
万華鏡のようなビジュアルが不思議な世界観を紡ぎ出す! クリエイティブスタジオ HAUS のウェブサイト
良い意味で混沌としたビジュアル
今回ご紹介するのは、ロサンゼルスを拠点にするデジタル・クリエイティブスタジオ HAUS のウェブサイトです。
まるで万華鏡のように、ベースとなっている模様が畳み込まれて表示される独特なデモが実装されており、思わず引き込まれるようなビジュアルになっています。
どことなくユーモアな雰囲気もあって、すごくクリエイティブな印象を受けるサイトになっていると思います。
リンク:
HAUS | Maker of Things for Screens
一見するとシンプルな表現に見えるが……
今回のサイトでは、トップページ部分で表示される、ゆらゆらとうごめくオブジェクトが演出の中心です。
微妙に暗い(黒い)フォグが掛かったかのようなビジュアルなので、闇の中から浮かび上がってくるような、迫力のある外見になっています。
模様は絶えず切り替わり続けるようになっているので、ぼんやりと眺めているだけでも面白いですね。

このうごめくオブジェクトなんですが、一見すると、ワンパターンで単調な演出がずっと繰り返されるもののようにも感じられるかもしれません。でも実際には、状況に応じて形状などが変化するように実装されています。
たとえば、トップページ部分の中央やや下あたりにある「view work」のリンク文字のところにカーソルをホバーさせてやると、オブジェクトを構成する三角形がそれぞれ少しずつ隙間をあけ、激しく流れるようにアニメーションします。
この動きがなんとも迫力があってよいですね。

また work のページでは、彼らが手掛けてきた事例が大きめのフォントで水平に並んだようなビューになるのですが……
ここでは、選択しているアクティブな事例のスクリーンショットが、そのまま WebGL で描かれるオブジェクトのテクスチャに割当てられます。
ただ単に画像としてそこに配置するのとはまた違った、思わず詳細が気になってしまうような、面白い表現だと思いました。
その他のページでも、背景のグラデーションが絶えず変化するようになっていたり、とにかく動きや配色にすごくこだわって作られているサイトだと感じました。


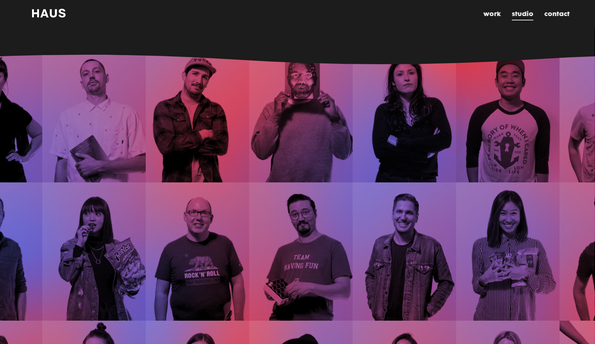
所属しているスタッフの方々の表情を見ても、すごく明るく楽しい文化を持った組織なのだろうということがうかがえます。
サイト全体は、背景も黒をベースにしたシックな雰囲気で統一されているのですが、万華鏡風の演出や流れるようなアニメーション、あるいはフォントの字体などを見ても、どこかポップなカルチャーも感じさせるところがあると思います。
組織の顔として、とてもよくその性質を体現している、そんなサイトのように感じました。
ぜひチェックしてみてください。




