
とにかくド派手! ギラギラなサイバーパンク感溢れる Mav Farm のウェブサイト
良くも悪くも人を選びそうな実装
今回ご紹介するのは Mav Farm のウェブサイトです。
こちらの企業は広告代理店に近い制作会社さんなのかなと思いますが、とにかくその個性的な画作りというか、ビジュアルがかなり特徴的なウェブサイトになっています。
どういうスキルセットのひとが見たかによっていろいろ意見が分かれそうなウェブサイトだな~ って思いました。これは見た目の好みという文脈ではなくて、実装方法という意味においてですが……
リンク:
世界観重視の迫力のビジュアル
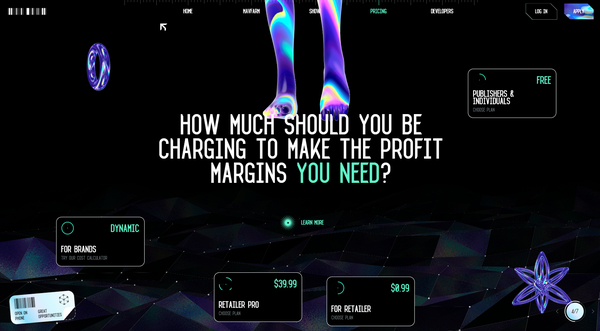
今回のサイトは、たぶんどんな人がそれを目にするにせよ、なにかしらの感情を抱かずにはいられないような、独特な世界観が魅力のウェブサイトです。
記事のタイトルにはサイバーパンクという表現を使いましたが、すごく個性のあるビジュアルを実現しています。
女性のキャラクターが登場するのですが、彼女のカラダはギラギラに輝いており、わずかに微笑んだその表情からも不思議な雰囲気がにじみ出ていますよね。

今回のサイトは、同じウェブの実装者目線で見ると、結構意見が分かれそうな印象を受けます。
確かにビジュアルは個性的ですし迫力もあるのですが、その分サイト全体の負荷は結構高い感じになっていますね。
また、WebGL を使って表現していると思いきや、動画などでグラフィックスを表現している箇所も多くあり、その微妙な「リアルタイムグラフィックスとしての解像度の差」みたいなものが、同じ WebGL 実装者目線で見てしまうとどうしても気になってしまいます。
一般的なユーザーがそれを見分けられるのかと問われると、難しいところではありますが……

とは言え、WebGL で実装された 3D シーンはかなりこだわりを持って作り込まれており、世界観は見事に表現できていますね。
ここまでぶっ飛んだ感じにするのであれば、中途半端に GIF や Movie を使わずに、全部 WebGL でやればよかったのになと思ってしまいます。(実際それは負荷や容量の問題で多くの場合難しいのは確かです)
逆の見方をすると、WebGL を無理に使わなくても動画や GIF で全部できたんじゃない? というようにも言えるので、そのあたりが結構難しいさじ加減だなと感じました。


なんか微妙なレビューになってしまってるのですが、けしてレベルが低いとか、そういうことを言いたいわけではありません。
WebGL を使って独自の世界観を表現している点は本当に素晴らしいですし、ビジュアルとしてとても迫力のある内容に仕上がっています。
ただ、どうしても負荷の部分や、ページのルーティングなどのウェブサイトとしての本来あるべき機能などを踏まえたとき、総合的に見てしまうとちょっといろいろ考えさせられるなとは思いました。
もちろん、実際の制作の現場では時間的・予算的・人的制限があるわけで、言葉で言うのとはまったく違う大変さがありますので、このサイトを揶揄する意図はありません。
少なくとも、そのビジュアルの持つパワーを感じることは同じウェブの制作に携わる立場であれば、無駄にはならないと思います。
ぜひチェックしてみてください。



