
半透明のオブジェクトの質感が見事なアブストラクトな WebGL デモ Translucent Pearls が面白い
グラフィックスもインタラクションも心地よい
今回ご紹介するのは、@aqro さんが公開している WebGL の実験作的なデモです。
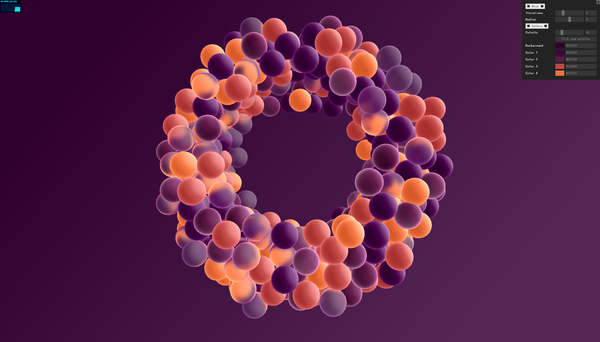
こちらはタイトルに「Translucent Pearls」とあるように、透明・半透明の真珠をテーマにした作品になっていて、その色合いが非常に柔らかくて美しい作品となっています。
three.js と oimo.js を使っているようで、バウンドするようなインタラクションもとてもさわり心地が良く、癒やし系の作品となっていますね。
リンク:
Translucent Pearls - adinunzio
透明感を変化させてみると楽しい
今回の作品は、たぶん実験作のような感じのデモだと思います。
なにかストーリー性のあるコンテンツというわけでもないのですが、その分操作は非常にシンプルで、ほぼ直感的に扱えると思います。
マウスを使ってアングルを変更できるようになっている他、カーソルの位置がオブジェクトにそのまま干渉するようになっていて、カーソルのある位置に置かれたパール(球体)が弾かれるように押し出されてバウンドします。


半透明のすりガラスのような質感が実に気持ち良いですよね。
技術的な話をすると、たぶんいわゆるリムライト的な表現とブラーを活用してこの画作りをしてるのだと思いますが、柔らかい色合いがとても美しいです。
画面の右上に用意されているコントロール類を操作すると、一部のパラメータを変更することもできます。
以下のキャプチャ画像は透明なオブジェクトに対するブラーの設定を少し低めの値に設定してみたものです。
ガラスの透明感が上がったような感じになっているのがわかるでしょうか。

また、今回の作品はカラーリングを変更することもできるようになっていて、めちゃくちゃ単純な仕組みなんですけどこれが結構面白いんですよね……
恐らくやっていることは全体のテーマカラーの色相を回転させてるだけなんですが、ガラッと雰囲気が変わってとてもキレイで楽しいです。
ワンタッチでランダムにカラーを変更させることができる他、自分で色や色相を細かく指定することなんかもできちゃいます。

今回の作品はなにかコンテンツと連動した WebGL 作品というわけではなくて技術デモのような感じですが、それにしても見た目が非常に美しくて思わず紹介させてもらおうと思っちゃいました。
原理的に、一度フレームバッファに透明以外のオブジェクトをレンダリングしておき、そのレンダリング結果にブラーを掛けたものを透明オブジェクトの外見として採用している感じだと思いますので……
そうすると透明なオブジェクト同士が重なった場所では、見た目に不自然な部分ができてしまいます。
しかし、そんな些細なことはよほどじっくりと観察していないと気にならないので、パッと見たときの印象だけで言えばめちゃくちゃキレイで楽しいデモ作品だと思います。
ぜひチェックしてみてください。




