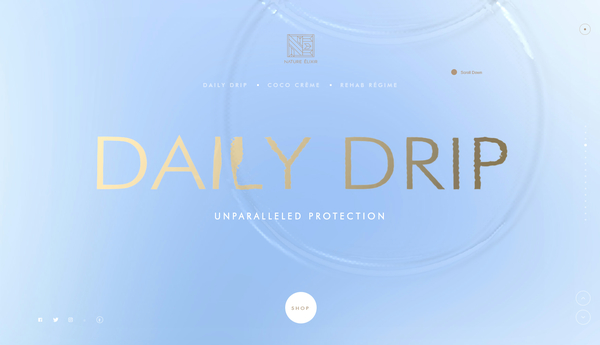
さらに、そこからスクロールしていくともっと透明感を誇張したようなシーンが出てきます。
ここでは、水を想起させるような、波紋模様を見ることができます。

この波紋が立つシーンは、マウスでドラッグ操作すると、インタラクティブに波紋を発生させることができるようになっています。
文字や一緒に描画されるオブジェクトなどが波紋でゆらゆらと揺れる様子はなかなかおもしろいですね。
シェーダでレンダリングしている波紋のハイトマップの解像度がちょっと低いような感じもしますが、モバイルでも安定して動かせるように考慮した結果なのかなという感じもします。
そして次のシーンで登場するオブジェクトがこれまた面白いのですが、まるでスカーフのような、ふわふわと漂うよう赤い色をしたオブジェクトが出てきます。
こちらも、ドラッグ操作で布を引っ張るような感じで動かすことができます。


実写で撮影された写真や映像と「みまごうほど」というわけじゃないのですが、質感はかなりがんばってリアル系に寄せたような印象を受けます。
今回のサイトの特徴としては、とにかくいろいろな見せ方(演出)をひとつのページをスクロールするだけで次々に見ることができる、というところでしょうか。
いずれも、若干インタラクティブな部分の仕組みや感触が異なっているので、飽きずにビジュアルや操作を楽しむことができるようになっていますね。
WebGL を 3D でも 2D でも活用していて、すごく手の込んだ実装だなと思います。
ぜひチェックしてみてください。




